结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

可以看到:Babel成功将let、const、class、箭头函数转换为ES5的var、构造函数了,这样浏览器就可以成功识别ES6新增的语法,注意是语法。而Map、Set、Promise这种全局对象和新增的方法(Array.from、Object.assign)都会被原封不动的保留下来。是他引入了一些模块,实现了相同的方法,将其引入到老版本中,就相当于老版本也支持了。
总结:
Babel本身可以编译ES6大部分语法,比如let、const、箭头函数、类
但是对于ES6新增的API,比如Set、Map、Promise等全局对象,以及一些定义在全局对象上的方法,比如Object.assign,Array.from都不能直接编译,需要借助其他模块
Babel一般需要配合Webpack来编译模块语法
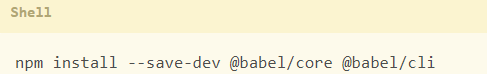
3.使用Babel(CLI)
使用Babel是需要npm的,npm为Node.js的包管理工具。所以我们使用的话需要先安装node.js。下载完成node.js之后,在自己的项目目录打开cmd命令行工具,查看一下自己node的版本。

安装成功之后,使用命令npm init初始化npm(注意包命一定不能有中文)

init完成之后会生成一个package.json文件,作用是记录我们安装的包,如果换了环境就不用把所有的包打包了,只需要用 npm install就可以安装文件中的依赖包了。(按照官网安装依赖包)

package.json

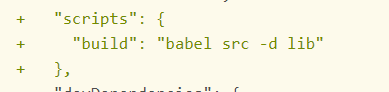
所有的包安装完成之后,需要在package.json文件中添加以下代码

将源目录(src)的文件用babel编译完后输出到目标目录(lib)。build就是命令的名字
自学几个月前端,为什么感觉什么都没学到??
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。
的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。






















 6829
6829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








