width: 300px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-break: break-all;
// 多行文本出现省略号
display: -webkit-box; /重点,不能用block等其他,将对象作为弹性伸缩盒子模型显示/
-webkit-box-orient: vertical; /从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)/
-webkit-line-clamp: 3; /行数,超出三行隐藏且多余的用省略号表示…/
line-clamp: 3;
word-break: break-all;
overflow: hidden;
max-width: 100%;
复制代码
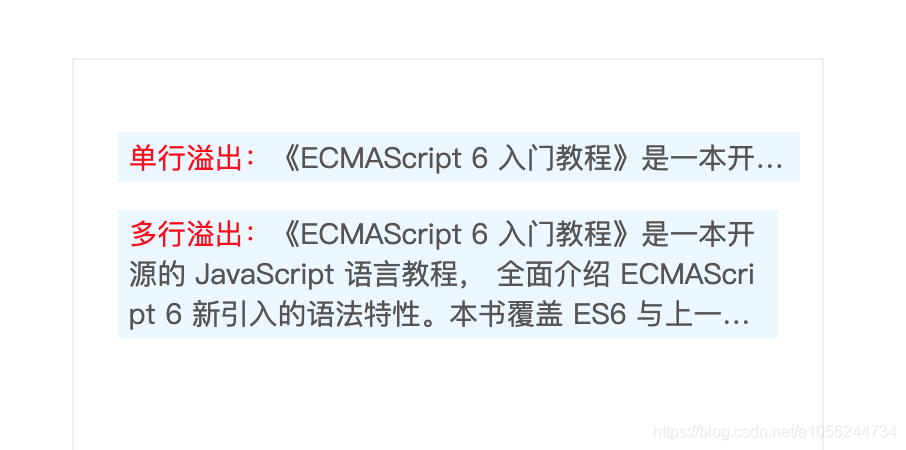
单行溢出:《ECMAScript 6 入门教程》是一本开源的 JavaScript 语言教程,
全面介绍 ECMAScript 6 新引入的语法特性。
多行溢出:《ECMAScript 6 入门教程》是一本开源的 JavaScript 语言教程,
全面介绍 ECMAScript 6 新引入的语法特性。本书覆盖 ES6 与上一个版本 ES5 的所有不同之处,
对涉及的语法知识给予详细介绍,并给出大量简洁易懂的示例代码。
复制代码
/容器/
.container {
width: 300px;
height: 200px;
margin: 100px;
padding: 20px;
border: 1px solid #eee;
font-size: 13px;
color: #555;
}
.c-red {
color: red;
}
p {
background-color: rgba(189, 227, 255, 0.28);
