最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

==================================================================================
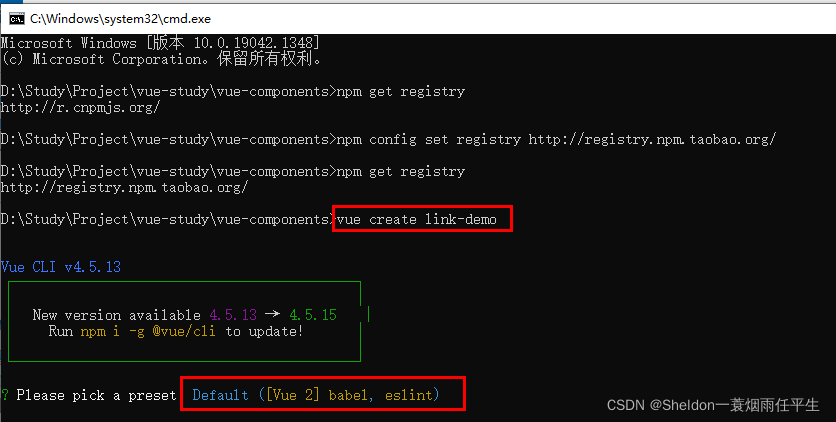
(1)使用vue create 项目名称命令创建一个基础的vue项目,因为是比较简单的演示,所以选择Default配置即可。如果下载创建项目经常遇到audit fix提示,可以查看下自己的npm下载地址,最近官方下载地址总是出错,可以直接切换到淘宝镜像。

