最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
引出
1.vue-cli是啥,创建项目的方式;
2.vue项目目录结构,以及项目初步
创建vue-cli前端工程
vue-cli是什么
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。

自动构建
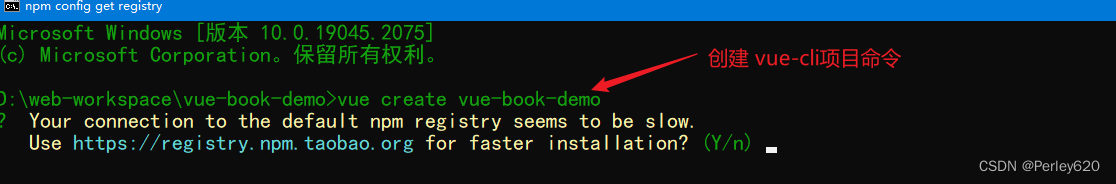
vue create vue-hello2
创建vue-cli项目

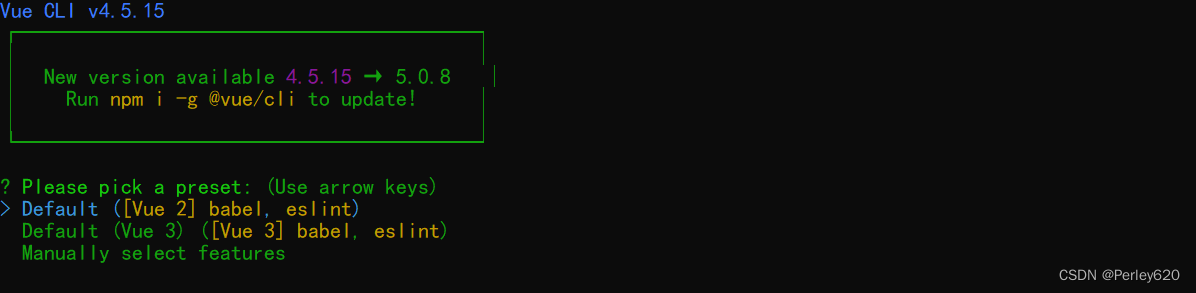
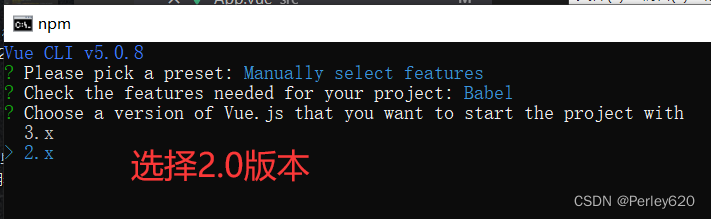
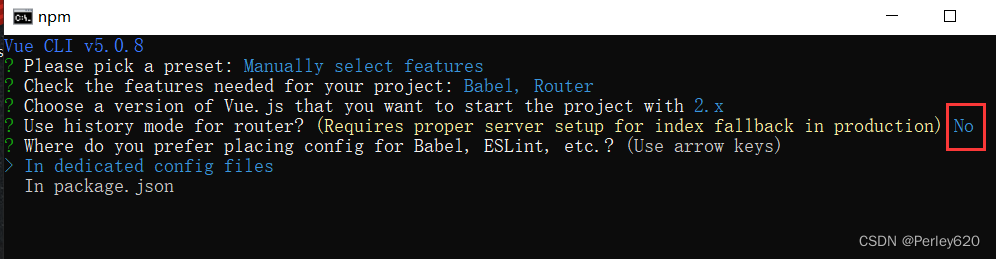
选择Vue的版本号


