在网页中使用canvas元素定义一个canvas画布,用于绘画
…
使用JavaScript获取网页中的canvas对象,并获取canvas对象的2d上下文
var ctx = document.getElementById(“mycanvas”).getContext(“2d”);
调用beginPath()方法,指示开始创建路径
ctx.beginPath();
调用moveTo(x, y)方法,将坐标移至起点(x,y)
ctx.moveTo(x,y);
调用lineTo(x, y)方法,创建直线至点(x,y)的路径
ctx.lineTo(x,y);
调用stroke()方法,绘制路径
ctx.stroke();
画一条起点为(10, 10)、终点为(50, 50)的直线。
您的浏览器不支持 canvas。<script type="text/javascript"> function drawline() { var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的上下文(2d绘图环境) ctx.beginPath(); // 开始创建路径 ctx.moveTo(10,10); // 创建路径的起点 ctx.lineTo(50,50); // 添加路径中的一个点 ctx.stroke(); // 绘制路径 } window.addEventListener(“load”, drawline, false);//页面加载时触发drawline函数画直线``
使用连续画线的方法绘制一个三角形
您的浏览器不支持 canvas。<script type="text/javascript">` `function drawtriangle(){ var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的2d上下文 ctx.beginPath(); // 开始创建路径 ctx.moveTo(10,10); // 将坐标移至路径起点 ctx.lineTo(10,100); // 向路径中添加一个点 ctx.lineTo(100,100); // 向路径中添加一个点 ctx.lineTo(10,10); // 向路径中添加一个点 ctx.stroke(); // 绘制路径 } window.addEventListener(“load”, drawtriangle, true);//页面加载时触发drawtriangle函数画三角形``

绘制图形:绘制矩形
使用rect()方法绘制矩形路径
您的浏览器不支持 canvas。<script type="text/javascript">` `function drawRect(){ var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的2d上下文 ctx.beginPath(); // 开始创建路径 ctx.rect(20,20, 100, 50); // 创建左上顶点为(20, 20)、长100、宽50的矩形路径 ctx.stroke(); //绘制路径 } window.addEventListener(“load”, drawRect, true); //页面加载时调用drawRect函数画矩形``
使用strokeRect()方法绘制矩形路径
- 不需要使用beginPath()和stroke()即可绘制矩形边框
您的浏览器不支持 canvas。<script type="text/javascript">` `function drawRect(){ var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的2d上下文 //ctx.beginPath(); // 开始创建路径 //ctx.rect(20,20, 100, 50); // 创建左上顶点为(20, 20)、长100、宽50的矩形路径 ctx. strokeRect(20,20, 100, 50); //ctx.stroke(); //绘制路径 }` `window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形
使用fillRect()方法填充矩形
- 不需要使用beginPath()和stroke()即可绘制矩形填充
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas>``<script type="text/javascript"> function drawRect()``{ var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的2d上下文 //ctx.beginPath(); // 开始创建路径 ctx. fillRect(20,20, 100, 50); //ctx.stroke(); //绘制路径 `` } window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形``</script>
使用clearRect()方法清除矩形
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas> <script type="text/javascript"> ``function drawRect() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象`` var ctx=c.getContext("2d"); //获取canvas对象的2d上下文 `` ctx. fillRect(20,20, 100, 50); `` ctx.clearRect(40,40, 60, 10); `` } ``window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形 </script>

绘制图形:绘制圆弧
arc(x, y, radius, startingAngle, endingAngle, antiClockwise);
使用arc()方法仅仅是创建圆弧路径,如需绘制路径要再使用strock()方法
使用arc()方法绘制圆弧
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas> <script type="text/javascript"> ``function drawArc() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境)`` ctx.beginPath(); // 开始创建路径 `` ctx.arc(50, 50, 30, 1.1 * Math.PI, 1.9 * Math.PI, false); `` ctx.stroke(); // 绘制路径 `` } ``window.addEventListener("load", drawArc, true); </script>
使用arc()方法画圆
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas>``<script type="text/javascript"> ``function drawArc() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象`` var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境) `` ctx.beginPath(); // 开始创建路径 `` ctx.arc(50, 50, 30, 0, 2 * Math.PI, false); `` ctx.stroke(); // 绘制路径 `` } window.addEventListener("load", drawArc, true); </script>
小结:
-
路径path(仅有路径是不会有任何显示效果的)
-
描边stroke(绘制路径/绘制路径的轮廓)
-
填充fill(绘制路径内部)
通过设置canvasRenderingContext2D对象的以下属性指定描边的颜色和描边的宽度。
您的浏览器不支持 canvas。 <script type="text/javascript">` `function strokeColorAndWidth()` `{` `var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象` `var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境) ctx.lineWidth = 5; ctx.strokeStyle = "red"; ctx.beginPath(); // 开始创建路径 ctx.moveTo(10,10); // 创建路径的起点 ctx.lineTo(100,100); // 添加路径中的一个点 ctx.stroke(); //绘制路径 ctx.strokeStyle = "yellow"; ctx.strokeRect(25,25, 80, 60); //矩形 ctx.strokeStyle = "blue"; ctx.beginPath(); // 开始创建路径 ctx.arc(100, 70, 40, 0, 2 * Math.PI, false); //圆形 ctx.stroke(); //绘制路径 }` `window.addEventListener("load", strokeColorAndWidth, true);
指定如何绘制线段的末端
-
通过设置canvasRenderingContext2D对象的lineCap属性可以指定线段的末端如何绘制
-
lineCap 属性只有绘制较宽线段时才有效
ctx.lineWidth = 20; `` ctx.strokeStyle = "red"; ctx.lineCap = "butt"; ctx.beginPath();`` ctx.moveTo(10,10); `` ctx.lineTo(80,10); `` ctx.stroke(); ctx.lineCap = "round"; ctx.beginPath();`` ctx.moveTo(10,40); `` ctx.lineTo(80,40); `` ctx.stroke(); `` ctx.lineCap = "square"; ctx.beginPath();`` ctx.moveTo(10,70); ctx.lineTo(80,70);``ctx.stroke();

