文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题

文字居中标签< center >
文字段落缩进标签< blockquote >
水平分割标签< hr >
注释标签 < !-- – >
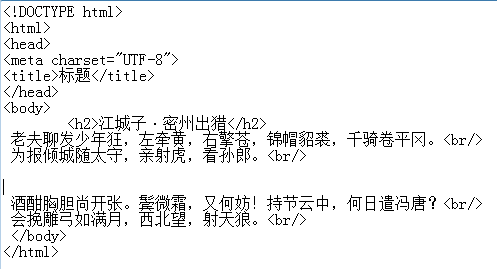
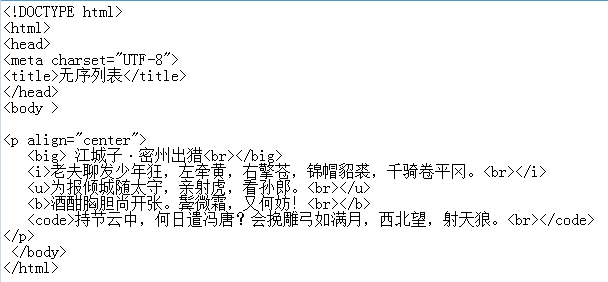
标题文本和换行实例:
//code:
注:文字列表的主要作用是有序地编排一些资源信息,使其结构化和条理化,并以列表的方式显示出来。
无序列表 ul
有序列表 ol
在大多数HTML标记中都可以对属性控制,属性的作用是帮助HTML标记进一步控制HTML文件的内容,比如内容的对齐方式,文字的大小,字体,颜色,网页的背景样式,图片的插入等等。
基本语法是:<标记名称 属性名1 = “属性值 1” 属性名2 = “属性值2”…>
1, align属性控制段落的水平位置
2, bgcolor属性设置背景颜色
2.1 直接颜色表示(red,blue)
2.2 利用R/G/B表示 (即16进制数 #FFF00之类)
3, font标签 设置文字的大小和颜色
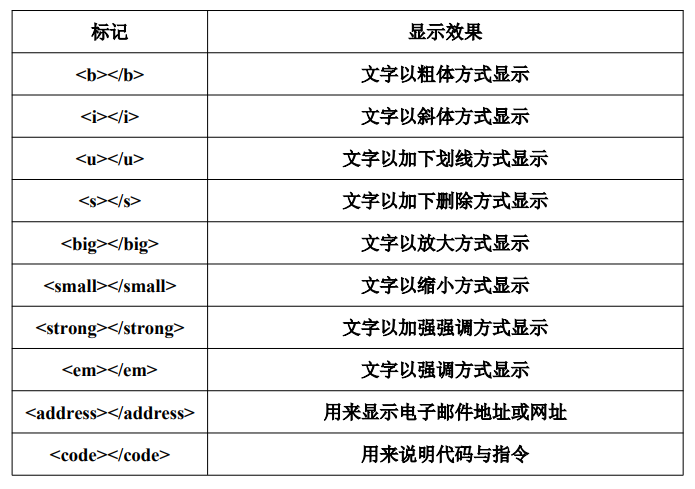
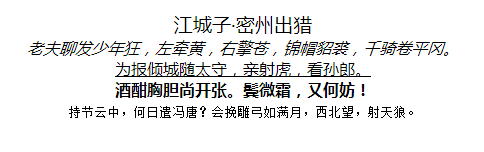
4, 设置文字的特殊样式
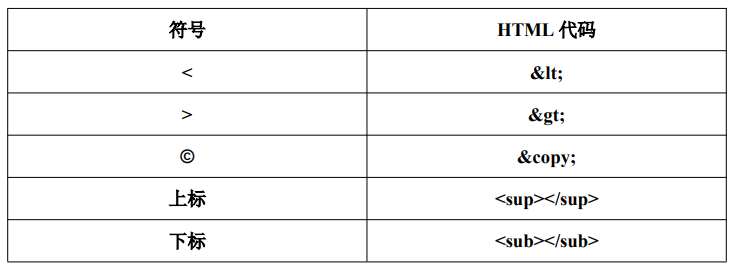
特殊样式实例:
//code:
比较常见的几种如下:
1, 图片的标签及基本使用
< img >的使用语句:
< body >
//这里使用< img>链接到baidu公司的logo
<img src="“http://www.baidu.com/img/bdlogo.gif”/>
文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