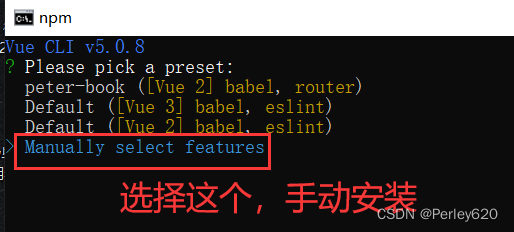
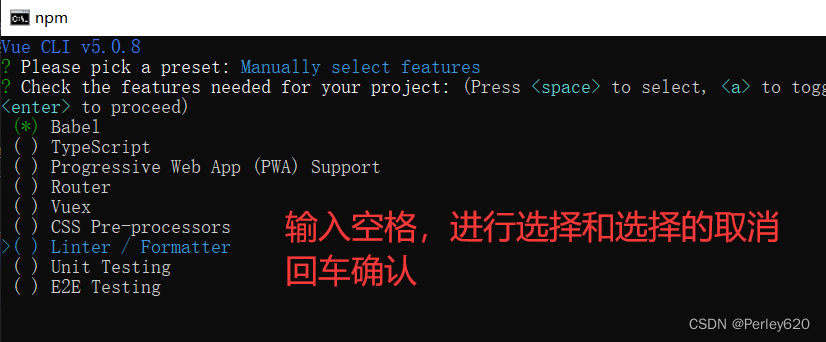
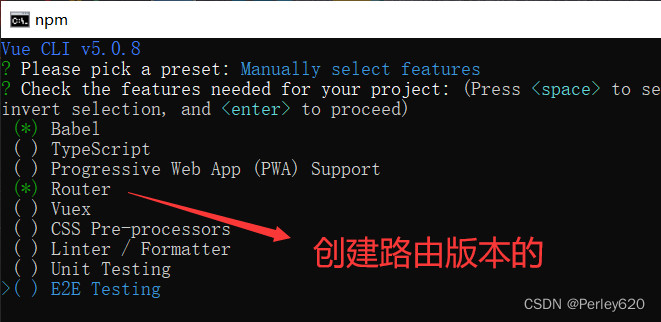
手动安装

进行选择

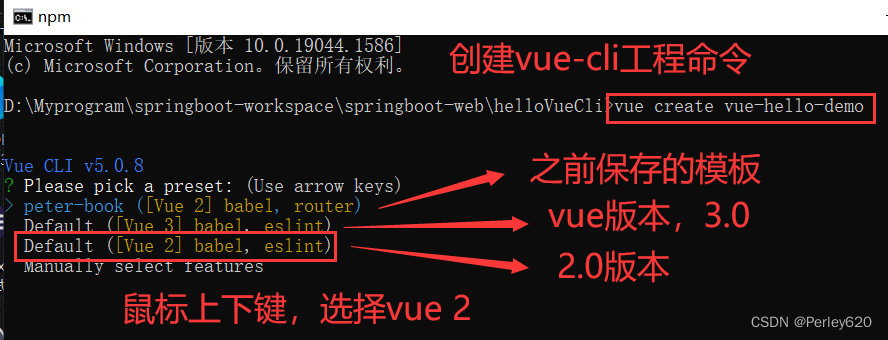
2.0版本

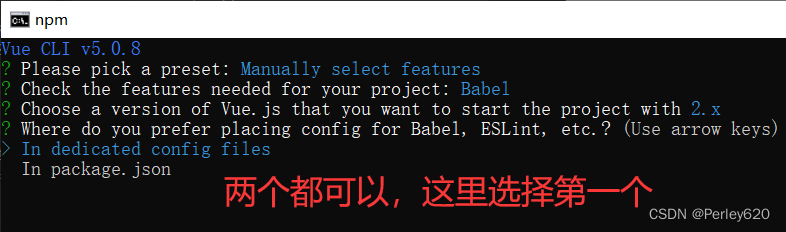
选择第一个

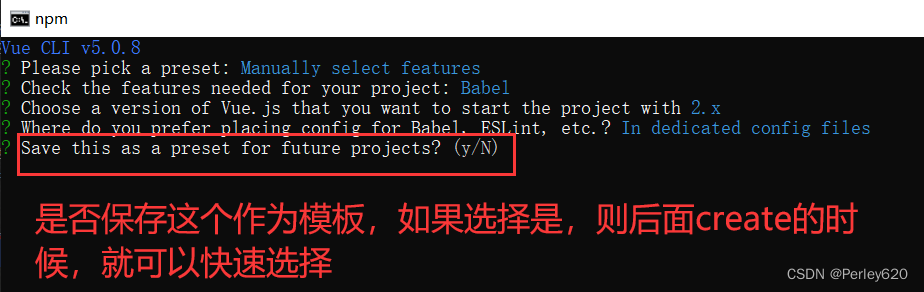
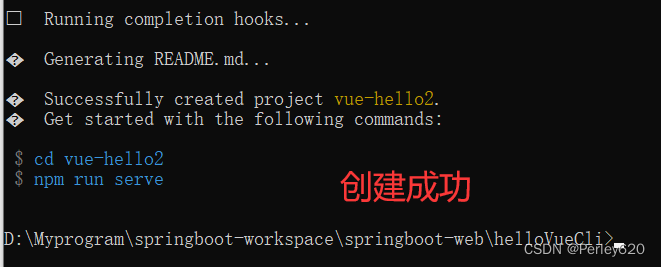
模板保存

