🏍️任性的要求我从来没提过,只想你能每天关注我。
🥥前言:
🏆编程就像我们平常做题一样,如果只是一味的学习不去做题的话所得到的效果微乎其微。因此我也是在网上寻找了很多题库但一直用的不舒心,直到找到了牛客,我才找到了学习做题的乐趣,不仅其能够很系统的将所学知识点梳理学习,也因其代码整洁题解清楚明了让人很快掌握知识。为此我是愿意和大家分享出来,一起学习。
今天我们讲解 零基础入门前端 类型的题库:点个关注我们继续走下去。
目录
描述1:语义化标签
描述2: 音频媒体标签属性
描述3:视频媒体标签属性
描述4:CSS选择器——标签、类、ID选择器
描述5:CSS选择器——伪类选择器
描述6:CSS选择器——伪元素
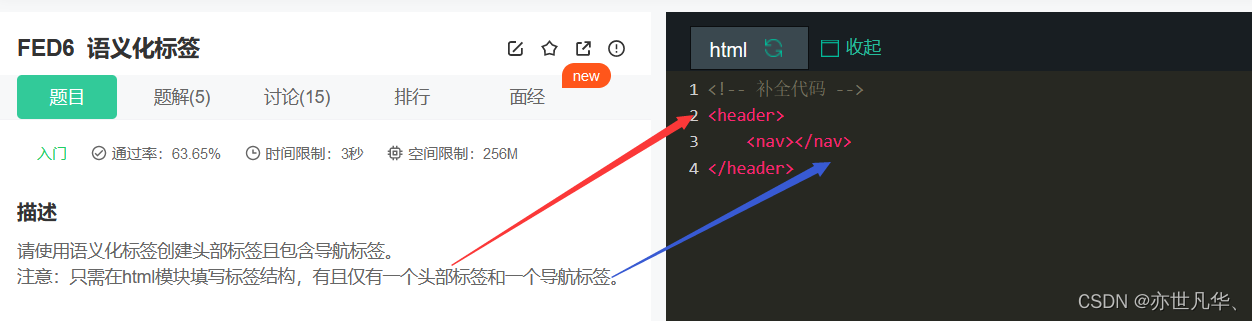
描述1:语义化标签
请使用语义化标签创建头部标签且包含导航标签。
注意:只需在html模块填写标签结构,有且仅有一个头部标签和一个导航标签。
根据题目所示,不难看出题目所考知识点是对语义化标签的熟悉,如果你没有完全掌握语义化标签推荐看一下我之前对语义化标签讲解的文章:语义化标签 ,现在。。。解:

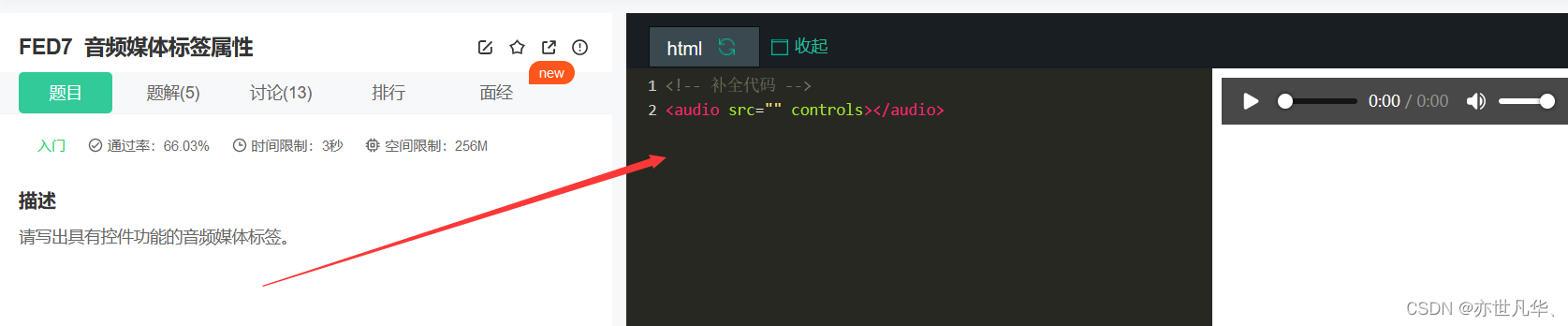
描述2: 音频媒体标签属性
请写出具有控件功能的音频媒体标签。
根据题目所示,不难看出题目所考知识点是对多媒体标签的考查,如果你没有完全掌握多媒体标签推荐看一下我之前对多媒体标签讲解的文章:多媒体标签 ,现在。。。解:

