- Margin 与 padding 的区别?
- CSS 如何实现横向滚动与竖向滚动?
- …
JavaScript相关
- JS 是一种什么样的语言?
- JS 数据类型有哪些?
- 介绍JS 有哪些内置对象?
- 栈与堆的区别?
- js 中的作用域与变量声明提升
- console.log(a)何时会打印 1?
- 如何转化类型?
- 什么是面向对象编程及面向过程编程,他们的异同和优缺点
- 面向对象编程思想
- 如何解释 this 在js 中起的作用?
- js 中 this 的用法
- 说说JS 原型和原型链
- call 和 apply 的区别和作用?
- 继承的方法有哪些?
- 什么是闭包?闭包有什么作用?
- 事件代理(事件委托):
- 事件的各个阶段
- new 操作符在创建实例的时候经历了哪几个阶段
- 异步编程的实现方式
- 对原生JS 了解程度
- js 延迟加载的方法有哪些?
- 数组从小到大排序?
- 如何实现数组的随机排序?
- 图片懒加载
- js 中常见的内存泄漏:
- 深拷贝和浅拷贝的问题:
- 显示转换与隐式转换
- …
JQuery相关
- jQuery 或 zepto 源码有哪些写的好的地方
- jQuery 的实现原理?
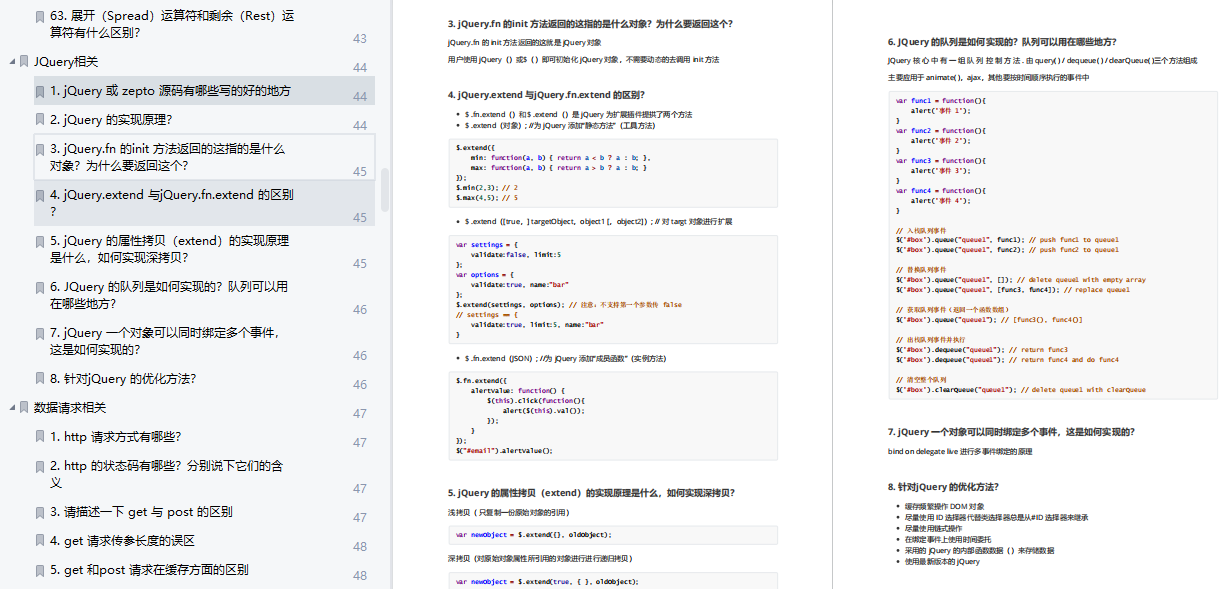
- jQuery.fn 的init 方法返回的这指的是什么对象?为什么要返回这个?
- jQuery.extend 与jQuery.fn.extend 的区别?
- jQuery 的属性拷贝(extend)的实现原理是什么,如何实现深拷贝?
- JQuery 的队列是如何实现的?队列可以用在哪些地方?