创建成功

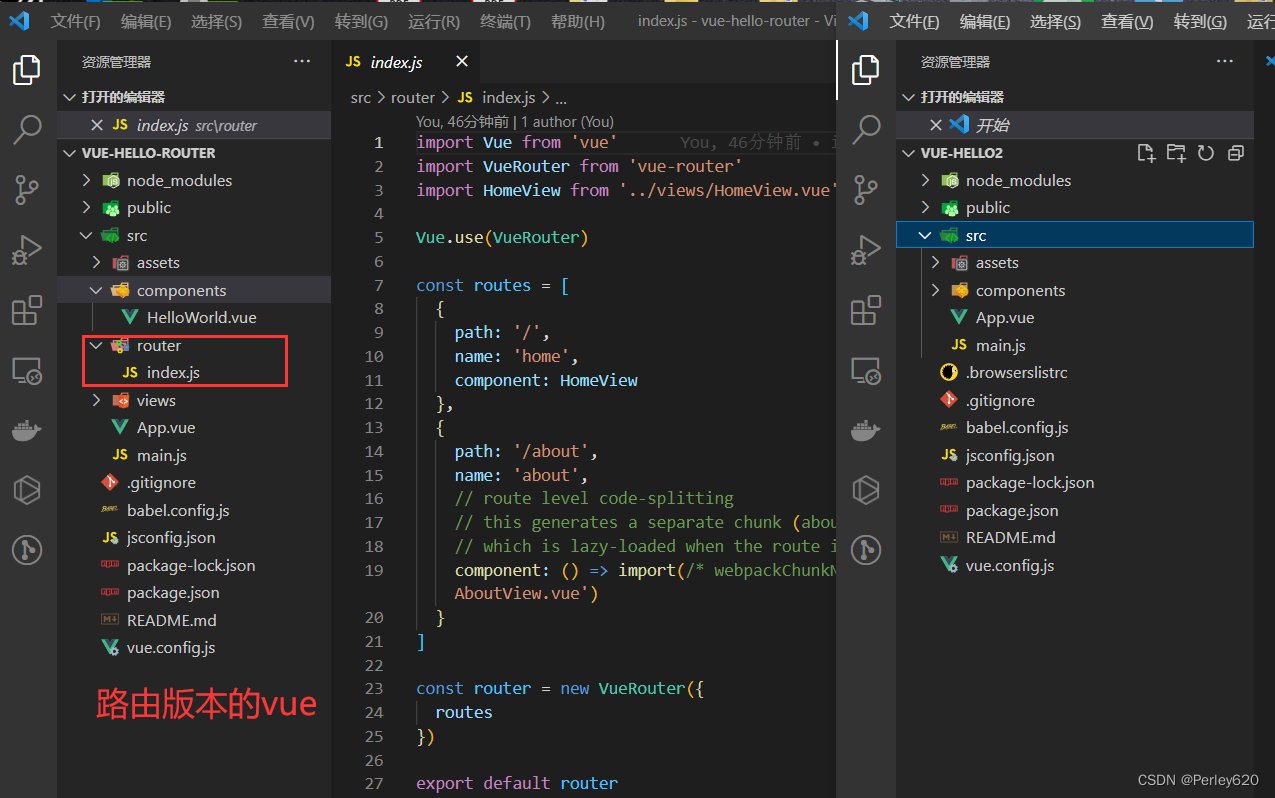
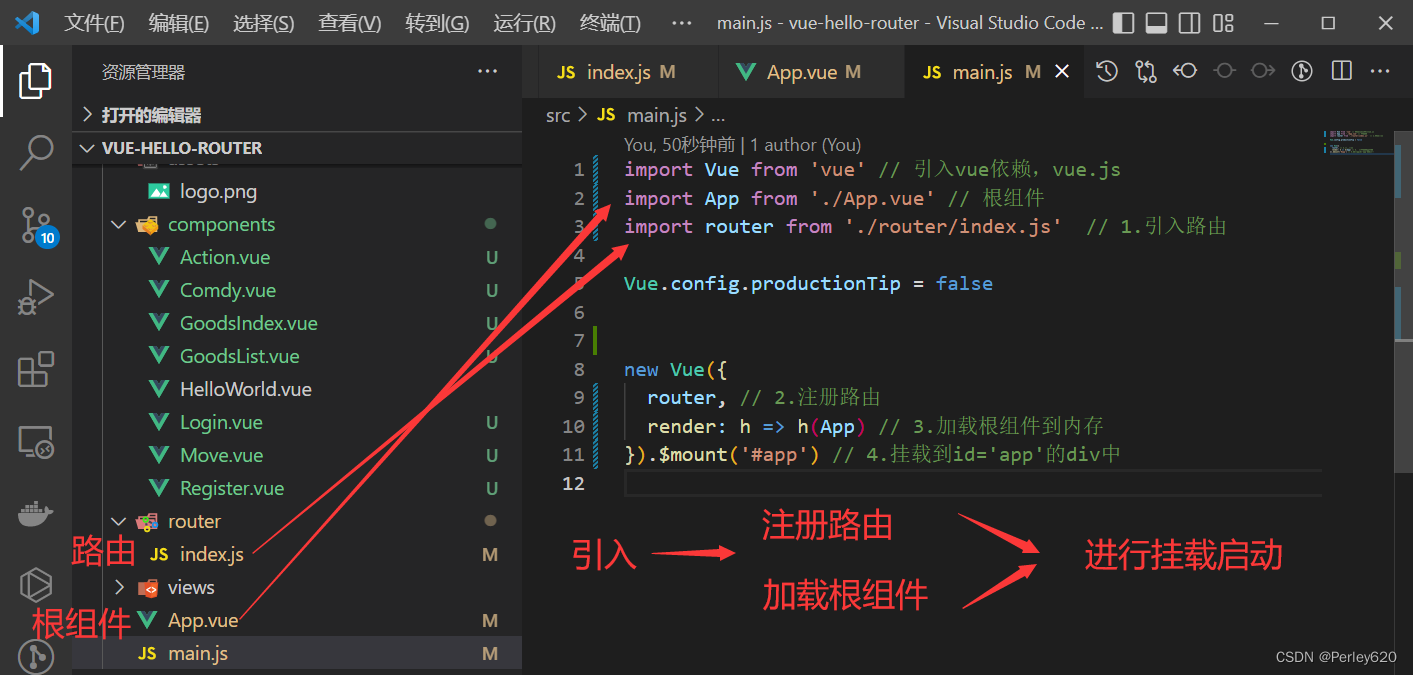
手动创建router版


