文末
我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
前端面试题汇总

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

性能

linux

前端资料汇总

}*/
changeAge(){ //es6语法 ecmascript 6版本
this.age ++ ;
}
}
});
总结:
1.在Vue中事件定义存在两种写法
一种是 函数名:function(){}
一种是 函数名(){} 推荐
#### 4.4、Vue事件参数传递
我们还可以给vue事件中传递参数。
{{msg}}
{{age}}
<!--
vue事件绑定 v-on:事件名 简化 @事件名=“事件函数名(参数…)”
–>
<!--多个参数使用','隔开-->
<input type="button" value="点我改变年龄的值" @click="changeAge(10,'xiaohei')">
</div>
总结:
1.在使用事件时,可以直接在事件调用处给事件进行参数传递,在事件定义处通过定义对应变量接收传递的参数
---
### 5、v-show v-if v-bind
#### 5.1、v-show、v-if使用
>
> `v-show`: 用来控制页面中某个标签元素是否展示
>
>
> `v-if`: 用来控制页面元素是否展示
>
>
>
{{msg}}
{{content}}
{{content}}
}
});
**总结:**
1. 在使用v-show时可以直接书写boolean值控制元素展示,也可以通过变量控制标签展示和隐藏。
2. 在v-show中可以通过boolean表达式控制标签的展示和隐藏。
3. v-if、v-show : 作用:都是用来控制页面中标签是否展示和隐藏 使用:标签:`v-if="true|false"` ,`v-show="true|false"`
4. 区别:
* v-show: 底层在控制页面标签是否展示时底层使用的是css 中 display 属性来标签展示和隐藏 。推荐使用:v-show 在数据量比较大和控制显示状态切换频繁时。
* v-if : 底层在控制页面标签是否展示时底层是直接操作dom元素,通过对dom元素删除和添加来控制标签的展示和隐藏。
#### 5.2、v-show、v-if小案例
**1、v-show、v-if显示隐藏案例(一)**
{{msg}}
<!--绑定事件 单击事件 @click-->
<input type="button" value="显示" @click="show">
<input type="button" value="隐藏" @click="hidden">
<input type="button" value="切换显示状态" @click="changeState">
<input type="button" value="切换显示状态,另一种写法" @click="isShow=!isShow">
</div>
**2、v-show、v-if显示隐藏案例(二)**
{{msg}}
<!--图片添加鼠标移入事件-->
<img width="200" v-show="isShow" @mouseover="hide" style="border: 5px red solid" src="https://img0.baidu.com/it/u=384452397,1089369801&fm=26&fmt=auto&gp=0.jpg" alt="这是图片">
</div>
#### 5.3、v-bind
>
> `v-bind`: 用来绑定标签的属性从而通过vue动态修改标签的属性
>
>
>
<h2>{{msg}}</h2>
<!--
