最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最后写上我自己一直喜欢的一句名言:
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它
case 10:
case 11:
alert(“大约在秋季”)
break;
default:
alert(“无此月份”)
}
需求:循环求和 1-100
while结构实现
do-while结构实现
练习for循环 打印99乘法表
8、JS中函数的使用
=========================================================================
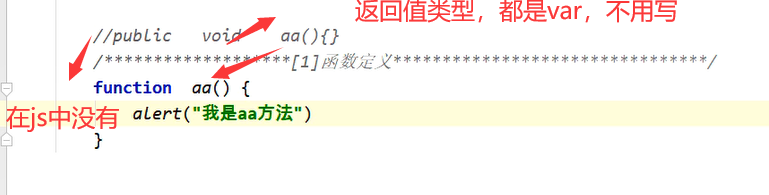
什么是JS的函数:
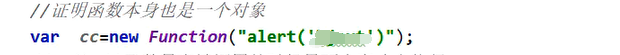
类似于java中的方法,JS中也可以定义一些函数,java中的方法签名包含访问修饰符,返回值类型,方法名,参数列表,异常列表,但是JS中定义函数的语法相对简单很多,主要以function作为函数关键字,具备函数名和参数列表,但是没有访问修饰符也没有返回值类型关键字和异常列表




9、数组的定义和使用
=========================================================================





数组中的常用方法


10、JS中的对象
========================================================================
JS中的常用对象
JS基于对象的脚本语言 ,有类和对象,但是没有封装,继承,多态,Java script 中有一些浏览器直接识别并使用的对象,常见的对象有 String对象,Math对象,Number对象,Date对象等等.
String和java中的String很类似,的常用方法有


Number的常用属性和方法



Date对象

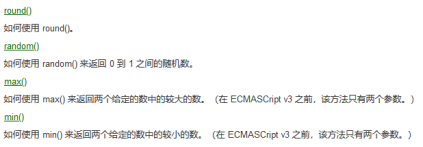
Math对象

| | |
| — | — |
| | |
11、事件
====================================================================
什么是事件
事件是可以被 JavaScript 侦测到的行为
事件也是满足某些条件就可以触发指定的函数
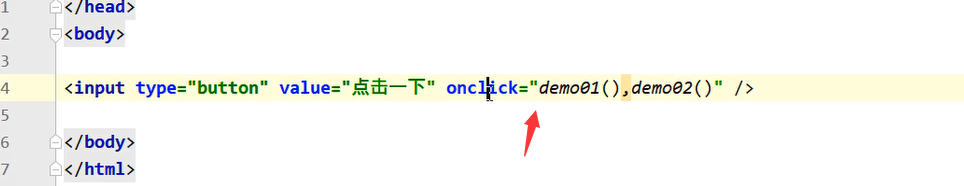
网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行

比如我们可以通过点击某个按钮,或者弹窗,什么的,就可以动态调取
可以用事件方式进行调用

刚刚属于单机事件
下面的是双击事件

常用事件演示

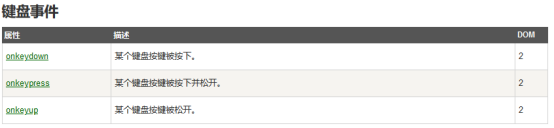
按键事件

事件使用

表单事件:

页面加载事件

12、认识BOM和DOM
===========================================================================
什么是BOM
学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

==================================================
什么是BOM
学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-iJYs1ShV-1714816152905)]






















 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