- …
数据请求相关
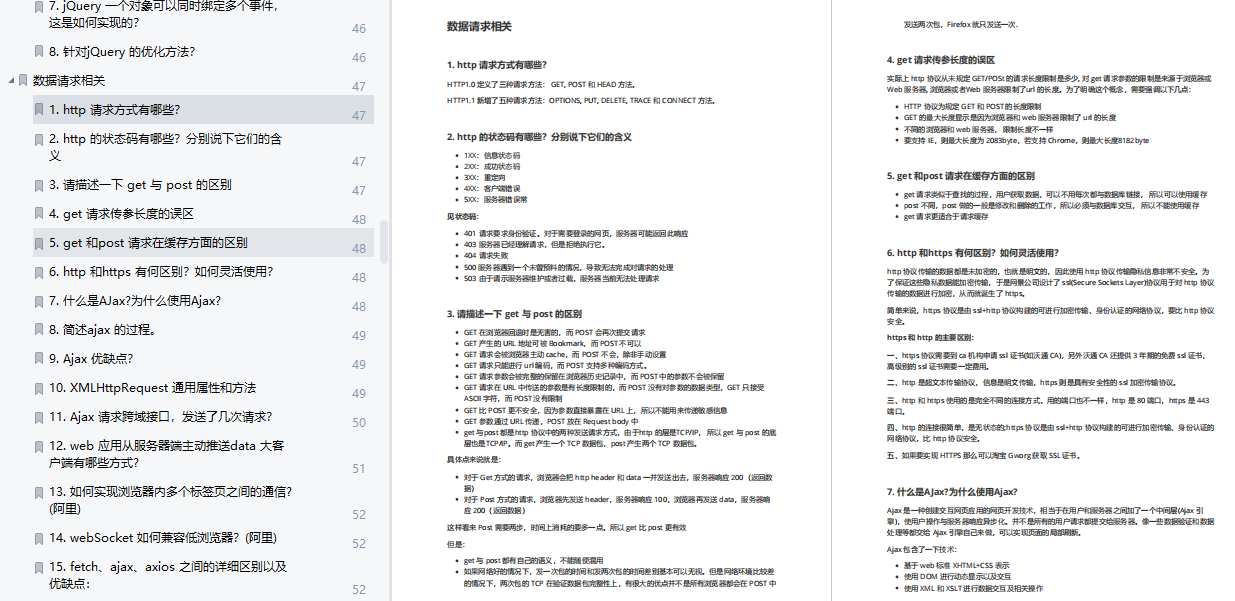
- http 请求方式有哪些?
- http 的状态码有哪些?分别说下它们的含义
- 请描述一下 get 与 post 的区别
- get 请求传参长度的误区
- get 和post 请求在缓存方面的区别
- http 和https 有何区别?如何灵活使用?
- 什么是AJax?为什么使用Ajax?
- 简述ajax 的过程
- Ajax 优缺点?
- XMLHttpRequest 通用属性和方法
- Ajax 请求跨域接口,发送了几次请求?
- web 应用从服务器端主动推送data 大客户端有哪些方式?
- 如何实现浏览器内多个标签页之间的通信?
- webSocket 如何兼容低浏览器?
- fetch、ajax、axios 之间的详细区别以及优缺点:
- …
ES6相关
- 列举常用的 ES6 特性:
- 箭头函数需要注意哪些地方?
- 箭头函数和普通函数之间的区别
- let、const、var
- var 方式定义的变量有什么样的 bug?
- Set 数据结构
- 数组去重的方法
- 箭头函数 this 的指向
- 手写ES6 class 继承
- ES5 的继承和 ES6 的继承有什么区别?
- ES6 class 的new 实例和ES5 的new 实例有什么区别?
- generator 生成器函数
- 什么是async/await 及其如何工作?
- Promise 和async await 以及它们之间的区别:
- async 函数的基本用法:
- async 与 generator 的区别?
- 简单实现 async/await 中的 async 函数
- …
Vue相关
- 什么是MVVM?
- mvvm 和mvc 的区别?它和其他框架(JQuery)的区别是什么?哪些场景适合?
- Vue 的优点是什么?
- Vue.js 的两个核心是什么?
- Vue 组件之间6. Vue-cli 中怎么使用自定义组件,又遇到过哪些问题吗?
- Vue-cli 中怎么使用自定义组件,又遇到过哪些问题吗?
- Vue 如何实现按需加载配合webpack 设置
- v-show 和v-if 指令的共同点和不同点
- 如何让CSS 只在当前组件中起作用
<keep-alive></keep-alive>的作用是什么?- 聊聊Keep-alive 的实现原理和缓存策略
- Vue 中引入组件的步骤
- Vue 常用的修饰符?
- 什么是Vue 的计算属性?
