最后


资料过多,篇幅有限
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
Vue的生命周期。
组件生命周期
-
new Vue(),初始化事件和生命周期 -
beforeCreate($el和data都是undefined) -
初始化数据和方法(
data和props的响应式处理,mehods方法声明) -
created($el是undefined,修改data不触发update) -
判断有没有
el项(vm.$mount(el)),判断有没有模板(没有将el外层的HTML当模板),将模板编译成渲染函数,返回虚拟DOM -
beforeMounted($el是虚拟DOM,修改data不触发update) -
创建正式
DOM替换虚拟DOM,挂载到页面指定容器显示 -
mounted(可操作真实DOM) -
数据变更
-
beforeUpdate -
重新渲染虚拟
DOM并通过DIFF算法比较差异更新真实DOM -
updated -
调用
vm.$destory() -
beforeDestory(清理计时器、事件) -
移除数据监听、事件监听和子组件
-
destoryed(实例不可用)
keep-alive生命周期
被keep-alive包裹的组件有 activated 和 deactivated 两个生命周期。如<keep-alive>包裹两个组件:组件A和组件B。当第一次切换到组件A时,组件A的created和activated生命周期函数都会被执行,切换到组件B,这时组件A的deactivated的生命周期函数会被触发;在切换回组件A,组件A的activated生命周期函数会被触发,但是它的created生命周期函数不会被触发了。
vue组件通信。
-
父子间通信:父亲提供数据通过属性
props传给儿子;儿子通过$on绑父亲的事件,再通过$emit触发自己的事件(发布订阅) -
利用父子关系
$parent 、 $children, -
父组件提供数据,子组件注入。
provide 、 inject,插件用得多。 -
ref 获取组件实例,调用组件的属性、方法
-
跨组件通信
Event Bus(Vue.prototype.bus=newVue)基于on与$emit -
vuex状态管理实现通信
v-if和v-show的区别以及使用场景。
区别
v-if是删除生成dom,v-show是切换dispaly的状态。
使用场景
v-if
-
某一块代码在运行时条件很少改变,使用
v-if较好 (v-if有更高的切换开销) -
在组件上使用
v-if可触发组件的生命周期函数 -
与
transition结合使用 当条件变化时该指令可以触发过渡效果(用于动画切换)
v-show
-
需要非常频繁地切换某块代码,使用
v-show渲染 -
当条件变化时该指令触发过渡效果(用于动画切换)
nextTick的使用场景和作用。
使用场景
例:一个子组件通过v-if控制隐藏显示<t v-if='show'><t/>,当修改完显示状态后,立马通过ref去操作子组件的方法,这个时候会报错,原因在于子组件此时可能还未渲染完成,这个时候使用nextTick可以解决,他会在dom更新完成之后再去调用。
作用
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
vue中的key有什么作用。
-
key会用在虚拟DOM算法(diff算法)中,用来辨别新旧节点。 -
不带
key的时候会最大限度减少元素的变动,尽可能用相同元素。(就地复用) -
带
key的时候,会基于相同的key来进行排列。(相同的复用) -
带
key还能触发过渡效果,以及触发组件的生命周期
计算属性和watch的区别。
-
处理数据的场景不同,监听器(
watch)适合一个数据影响多个数据,计算属性适合一个数据受多个数据影响 -
计算属性有缓存性,计算所得的值如果没有变化不会重复执行,但是
watch会重复执行 -
监听器选项提供了更通用的方法,适合执行异步操作或较大开销操作的情况
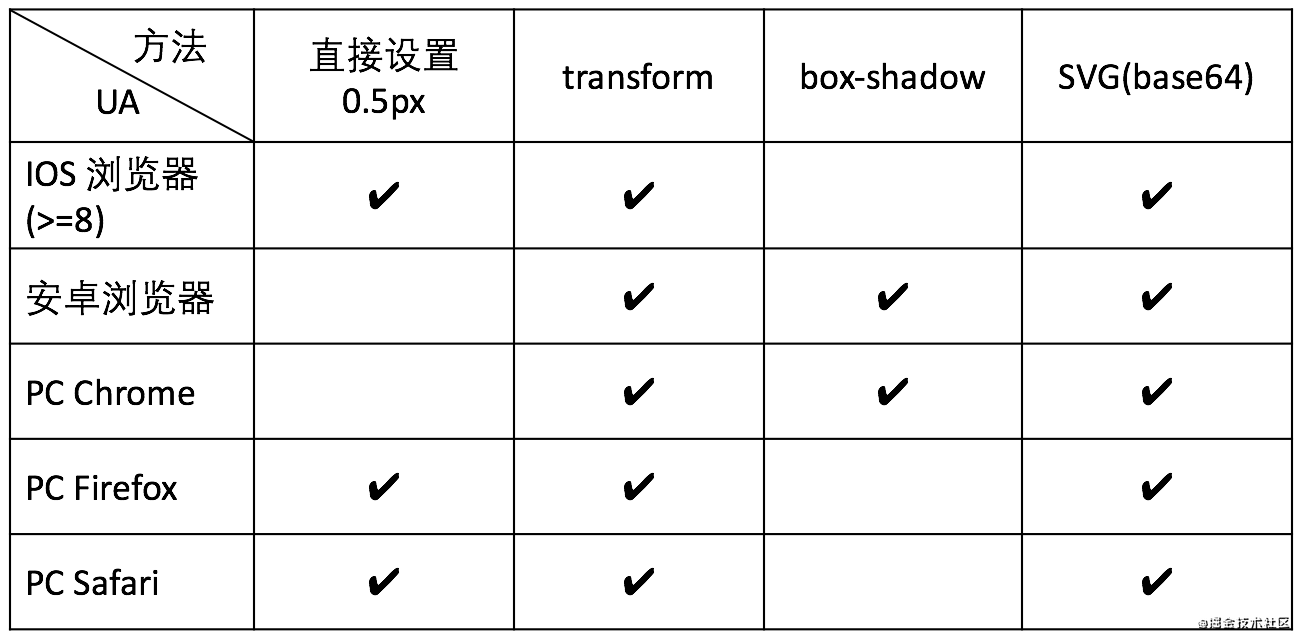
生成一条0.5px的线。

rem和rm的区别。
-
rem是相对于根元素字体大小 -
em是相对于自身字体大小
vw和百分比有什么区别。
-
百分比是相对高度,相对于他的父元素而言。
-
vw永远都是相对于视窗大小的。
合并两个数组。
-
arr1.concat(arr2) -
[...arr1,...arr2] -
循环
数组去重,冒泡排序。
数组去重
-
Array.from(new Set(arr)) -
[...new Set(arr)]
3. for循环嵌套,利用splice去重
4. 新建数组,利用indexOf或者includes去重
5. 先用sort排序,然后用一个指针从第0位开始,配合while循环去重
冒泡排序
function bubbleSort (arr) {
for (let i = 0; i < arr.length; i++) {
let flag = true;
for (let j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
flag = false;
let temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
if (flag) break;
}
return arr;
}
最后


资料过多,篇幅有限
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
最后
[外链图片转存中…(img-DGTRiamI-1715629837544)]
[外链图片转存中…(img-UaZHfg2d-1715629837545)]
资料过多,篇幅有限
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