画一个正六边形
思路提示:一个六边形是由六根直线组合的,那么可以通过计算坐标,把直线连接起来,就是六条直线合起来的正六边形啦
您的浏览器不支持 canvas。<script type="text/javascript">` `function drawline(){ var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的上下文(2d绘图环境)`
ctx.lineWidth = 10;`` ctx.strokeStyle = "red";
ctx.beginPath(); // 开始创建路径 ctx.moveTo(80,80); // 创建路径的起点 ctx.lineTo(160,80); // 添加路径中的一个点 ctx.stroke(); // 绘制路径
ctx.moveTo(156,80); // 创建路径的起点 ctx.lineTo(196,149.5); // 添加路径中的一个点 ctx.stroke(); // 绘制路径
ctx.moveTo(196,147); // 创建路径的起点 ctx.lineTo(156,219); // 添加路径中的一个点 ctx.stroke(); // 绘制路径
ctx.moveTo(160,219); // 创建路径的起点 ctx.lineTo(80,219); // 添加路径中的一个点 ctx.stroke(); // 绘制路径
ctx.moveTo(84,219); // 创建路径的起点 ctx.lineTo(44,147); // 添加路径中的一个点 ctx.stroke(); // 绘制路径
ctx.moveTo(44,149.5); // 创建路径的起点 ctx.lineTo(84,80); // 添加路径中的一个点 ctx.stroke(); // 绘制路径 } `window.addEventListener(“load”, drawline, false);//页面加载时触发drawline函数画直线``
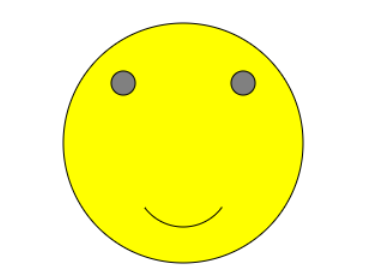
画一个笑脸

您的浏览器不支持 canvas。<script type="text/javascript">` `function drawArc(){ var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的上下文(2d绘图环境)`
ctx.beginPath(); // 开始创建路径 ctx.arc(250, 250, 100, 0, 2 * Math.PI, false); ctx.fillStyle = "yellow"; ctx.fill(); ctx.stroke(); // 绘制路径
ctx.beginPath(); // 开始创建路径 ctx.arc(200, 200, 10, 0, 2 * Math.PI, false); ctx.fillStyle = "gray"; ctx.fill(); ctx.stroke(); // 绘制路径
ctx.beginPath(); // 开始创建路径 ctx.arc(300, 200, 10, 0, 2 * Math.PI, false); ctx.fillStyle = "gray"; ctx.fill(); ctx.stroke(); // 绘制路径
ctx.beginPath(); // 开始创建路径 ctx.arc(250, 280, 40,0.8* Math.PI, 0.2* Math.PI, true); ctx.stroke(); // 绘制路径 } `window.addEventListener(“load”, drawArc, true);``
送书活动
参与方式一:
点赞、收藏、评论本文,即可直接参与,3天内会公布抽奖信息和联系你。
参与方式二:
关注「信息技术智库」回复「送书」


本期3本,如有需要可等下期活动或自行安排:
《人工智能数学基础》https://item.jd.com/13009168.html
《Python神经网络入门与实战》 https://item.jd.com/12748581.html
《Python入门到人工智能实战》https://item.jd.com/12648361.html
《Python量化金融编程从入门到精通》https://item.jd.com/13045490.html

添加公众号「信息技术智库」:
🍅 硬核资料:20G,8大类资料,关注即可领取(PPT模板、简历模板、技术资料)
🍅 技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。
🍅 面试题库:由各个技术群小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。
🍅 知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、前端等。
最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。


更新中。
🍅 知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、前端等。
最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
[外链图片转存中…(img-leXU1wiO-1720110744096)]
[外链图片转存中…(img-K7HGnonu-1720110744097)]





















 602
602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