v-bind: 绑定 作用:用来将html标签中相关属性绑定到vue实例中,日后通过对vue实例中数据修改,影响到对应标签中属性变化
语法:v-bind:属性名
–>
}
});
#### 5.4、v-bind 简化写法
>
> vue为了方便我们日后绑定标签的属性提供了对属性绑定的简化写法如 `v-bind:属性名` 简化之后 `:属性名`
>
>
>
>
> 扩展v-bind使用
>
>
>
<h2>{{msg}}</h2>
<!--
v-bind: 绑定 作用:用来将html标签中相关属性绑定到vue实例中,日后通过对vue实例中数据修改,影响到对应标签中属性变化
语法:v-bind:属性名 =====> 简化写法:属性名
–>
}
});
#### 5.5、v-bind案例
实现鼠标移入和移出对图片和边框的切换。
<h2>{{msg}}</h2>
<!--属性绑定-->
<img width="200" @mou="change" :src="src" :class="cls" @mouseover="change" @mouseout="recover">
</div>
### 6、v-for的使用
>
> `v-for`: 作用就是用来对对象进行遍历的(数组也是对象的一种)
>
>
>
<h2>{{msg}}</h2>
<!--
v-for : 作用:用来给vue实例中数据进行遍历
–>
遍历对象
index: {{index}} key:{{key}} value:{{value}}
<h1>遍历数组</h1>
<h2 v-for="(school,index) in schools">
index:{{index}} schools:{{school}}
</h2>
<h1>遍历数组中含有对象</h1>
<h2 v-for="(user,index) in users" :key = "user.id">
index: {{index}} name:{{user.name}} age:{{user.age}} bir:{{user.bir}}
</h2>
</div>
}
});
总结
1.在使用v-for的时候一定要注意加入:key 用来给vue内部提供重用和排序的唯一key
---
### 7、v-model 双向绑定
#### 7.1、v-model
>
> `v-model`: 作用用来绑定标签元素的值与vue实例对象中data数据保持一致,从而实现双向的数据绑定机制
>
>
>
**代码:**
<h2>{{msg}}</h2>
<!--
v-model : 作用:用来绑定from表单标签中的value属性交给vue实例进行管理 input select checxbox button …
–>
<input type="button" value="改变data数据" @click="change">
</div>
},
methods:{ //用来给vue实例定义事件处理函数
change(){
this.msg = “vue学习”
}
}
});
**总结:**
总结
1.使用v-model指令可以实现数据的双向绑定
2.所谓双向绑定 表单中数据变化导致vue实例data数据变化 vue实例中data数据的变化导致表单中数据变化 称之为双向绑定
MVVM架构 双向绑定机制
Model: 数据 Vue实例中绑定数据
VM: ViewModel 监听器
View: 页面 页面展示的数据
学完v-model以后,我们一起来做两个小案例。
#### 7.2、两个案例
>
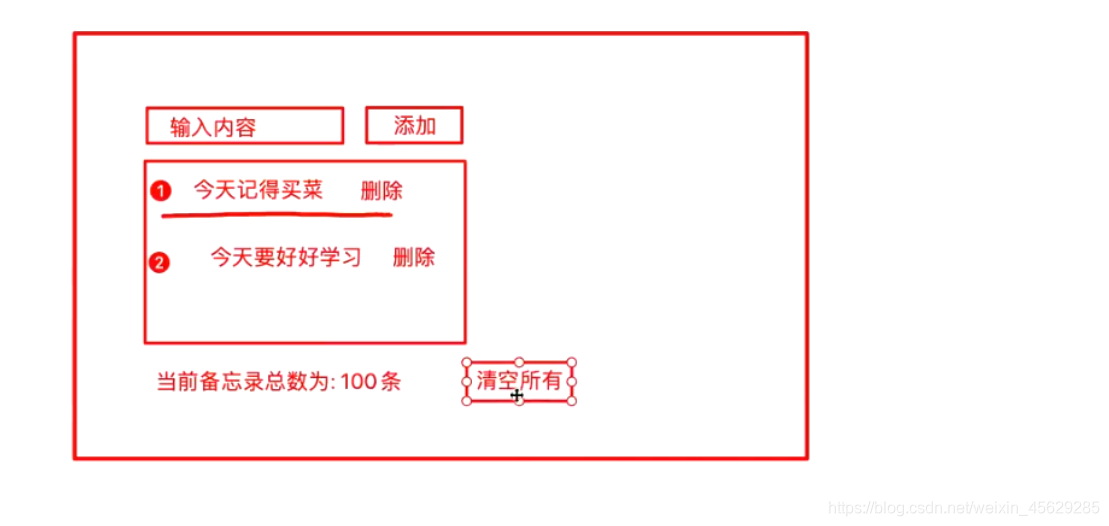
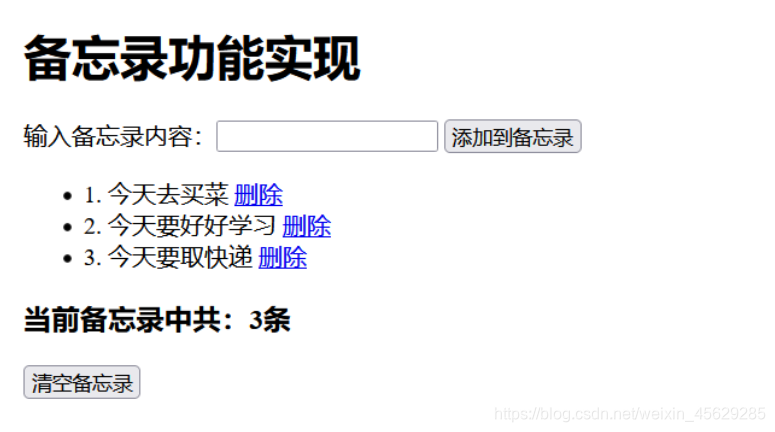
> **备忘录案例实现**
>
>
>
**需求:**