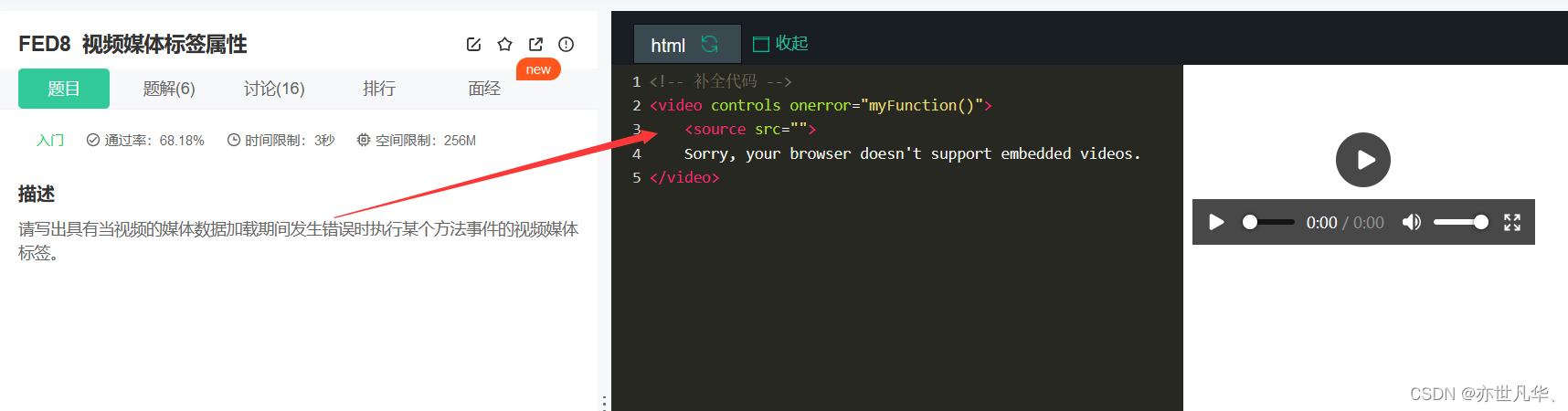
描述3:视频媒体标签属性
请写出具有当视频的媒体数据加载期间发生错误时执行某个方法事件的视频媒体标签。
根据题目所示,不难看出题目所考知识点是对多媒体标签的考查,如果你没有完全掌握多媒体标签推荐看一下我之前对多媒体标签讲解的文章:多媒体标签 ,现在。。。解:

描述4:CSS选择器——标签、类、ID选择器
请将html模块中字体内容是"红色"的字体颜色设置为"rgb(255, 0, 0)",“绿色"设置为"rgb(0, 128, 0)”,“黑色"设置为"rgb(0, 0, 0)”,且字体大小都为20px。
根据题目所示,不难看出题目所考知识点是对选择器知识点的考察,如果你没有完全掌握选择器推荐看一下我之前对选择器讲解的文章:选择器 ,现在。。。解:
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
给大家分享一些关于HTML的面试题。


618166371)**
给大家分享一些关于HTML的面试题。
[外链图片转存中…(img-tYWOSphM-1714197515628)]
[外链图片转存中…(img-RgkP1jTs-1714197515629)]






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