多了一个router

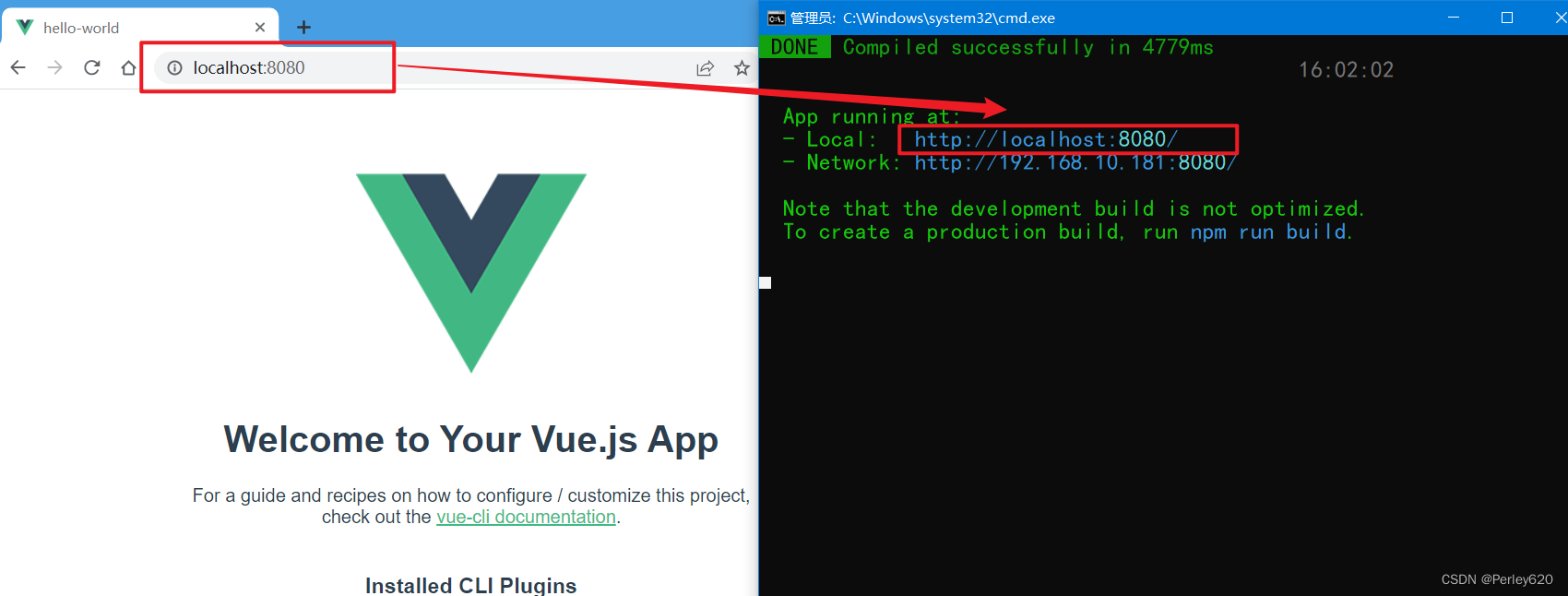
运行测试
npm run serve

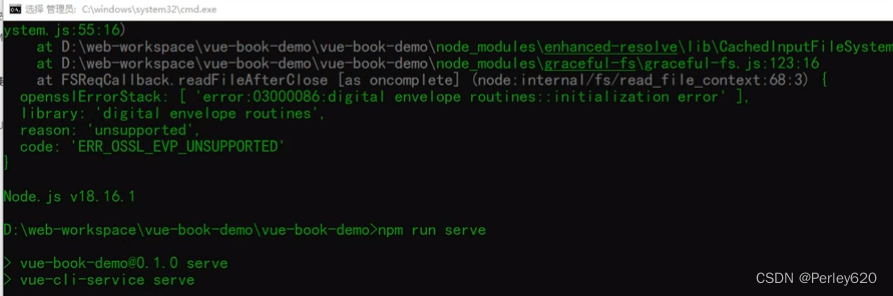
bug解决
如果出现Error: error digital envelope routines::unsupported,在命令行输入