padding: 2px 5px;
}
/单行/
.single {
width: 300px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-break: break-all;
}
/多行/
.mutiple {
display: -webkit-box; /重点,不能用block等其他,将对象作为弹性伸缩盒子模型显示/
-webkit-box-orient: vertical; /从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)/
-webkit-line-clamp: 3; /行数,超出三行隐藏且多余的用省略号表示…/
line-clamp: 3;
word-break: break-all;
overflow: hidden;
max-width: 100%;
}
复制代码

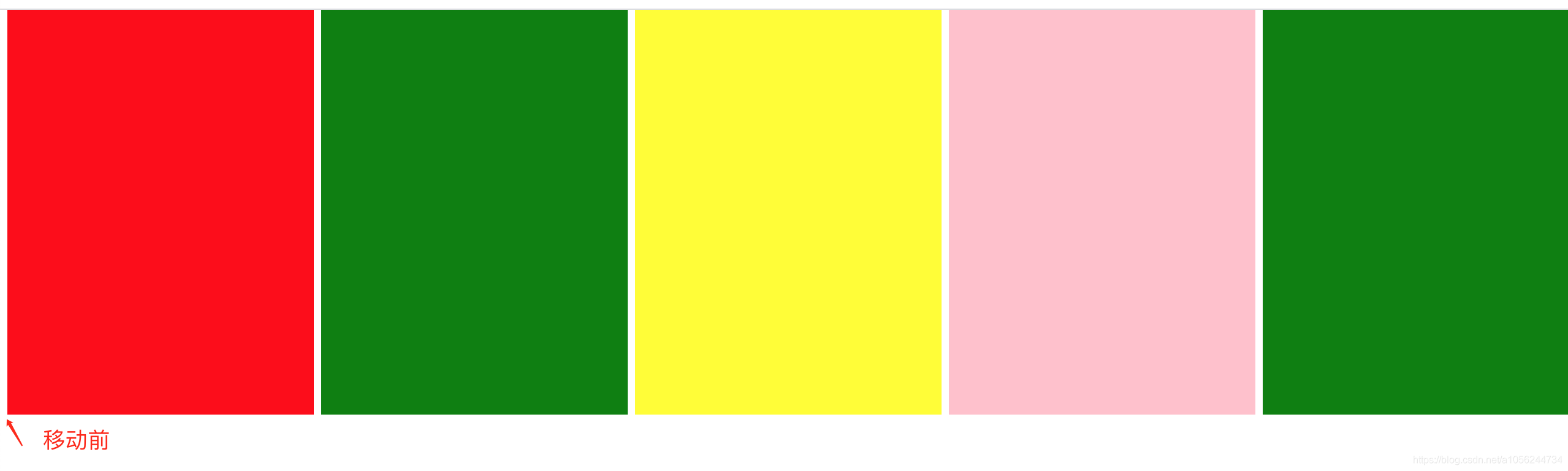
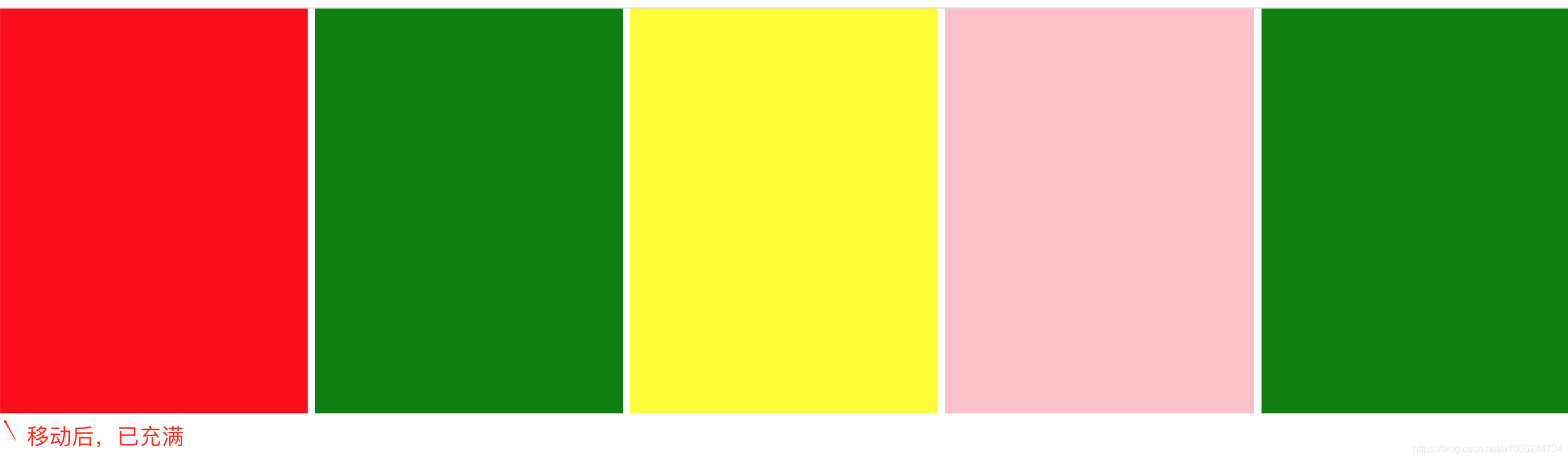
1-3. 负边距使用技巧
规律: 左为负时,是左移,右为负时,是左拉。上下与左右类似
*{
margin:0;
padding:0;
}
.wrap{
/* 利用负值技巧进行整体移动 */
margin-left:-6px;
}
.item{
float:left;
width: 20%;
height: 300px;
border-left:6px solid #fff;
box-sizing: border-box;
}
复制代码


1-4. 定位同时设置方位情况
规律: 绝对定位和固定定位时,同时设置 left 和 right 等同于隐式地设置宽度
span{
border:1px solid red;