(2)使用vscode运行项目npm run serve

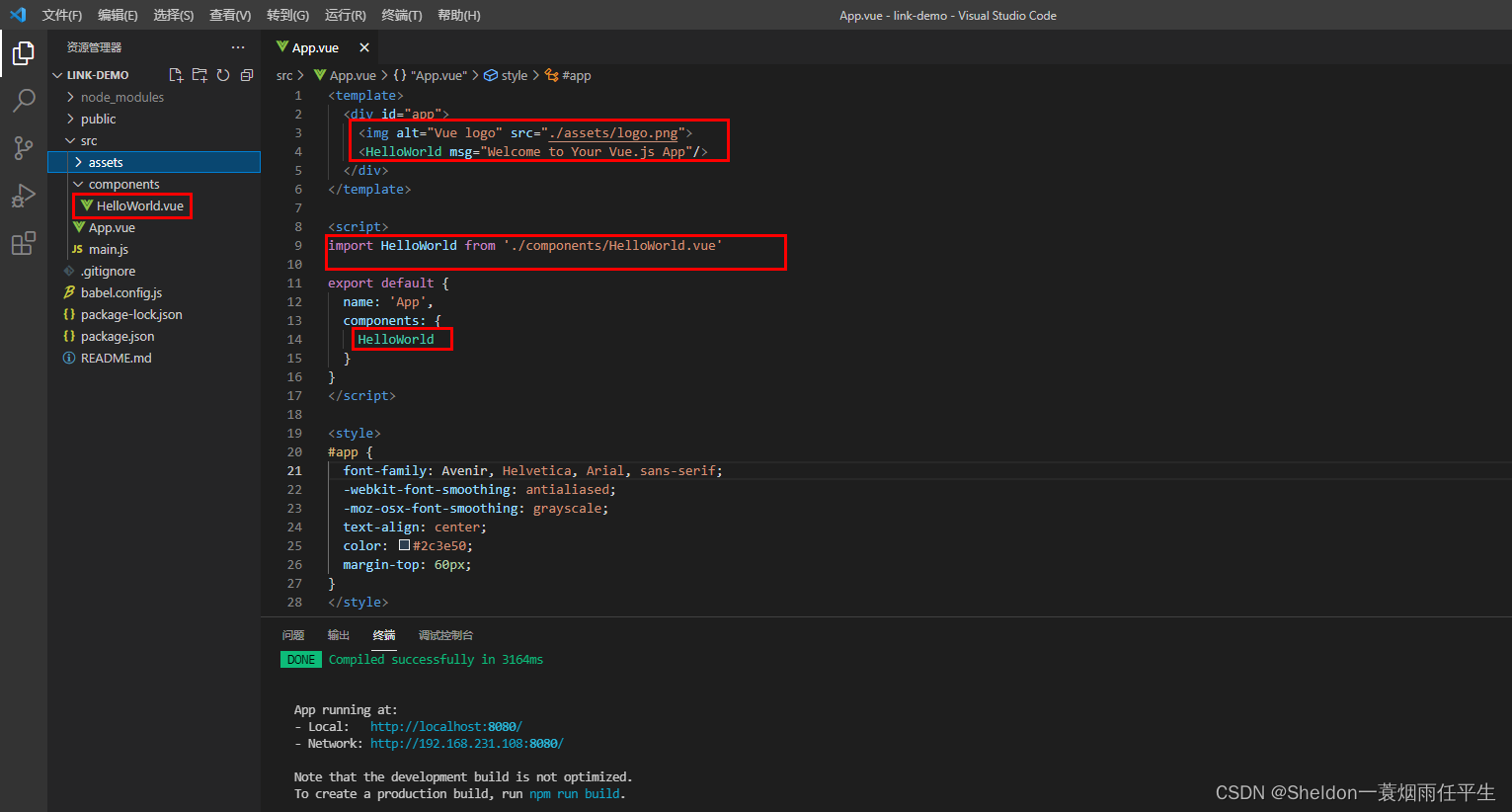
(3)删除原始组件及其引用代码


=============================================================================
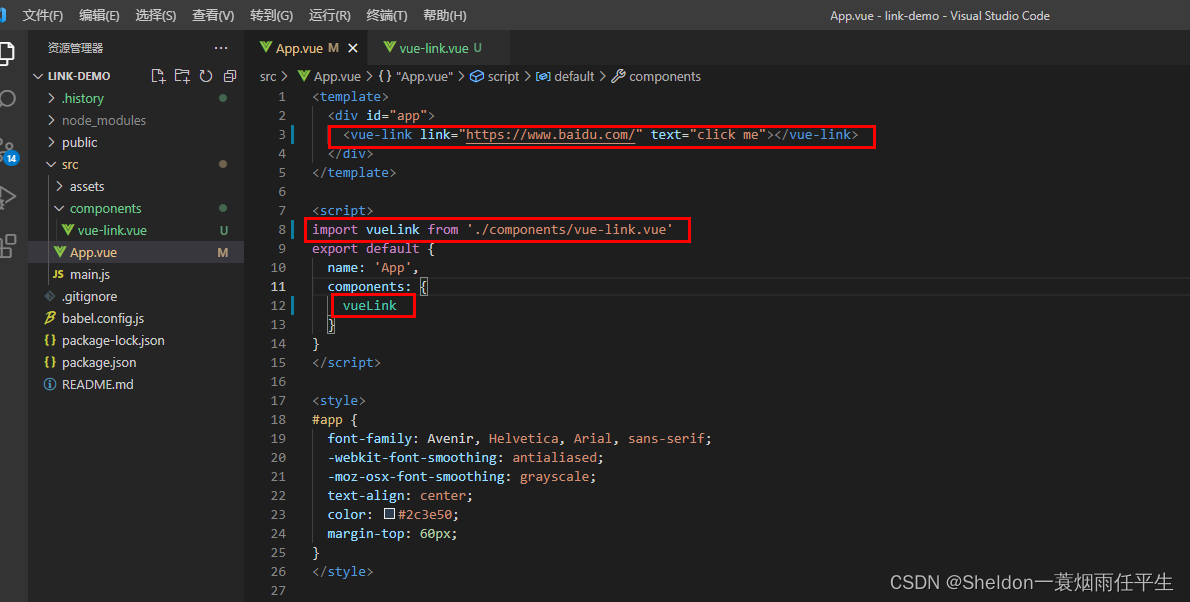
(1)创建vue-link组件。
{{text}}
(2)在App.vue中引入使用。