SET NODE\_OPTIONS=--openssl-legacy-provider
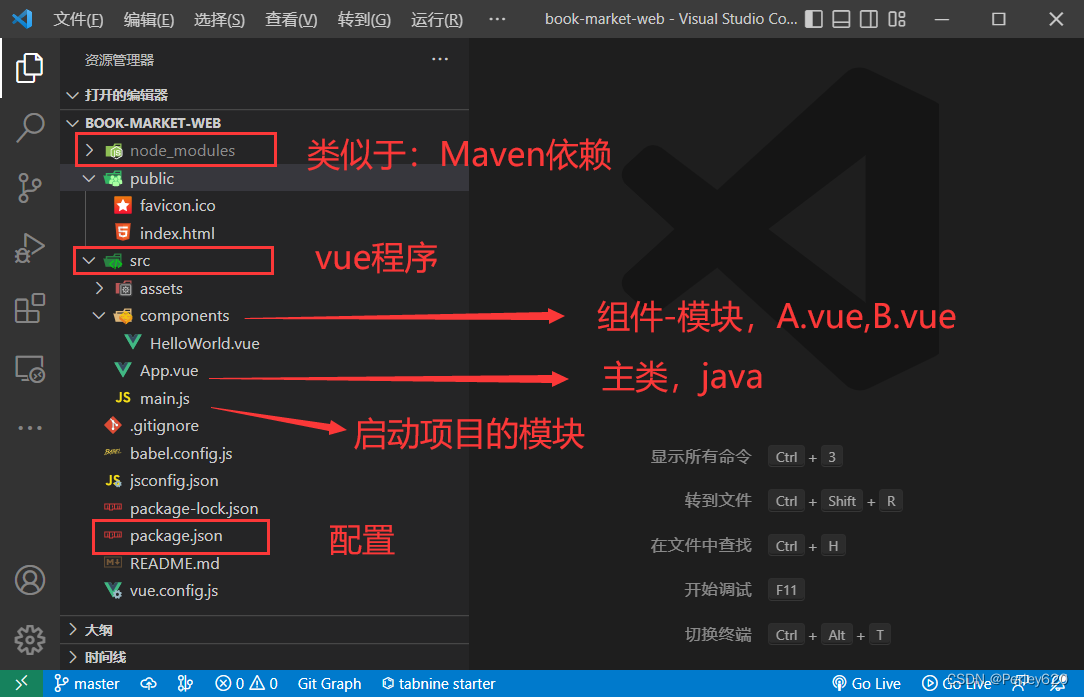
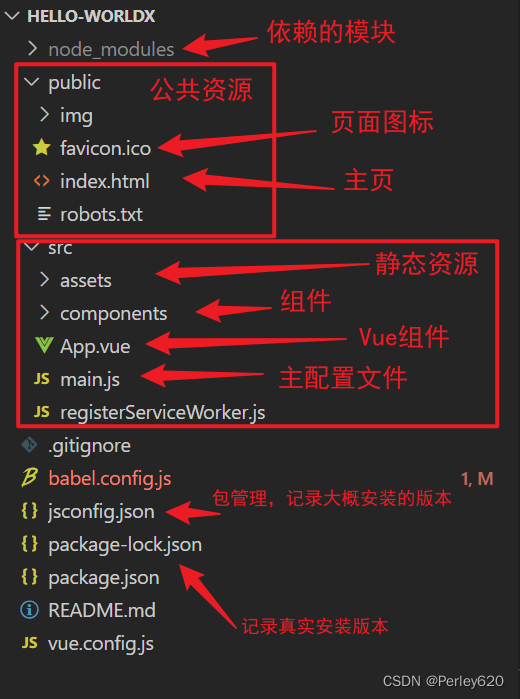
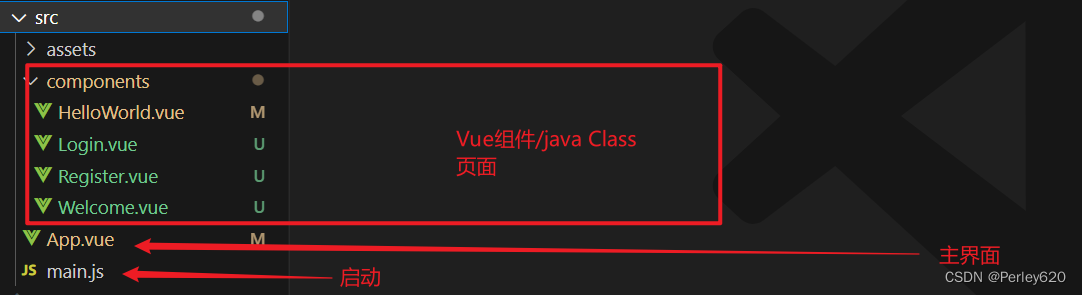
