总结:
-
函数式编程其实是一种编程思想,它追求更细的粒度,将应用拆分成一组组极小的单元函数,组合调用操作数据流;
-
它提倡着 纯函数 / 函数复合 / 数据不可变, 谨慎对待函数内的 状态共享 / 依赖外部 / 副作用;
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Tips:
其实我们很难也不需要在面试过程中去完美地阐述出整套思想,这里也只是浅尝辄止,一些个人理解而已。博主也是初级小菜鸟,停留在表面而已,只求对大家能有所帮助,轻喷🤣;
我个人觉得: 这些编程范式之间,其实并不矛盾,各有各的 优劣势。
理解和学习它们的理念与优势,合理地 设计融合,将优秀的软件编程思想用于提升我们应用;
所有设计思想,最终的目标一定是使我们的应用更加 解耦颗粒化、易拓展、易测试、高复用,开发更为高效和安全;
Ionic是一个开源的移动应用程序开发框架,它可以轻松地使用web技术构建高质量的跨平台的移动应用。可以让我们快速开发移动App、移动端WEB页面、微信公众平台应用,混合app web页面。
Ionic4目前已经发布了基于Angular的正式版本,对 React 和 Vue 的支持尚处于 alpha 状态,未来我们可以用自己喜欢的语言结合Ionic来开发移动端应用。
Ionic4是Ionic有史以来最快、最小和最可扩展的版本。
Ionic 4 优异的性能则让 Ionic 成为了构建高性能 PWA 的最佳 UI 框架。 Ionic 团队花了一年的时间使用 Stencil 构建一个 Web 组件管道来生成 Ionic 组件,以达到 Google 规定的性能标准,使用新的异步组件加载和交互的方法。确保Ionic4有更快的运行速度。
ionic官网:https://ionicframework.com/
ionic中文:http://www.ionic.wang/
安装ionic
npm install -g cordova ionic
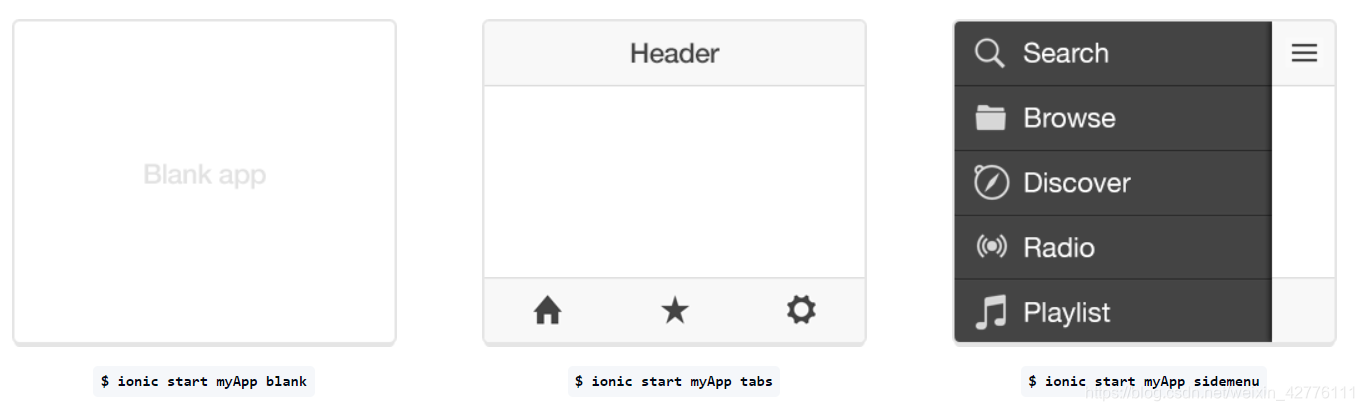
使用Ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个Ionic应用。
ionic start myApp tabs

创建一个空的项目
ionic start myApp blank
创建一个tab的项目
ionic start myApp tabs
创建一个有侧边的项目
ionic start myApp sidemenu
使用Ionic tool 创建 ,测试,运行你的apps。
读者福利
========
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)

























 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








