刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。
Vue Baidu Map:api https://dafrok.github.io/vue-baidu-map/#/zh/start/installation
第一种方法:
1.创建一个vue项目 输入指令 npm install vue-baidu-map –save
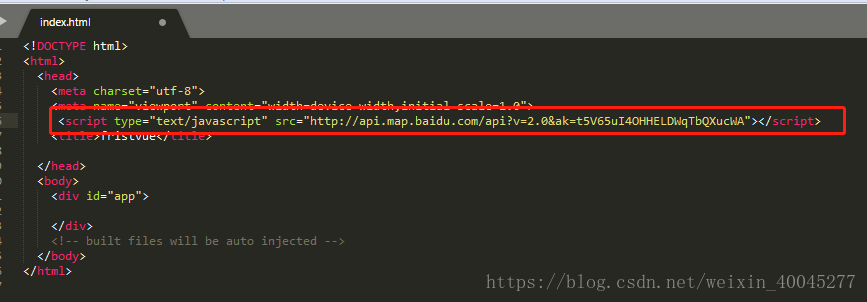
2.在index.html 里面引入
3.在webpack.base.conf.js配置文件中配置BMap,在module.exports 中与entry平级;如果还有其他的,同样在下面引入就可以了,比 如自定义覆盖物BMap_Symbol_SHAPE_POINT等。 (需要重新 npm run dev才可以)
module.exports = {
entry: {
app: './src/main.js'
},
externals: {
'BMap': 'BMap',
'BMap\_Symbol\_SHAPE\_POINT': 'BMap\_Symbol\_SHAPE\_POINT'
},
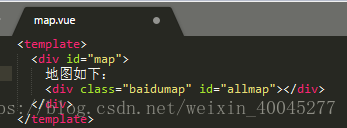
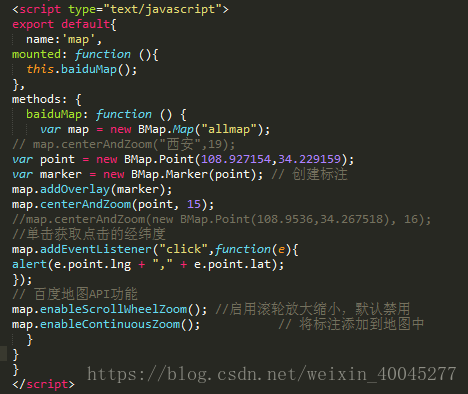
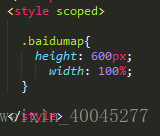
4.在组件中创建一个容器,用来显示百度地图(宽高自己设置)
第二种方法:
1.创建一个vue项目 输入指令 npm install vue-baidu-map –save
2.全局注册 (全局注册将一次性引入百度地图组件库的所有组件)
刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








