helloworld.vue
{{ msg }}
parent:{{num}}
2 从父组件传一个值给子组件绑定

此时

点加减parent不会变化
3 怎么改变10 。。。。。这个有点小问题
子组件往父组件传用emit触发
父子组件都加减了


{{ msg }}
Essential Links
parent:{{num}}
4 在app.vue里面添加一个小组件


5 在这里发现需要导入mui文件
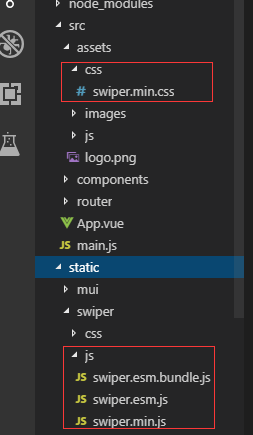
但是放在assets里面还是static里面?
看我自己的尝试
https://blog.csdn.net/fengtingYan/article/details/87540679
好吧昨天还说好的,今天又有问题了
6 导入swiper
参考https://github.com/surmon-china/vue-awesome-swiper


npm install swiper
最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。
























 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