- Vue 等单页面应用及其优缺点?
- 指令v-el 的作用是什么?
- 在Vue 中使用插件的步骤
- active-class 是哪个组件的属性?
- 说出至少 4 中 vue 当中的指令和它的用法?
- 生命周期相关
- Vue-router
- Vuex
- …
React相关
- react 的优势以及特点
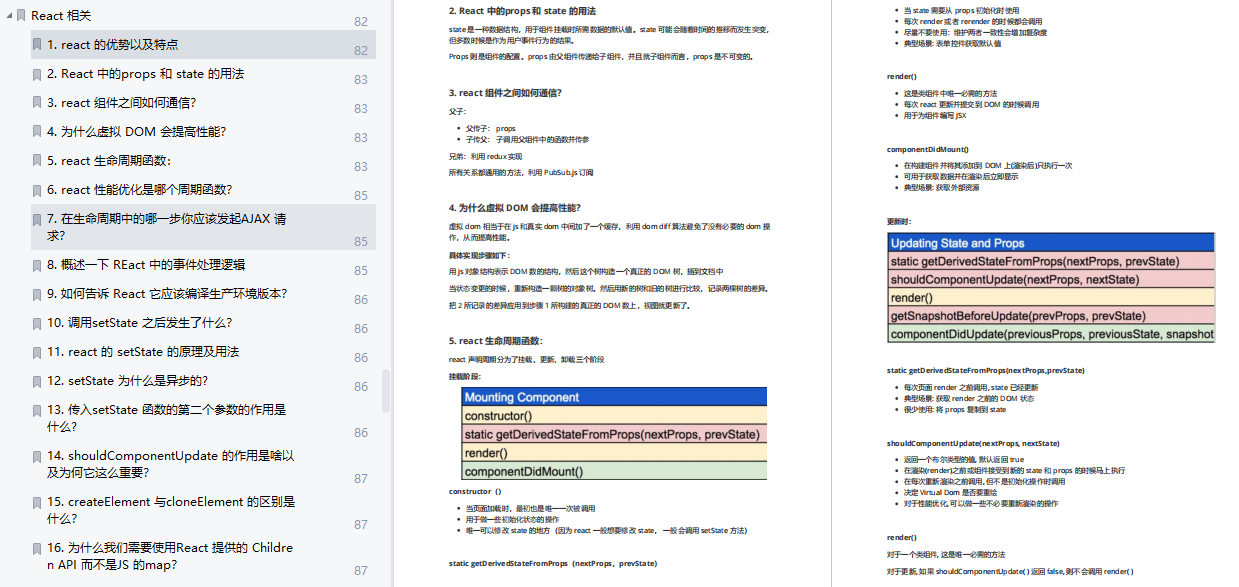
- react 中的props 和 state 的用法
- react 组件之间如何通信?
- 为什么虚拟 DOM 会提高性能?
- react 生命周期函数:
- react 性能优化是哪个周期函数?
- 在生命周期中的哪一步你应该发起AJAX 请求?
- 概述一下 React 中的事件处理逻辑
- 如何告诉 React 它应该编译生产环境版本?
- 调用setState 之后发生了什么?
- react 的 setState 的原理及用法
- setState 为什么是异步的?
- 传入setState 函数的第二个参数的作用是什么?
- PureComponent(纯组件)的重要性和使用场景
- react-router:
- redux:
- React Native:
- …
微信小程序
总结:
-
函数式编程其实是一种编程思想,它追求更细的粒度,将应用拆分成一组组极小的单元函数,组合调用操作数据流;
-
它提倡着 纯函数 / 函数复合 / 数据不可变, 谨慎对待函数内的 状态共享 / 依赖外部 / 副作用;
Tips:
其实我们很难也不需要在面试过程中去完美地阐述出整套思想,这里也只是浅尝辄止,一些个人理解而已。博主也是初级小菜鸟,停留在表面而已,只求对大家能有所帮助,轻喷🤣;
我个人觉得: 这些编程范式之间,其实并不矛盾,各有各的 优劣势。
理解和学习它们的理念与优势,合理地 设计融合,将优秀的软件编程思想用于提升我们应用;
所有设计思想,最终的目标一定是使我们的应用更加 解耦颗粒化、易拓展、易测试、高复用,开发更为高效和安全;




























 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