Vue项目结构

文件作用


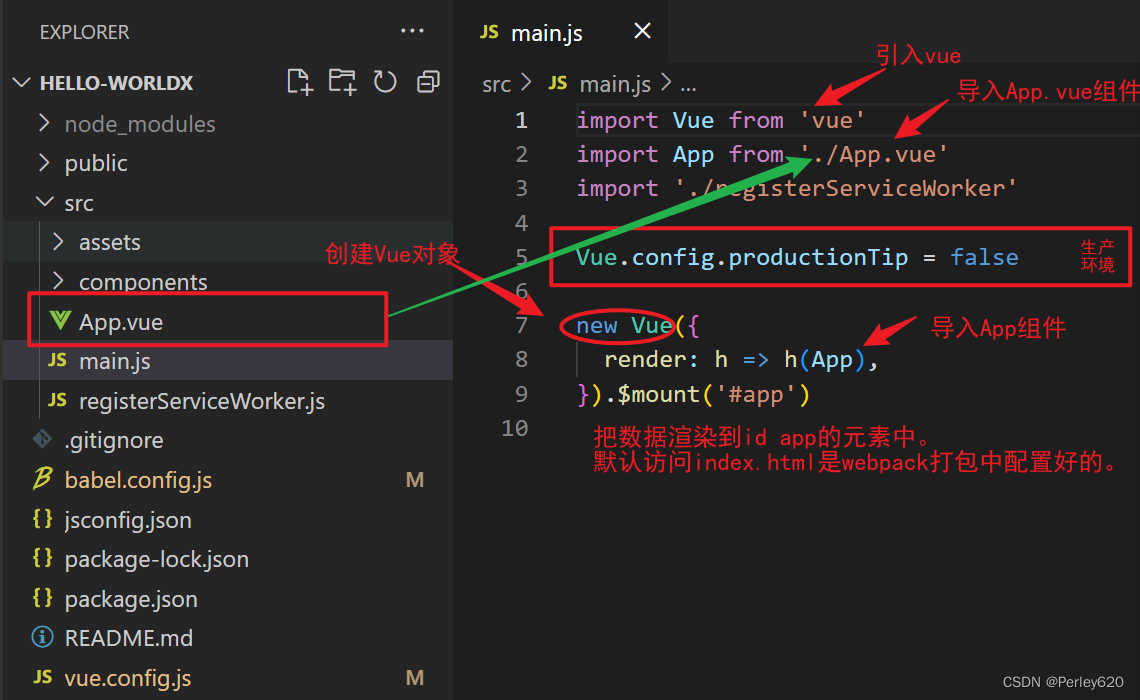
main.js
src/main.js是入口文件,主要作用是初始化vue实例并使用需要的插件
在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素