position: absolute;
left:0;
right:0;
/* 等同于设置 width:100%;display:block */
}
1
复制代码
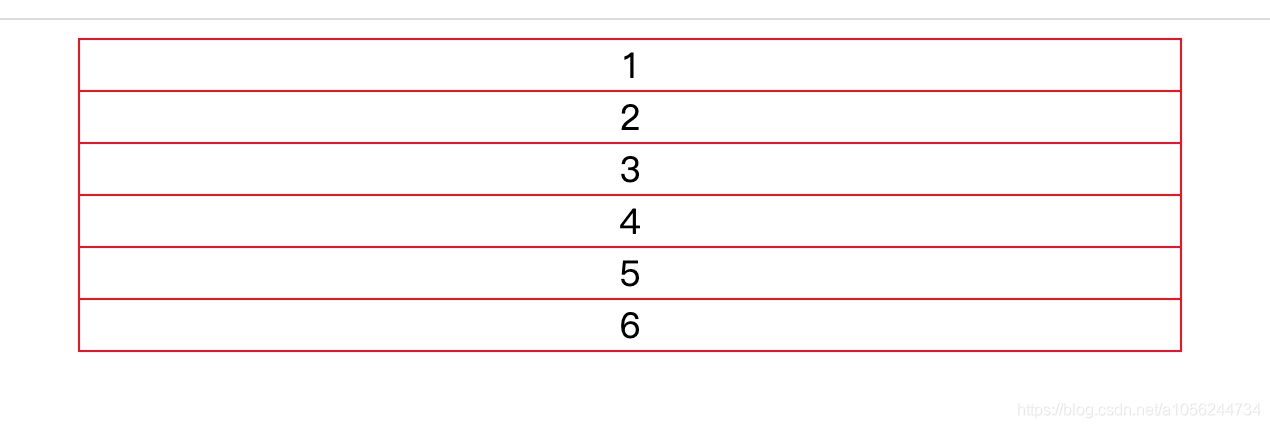
1-5. 相邻兄弟选择器之常用场景
ul{
width: 500px;
margin:auto;
list-style: none;
padding:0;
border:1px solid red;
text-align: center;
}
li+li{
border-top:1px solid red;
}
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
复制代码

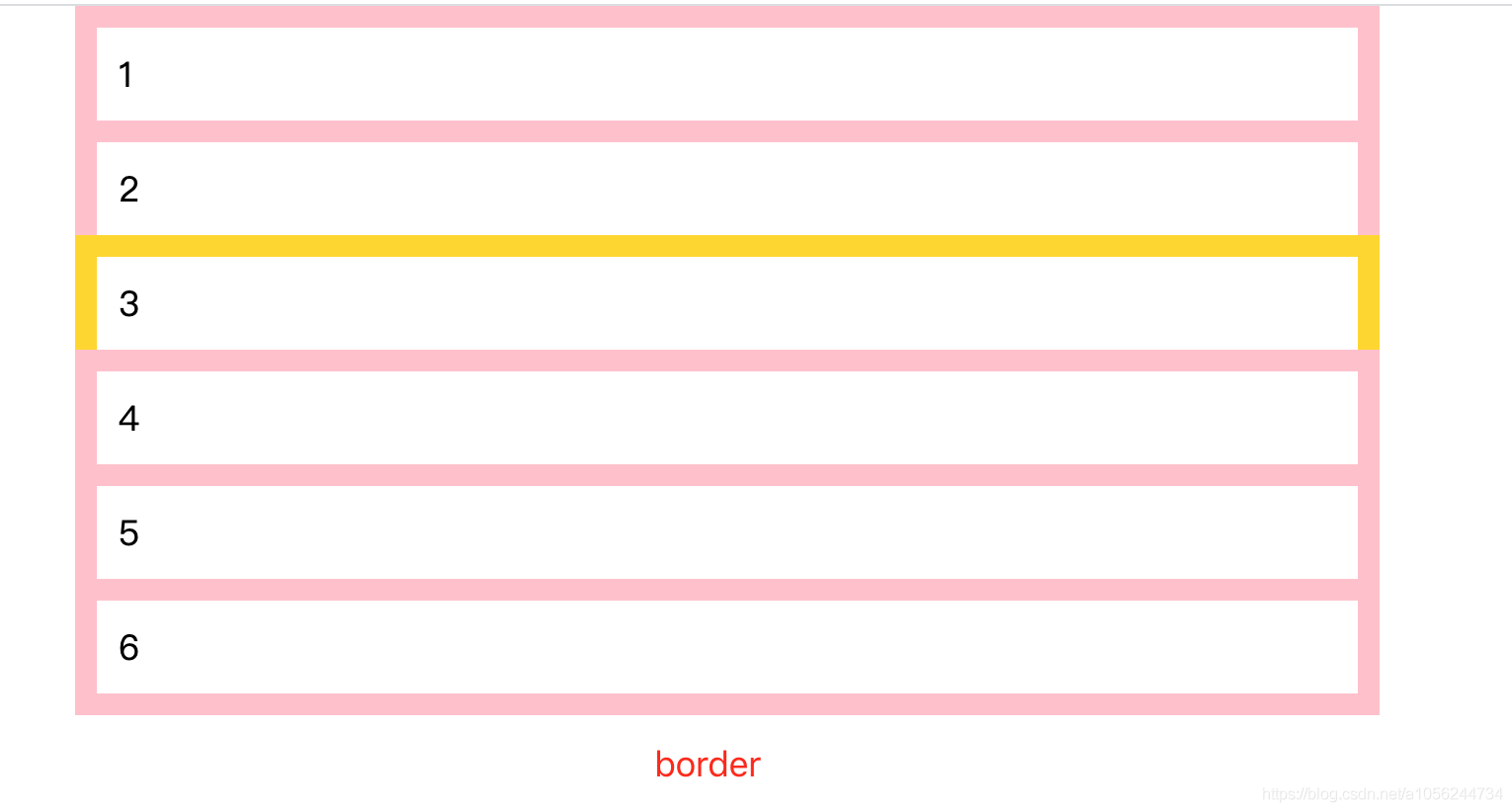
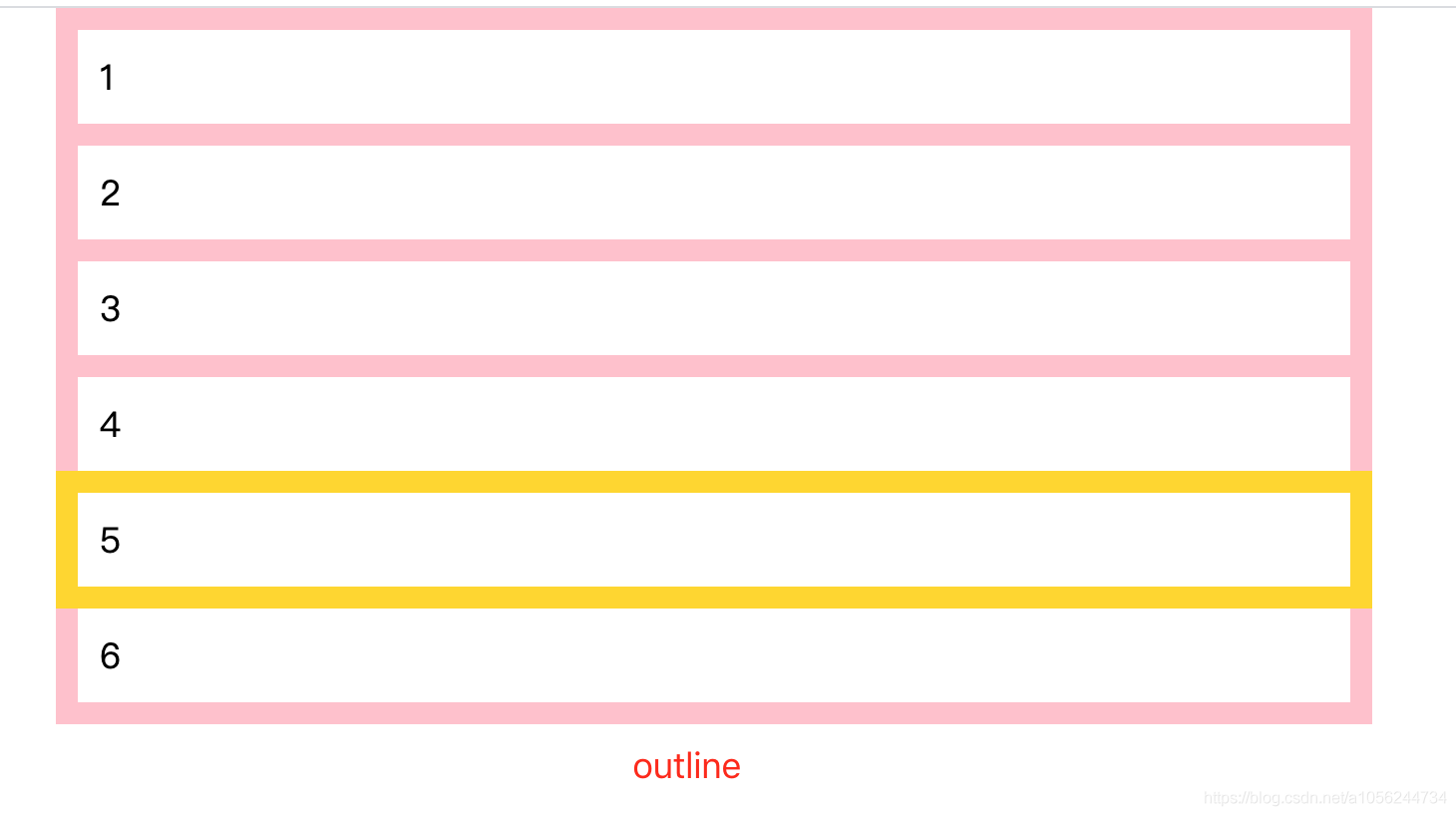
1-6. outline属性的妙用技巧
区别: outline不计算大小 border计算大小
- {
padding: 0;
margin: 0;
}
ul {
list-style: none;
width: 600px;
margin: auto;
}
li {
padding: 10px;
border: 10px solid pink;
outline-offset: -10px;
}
li+li{
margin-top:-10px;
}
li:hover{
/* border:10px solid gold; */
outline:10px solid gold;
}
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
复制代码


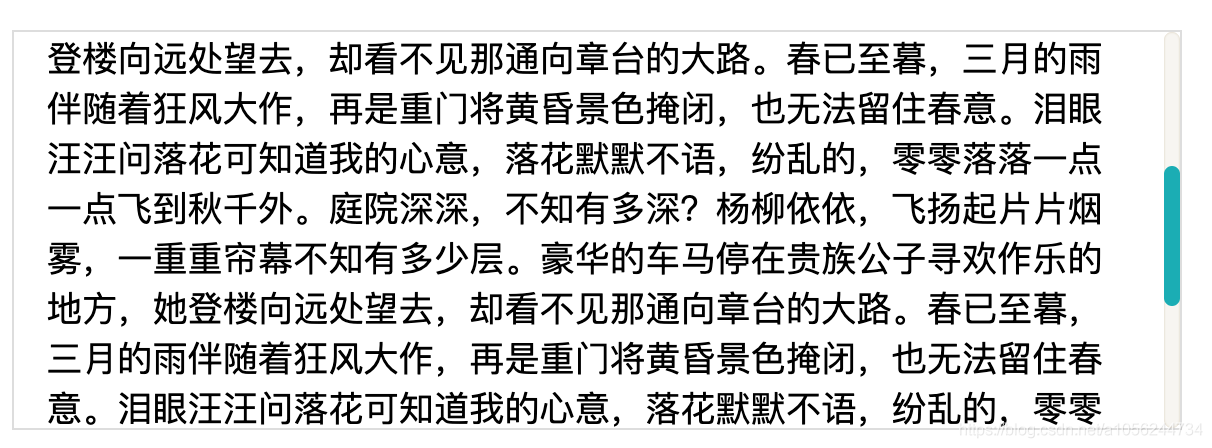
