components:{Count}
};
2 从父组件传一个值给子组件绑定

此时

点加减parent不会变化
3 怎么改变10 。。。。。这个有点小问题
子组件往父组件传用emit触发
父子组件都加减了


{{ msg }}
Essential Links
parent:{{num}}
4 在app.vue里面添加一个小组件


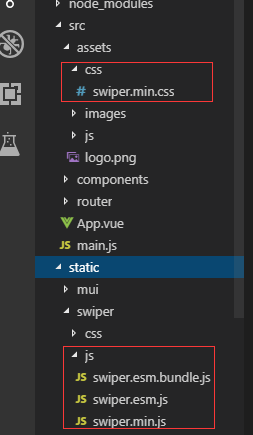
5 在这里发现需要导入mui文件
但是放在assets里面还是static里面?
看我自己的尝试
https://blog.csdn.net/fengtingYan/article/details/87540679
好吧昨天还说好的,今天又有问题了
6 导入swiper
参考https://github.com/surmon-china/vue-awesome-swiper


npm install swiper
https://blog.csdn.net/i_coffer/article/details/81330919
所以我决定换一个框架,不用mui了

优秀的UI框架合集
https://www.cnblogs.com/dupd/p/7735450.html
与师傅商量了一下 ,最后决定用cube-ui
了解一下 https://didi.github.io/cube-ui/#/zh-CN/docs/introduction
vue init webpack 与vue create 项目区别
vue create my-project
生成的项目并没有webpack相关的文件
也就是说没有集成webpack
解决办法是先:
npm install -g @vue/cli-init
然后:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
图片转存中…(img-TLHtQQsB-1713573162628)]
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。























 9698
9698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