运行的流程

package.json
{
"name": "hello-worldx", //项目名称
"version": "0.1.0", //项目包版本 「主版本号. 次版本号. 修订号」
"private": true, //防止我们意外地将私有库发布到 npm 服务器。
"scripts": { //scripts 是 package.json 中内置的脚本入口
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": { //生产环境中所必须的依赖包,将来可以通过这里的配置 下载依赖 dependencies :参与编译和打包
"core-js": "^3.8.3",
"register-service-worker": "^1.7.2",
"vue": "^2.6.14"
},
"devDependencies": { //开发阶段需要的依赖包,不参与打包
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-pwa": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"less": "^4.0.0",
"less-loader": "^8.0.0",
"vue-template-compiler": "^2.6.14"
},
"browserslist": [ //告知支持哪些浏览器及版本。
"> 1%",
"last 2 versions",
"not dead"
]
}
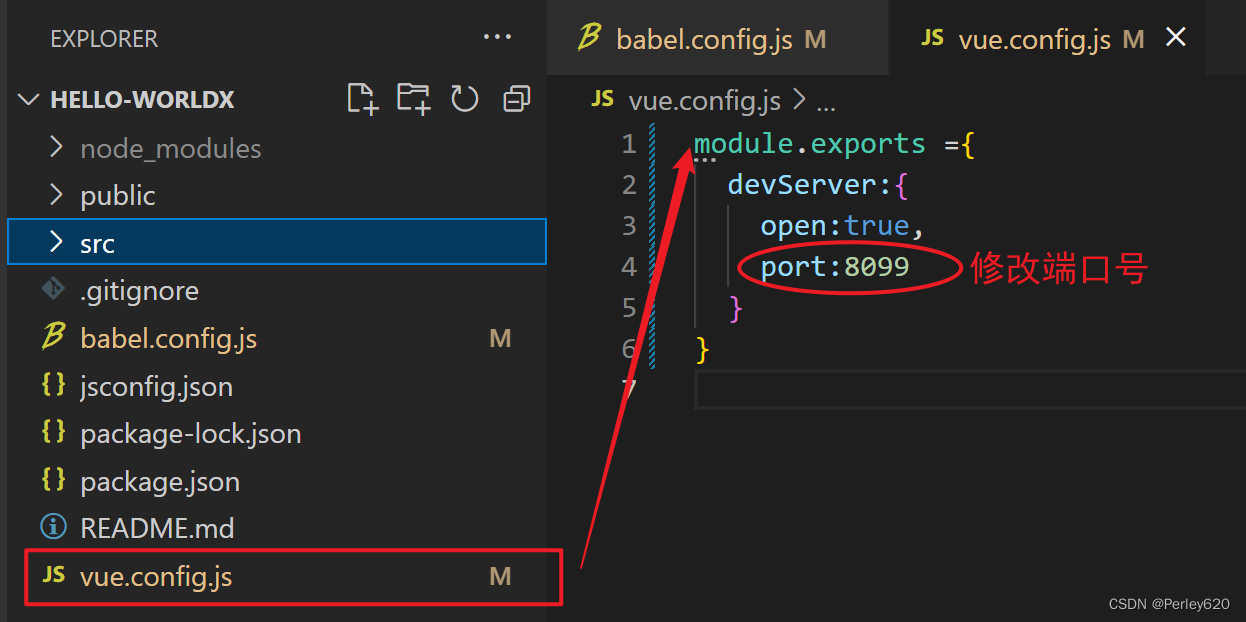
vue.config.js
如果修改启动的服务端口,可以修改vue.config.js文件