1-7. 隐藏滚动条或更改滚动条样式
.scroll-container {
width: 500px;
height: 150px;
border: 1px solid #ddd;
padding: 15px;
overflow: auto; /必须/
}
.scroll-container::-webkit-scrollbar {
width: 8px;
background: white;
}
.scroll-container::-webkit-scrollbar-corner,
/* 滚动条角落 */
.scroll-container::-webkit-scrollbar-thumb,
.scroll-container::-webkit-scrollbar-track { /滚动条的轨道/
border-radius: 4px;
}
.scroll-container::-webkit-scrollbar-corner,
.scroll-container::-webkit-scrollbar-track {
/* 滚动条轨道 */
background-color: rgba(180, 160, 120, 0.1);
box-shadow: inset 0 0 1px rgba(180, 160, 120, 0.5);
}
.scroll-container::-webkit-scrollbar-thumb {
/* 滚动条手柄 */
background-color: #00adb5;
}
复制代码
庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。
复制代码

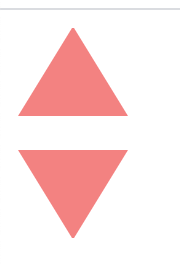
1-8. 纯CSS绘制三角形
/* 正三角 */
.up-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 25px 40px 25px;
border-color: transparent transparent rgb(245, 129, 127) transparent;
}
/* 倒三角 */
.down-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 40px 25px 0 25px;
border-color: rgb(245, 129, 127) transparent transparent transparent;
}
div:last-child {
margin-top: 1rem;
}
复制代码

1-9. 虚线框绘制技巧
.dotted-line {
width: 800px;
margin: auto;
padding: 20px;
border: 1px dashed transparent;
background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, red 0, #ccc .25em, white 0, white .75em);
}
庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。
复制代码

1-10. 卡券效果制作
.coupon {
width: 300px;
height: 100px;
line-height: 100px;
margin: 50px auto;
text-align: center;
position: relative;
background: radial-gradient(circle at right bottom, transparent 10px, #ffffff 0) top right /50% 51px no-repeat,
radial-gradient(circle at left bottom, transparent 10px, #ffffff 0) top left / 50% 51px no-repeat,
radial-gradient(circle at right top, transparent 10px, #ffffff 0) bottom right / 50% 51px no-repeat,
radial-gradient(circle at left top, transparent 10px, #ffffff 0) bottom left / 50% 51px no-repeat;
最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

ent 10px, #ffffff 0) top left / 50% 51px no-repeat,radial-gradient(circle at right top, transparent 10px, #ffffff 0) bottom right / 50% 51px no-repeat,
radial-gradient(circle at left top, transparent 10px, #ffffff 0) bottom left / 50% 51px no-repeat;
最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
[外链图片转存中…(img-rNFXyJ2L-1714636880305)]






















 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