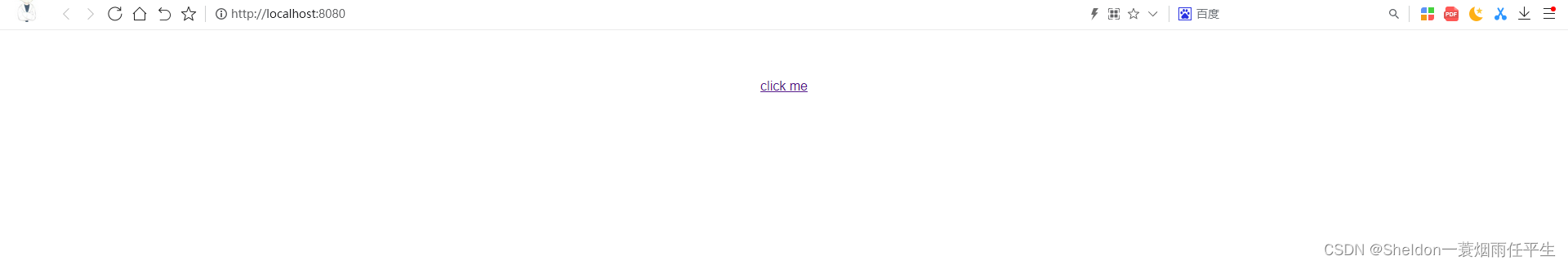
(3)尝试效果,点击跳转到了link所指向的网址。

=========================================================================================
在github上搜索vue-sfc-rollup,可以看到它的说明和使用方式。这是目前创建npm上可用的vue组件最快的方式,使用该工具生成组件项目后,最快时改动一个组件文件,进行打包后即可上传到npm上。
(1)全局安装
npm install -g vue-sfc-rollup
必须全局安装,局部安装试过了,会报错。
(2)使用sfc初始化之后要上传的组件项目
sfc-init