module.exports ={
devServer:{
open:true,
port:8099
}
}
Vue项目初步
hello案例


import Vue from 'vue'
#### Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
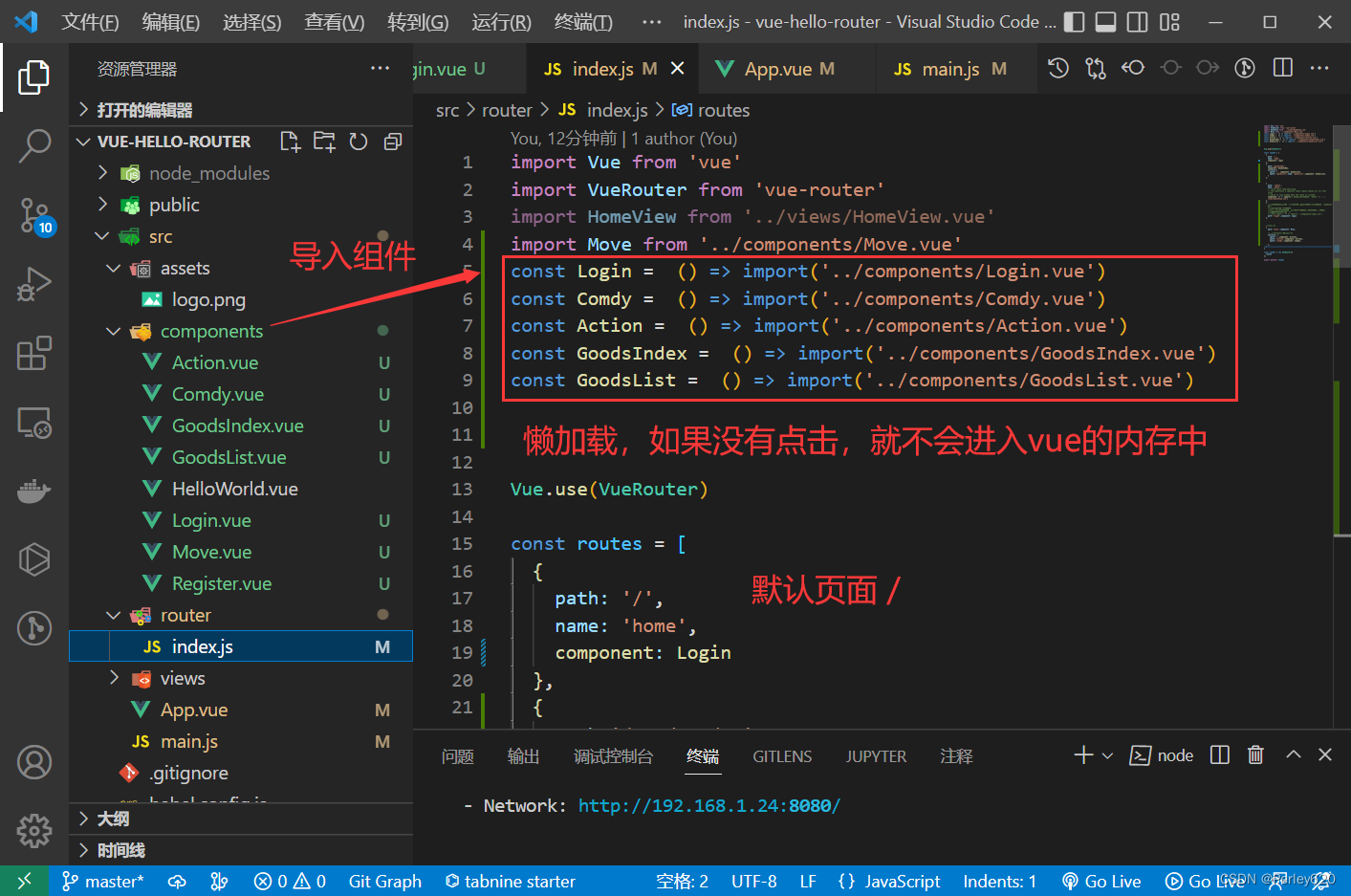
2.1.8 Vue Router 规范
#### Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

2.1.8 Vue Router 规范
#### Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








