总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以底层逻辑,基础知识要掌握好!
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法等高频考点238道(含答案)!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
资料截图 :



高级前端工程师必备资料包

align-items: center;
}
.generate-qorcode-container .canvas {
margin: 0 auto;
}
.generate-qorcode-container generate-qorcode-save {
padding-top: 24rpx;
padding-bottom: 30rpx;
background-color: #fff;
}
.generate-qorcode-container .save-text {
width: 100%;
margin-bottom: 21rpx;
font-size: 26rpx;
line-height: 1.5;
color: #999;
text-align: center;
}
.generate-qorcode-container .save-btn-box {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.generate-qorcode-container .save-btn-box .save-btn {
width: 300rpx;
height: 60rpx;
line-height: 60rpx;
font-size: 25rpx;
border-radius: 8rpx;
text-align: center;
color: #fff;
background: -webkit-linear-gradient(left, #4a9eff, #24c1ff);
}
这里我们为了让加载可以居中,使用了position:relative属性,并且top/bottom/left/right均为0 ,这样可以在父元素未定宽高的情况下居中,并且使用了z-index,将整个loading,置于画面之上。
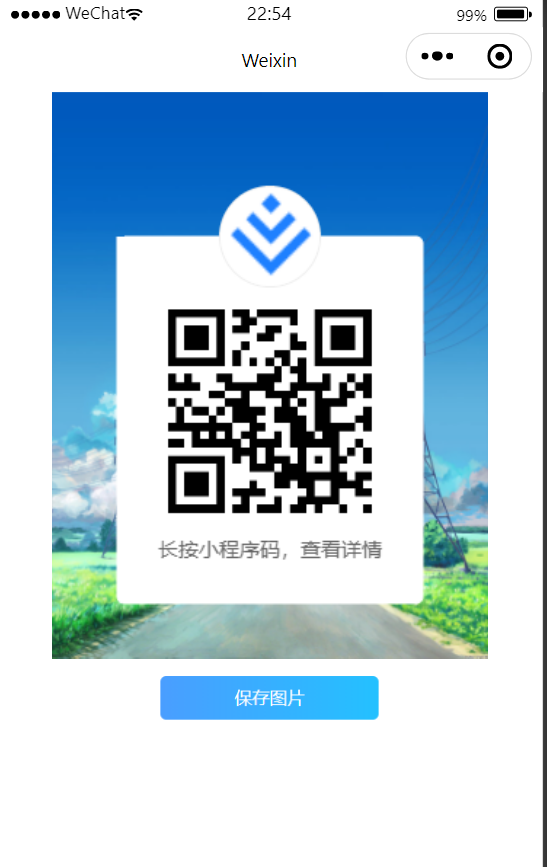
2.4 最终效果

3 核心代码
3.1 定义所需数据
「背景图片」 「logo」 「二维码」 「设备的图片像素比」 「是否加载中」 「canvs的宽」 「canvas的高」
data: {
bgImg: ‘/resources/images/bg.png’,
logoImg :‘/resources/images/juejin.png’,
QRCodeImg :‘/resources/images/qrcode.png’,
pixelRatio: 2,
loading: false,
canvasW:0,
canvasH:0
},
3.2 初始化数据
通过微信官方提供的getSystemInfo方法,获取手机的图片像素比,屏幕的宽高,图片像素比在进行海报下载的时候会用到,主要是用来优化图片的像素,显示的更加清晰。
// 在组件完全初始化完毕
attached() {
let that = this
// 进入页面,出现开始加载的画面
that.setData({
loading: true,
})
// 获取设备宽度,计算canvas宽高
wx.getSystemInfo({
success: function (res) {
// 这里没有设置canvas的宽高为100%
that.setData({
pixelRatio: res.pixelRatio, // 图片像素比
canvasW:res.screenWidth * 0.8,
canvasH:res.screenWidth * 0.8 *1.3
})
}
})
},
3.3 开始绘制
获取canvas对象
let that = this
const ctx = wx.createCanvasContext(‘qrcodeCanvas’, that)
绘制背景图片
ctx.drawImage(that.data.bgImg, 0, 0, that.data.canvasW, that.data.canvasH)
效果

绘制二维码下面的白底
首先找出各个顶点的位置, 为了好看,使用arcTo函数加上一点圆角。半径为5。
// 设定起始位置,宽高
let rect = {
x: ( that.data.canvasW-(that.data.canvasW*0.7))/2,
y:100,
width: that.data.canvasW*0.7,
height: that.data.canvasW*0.7 *1.2
}
// 计算各个位置的坐标
let ptA = that.point(rect.x + 5, rect.y)
let ptB = that.point(rect.x + rect.width, rect.y)
let ptC = that.point(rect.x + rect.width, rect.y + rect.height)
let ptD = that.point(rect.x, rect.y + rect.height)
let ptE = that.point(rect.x, rect.y)
// 按照坐标开始绘制
ctx.beginPath()
ctx.moveTo(ptA.x, ptA.y)
ctx.arcTo(ptB.x, ptB.y, ptC.x, ptC.y, 5)
ctx.arcTo(ptC.x, ptC.y, ptD.x, ptD.y, 5)
ctx.arcTo(ptD.x, ptD.y, ptE.x, ptE.y, 5)
ctx.arcTo(ptE.x, ptE.y, ptA.x, ptA.y, )
// 填充颜色,保存画笔位置
ctx.strokeStyle = “#fff”
ctx.stroke()
ctx.setFillStyle(‘#fff’)
ctx.fill()
ctx.save()
//辅助函数
point(x, y) {
return {
x,
y
}
},
效果

绘制logo框
这里主要是用到了两个圆,一个大一个小,半径相差1,这样头像就有了边框。
绘制大圆
ctx.beginPath()
ctx.arc(that.data.canvasW/2, 100,35, 0, Math.PI * 2, false)
ctx.setFillStyle(‘#eee’)
ctx.fill()
ctx.save()
绘制小圆 这里绘制小圆之后, 使用clip方法 ,使得之后的绘图都会被限制在被剪切的区域内。
// 画小圆
ctx.beginPath()
ctx.arc(that.data.canvasW/2, 100,34, 0, Math.PI * 2, false)
ctx.setFillStyle(‘#fff’)
ctx.fill()
ctx.clip()
绘制logo图片
ctx.drawImage(
that.data.logoImg,
that.data.canvasW / 2 - 34,
66,
68,
68
)
// 恢复画布
ctx.restore()
效果

绘制二维码
// 绘制二维码
ctx.drawImage(that.data.QRCodeImg,( that.data.canvasW -140 )/2,150, 140, 140)
// 说明文字
ctx.setTextAlign(‘center’)
ctx.setFontSize(14)
ctx.setFillStyle(‘#666’)
console.log(( that.data.canvasW -140 )/2)
ctx.fillText(‘长按小程序码,查看详情’, that.data.canvasW-150 , 320)
效果

关闭加载动画
ctx.draw(true, () => {
that.setData({
loading: false
总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以底层逻辑,基础知识要掌握好!
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法等高频考点238道(含答案)!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
资料截图 :



高级前端工程师必备资料包























 3135
3135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