(2)运行项目
打开使用sfc-init命令创建的组件项目,npm i下载node_modules,npm run serve运行

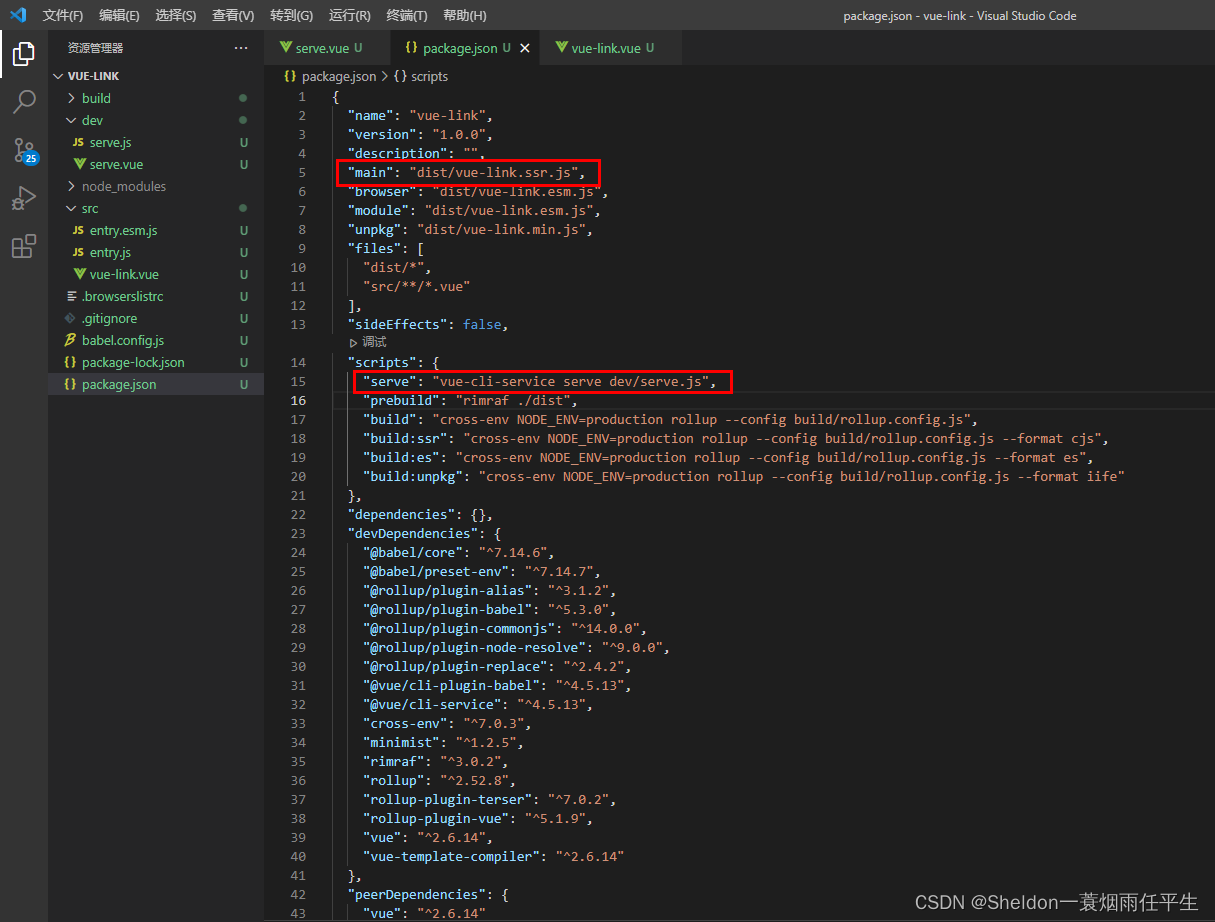
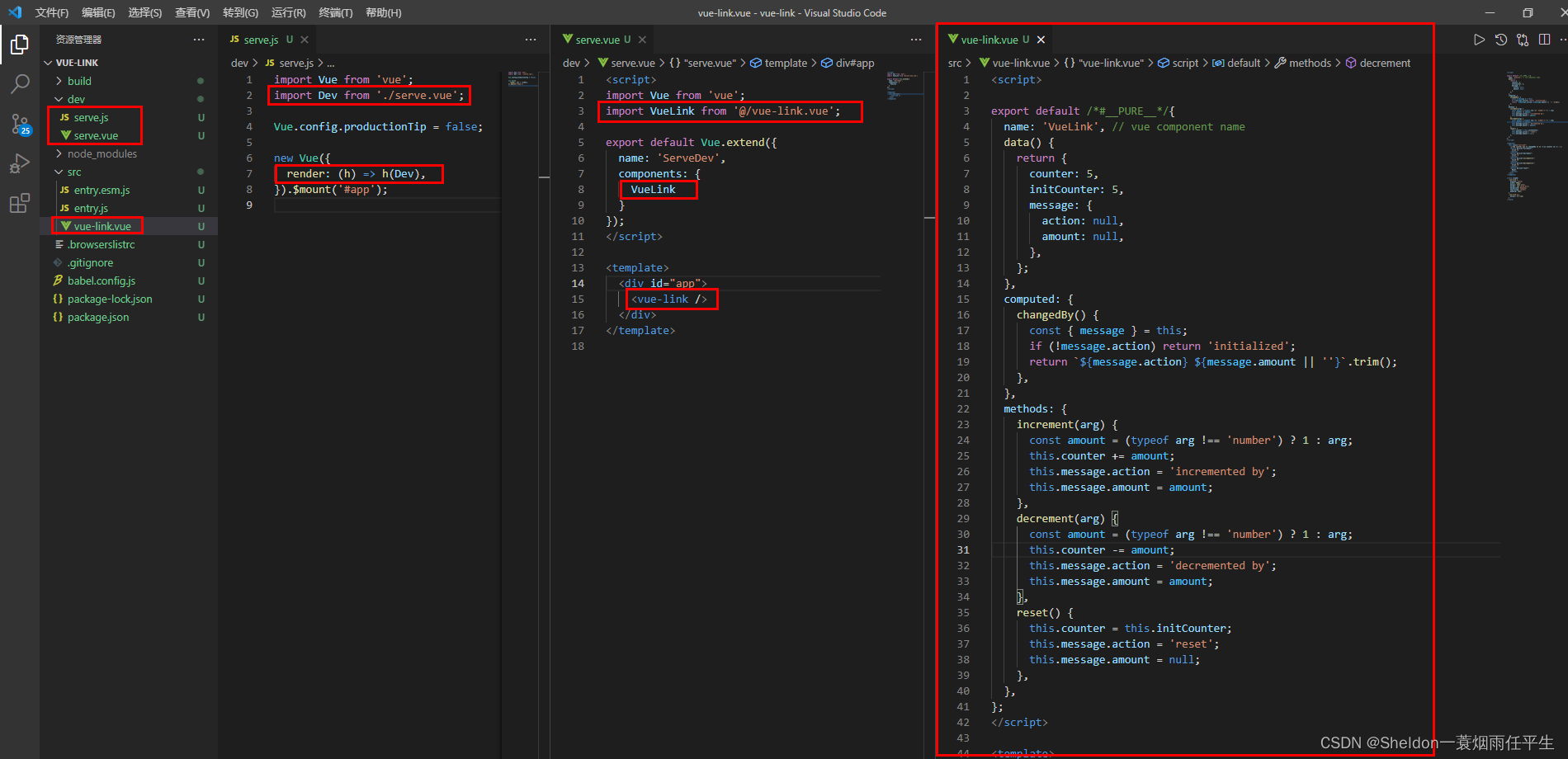
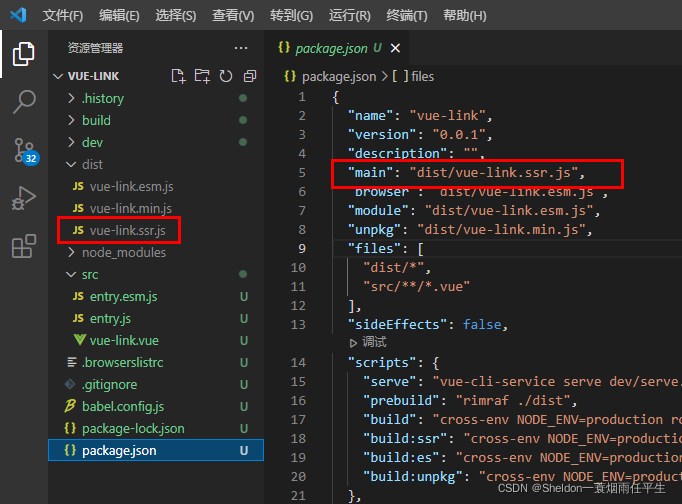
(3)读懂sfc-init的项目
可以看到serve命令执行的是dev/serve.js文件,但是包的入口文件dist/vue-link.ssr.js文件,不难看出这是最后要进行打包之后上传的文件。这个暂且不提,让我们把注意力放到serve.js文件上,发现这是一个小型的vue项目,并且只用到vue-link.vue一个模板组件,这就是我们需要修改替换的组件文件。


==================================================================================
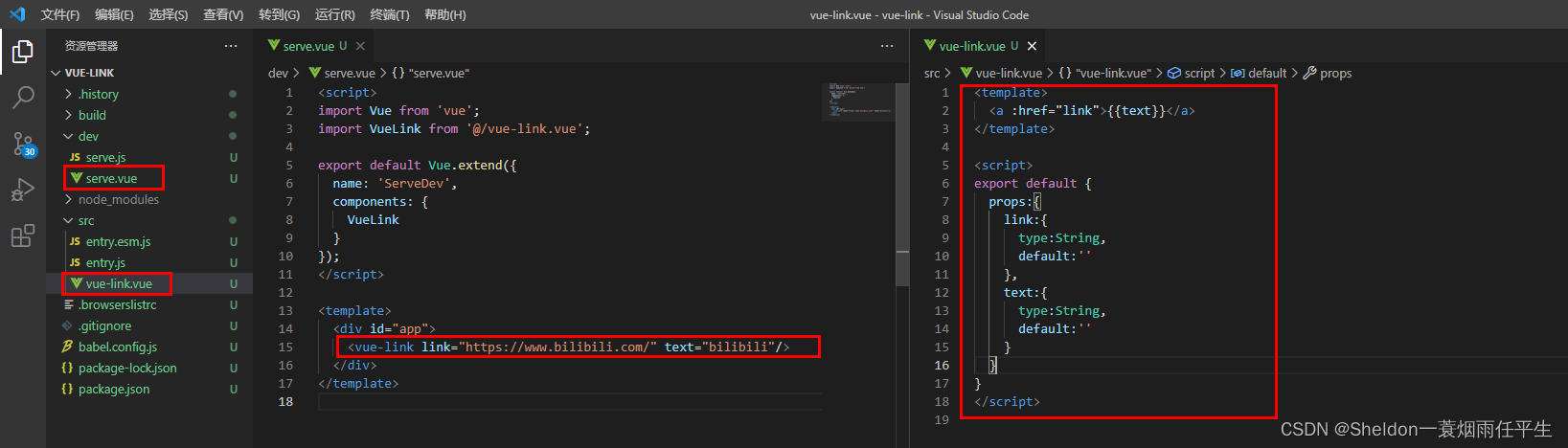
(1)替换组件
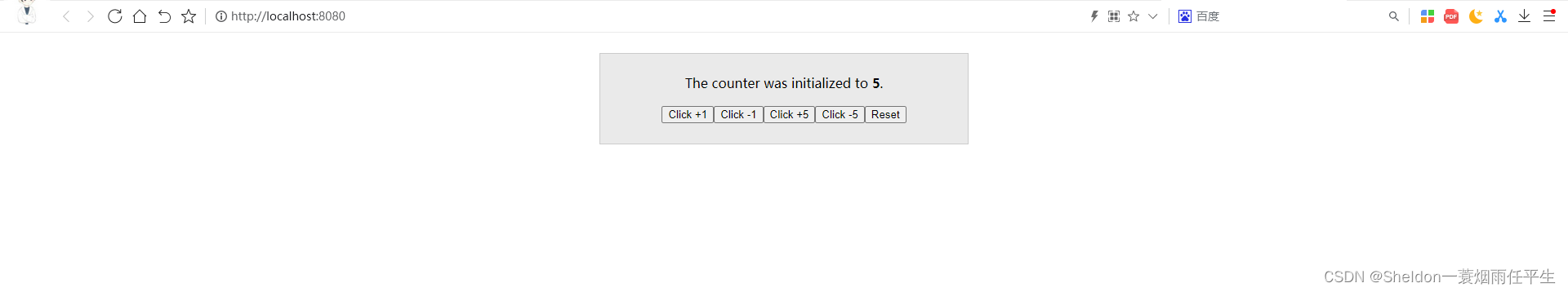
将之前本地尝试创建的组件代码直接替换到当前sfc-init创建的项目中,看下效果。


到这一步,我们的组件就完成了。
(2)打包组件项目
打包之前,建议将将要发布的版本修改为最小,并且将name中加上你独有的标志,比如我在后面加上的-sheldon,防止和npm上已经有的包重名,否则有可能因为重名而上传失败。

然后,执行npm run build,生成之前提到过的打包后的入口文件。

(3)发布组件到npm
需要注意的是,之前我们把项目的npm地址换成了淘宝镜像,现在发布自己的组件需要切换到官网,注意,现在地址需要使用https,否则会报错。
总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
前端面试题汇总

JavaScript

前端资料汇总

545fc6.png)
JavaScript

前端资料汇总























 594
594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