**代码:**
{{msg}}
输入备忘录内容:
**效果:**

>
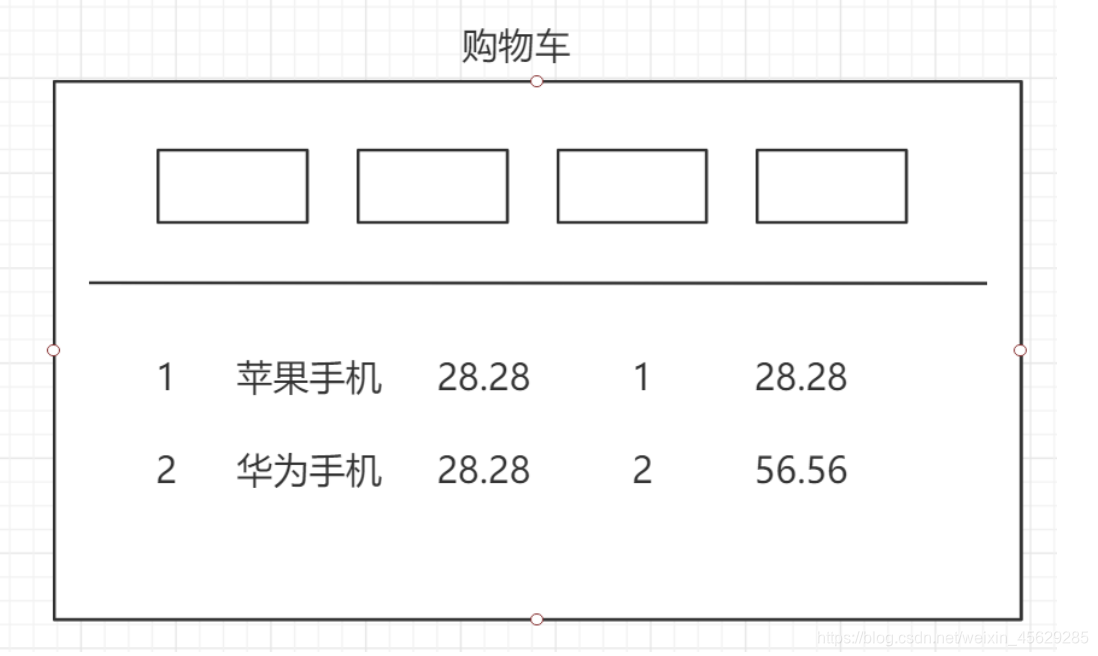
> **购物车案例实现**
>
>
>
**需求:**

**代码:**
{{msg}}
<table border="1">
<tr>
<th>id</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>小计</th>
</tr>
<!--v-for-->
<tr v-for="(item,index) in items" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td><input type="button" value="-" @click="decrCount(index)">{{item.count}}<input type="button" value="+" @click="incrCount(index)"></td>
<td>{{(item.price * item.count).toFixed(2)}}</td>
</tr>
</table>
<h3>总价格:{{getTotalPrice()}}</h3>
</div>
**效果:**

### 8、计算属性
>
> 计算属性:computed: vue官方提供一个计算属性
>
>
>
**代码:**
{{msg}}
<!--
computed: vue官方提供一个计算属性
作用:在完成某种业务时,往往页面结果需要经过多次计算才能获取,computed属性就是用来完成页面结果多次计算
好处:在完成计算同时也会将本次计算结果进行缓存,如果数据没有发生变化,在页面中多次使用,计算方法仅执行一次
使用:{{ 属性名}} 属性名即方法名称
–>
| id | 名称 | 价格 | 数量 | 小计 |
|---|---|---|---|---|
| {{item.id}} | {{item.name}} | {{item.price}} | <input type=“button” value=“-” @click=“decrCount(index)”>{{item.count}}<input type=“button” value=“+” @click=“incrCount(index)”> | {{(item.price * item.count).toFixed(2)}} |
<!--使用methods方法完成计算业务:
缺点:
1.只要调用了一次计算方法,整个计算方法就会执行一次,如果在一个页面中多次使用到计算结果,可能会导致造成重复计算,导致页面加载性能变低
–>
总价格:{{totalPrice}}
</div>
},
computed:{ //用来书写计算相关方法 计算属性
totalPrice(){ //计算方法 好处:只进行一次计算,多次使用时直接使用第一次计算之后缓存结果
var totalPrice = 0;
for(var i = 0; i < this.items.length; i++){
totalPrice += this.items[i].count * this.items[i].price;
}
return totalPrice.toFixed(2);
}
}
});
**总结:**
1. 作用:在完成某种业务时,往往页面结果需要经过多次计算才能获取,computed属性就是用来完成页面结果多次计算
2. 好处:在完成计算同时也会将本次计算结果进行缓存,如果数据没有发生变化,在页面中多次使用,计算方法仅执行一次
3. 使用:{{ 属性名}} 属性名即方法名称
### 9、事件修饰符
>
> `修饰符`: 用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制
>
>
>
1.常用的事件修饰符
.stop 停止
.prevent 阻止
.self 独自
.once 一次
#### 9.1 stop事件修饰符
>
> 用来阻止事件冒泡
>
>
>
stop事件修饰符
#### 9.2 prevent 事件修饰符
>
> 用来阻止标签的默认行为
>
>
>
prevent事件修饰符
#### 9.3 self 事件修饰符
>
> 用来针对于当前标签的事件触发 ===========> 只触发自己标签的上特定动作的事件 只关心自己标签上触发的事件 不监听事件冒泡
>
>
>
slef事件修饰符
#### 9.4 once 事件修饰符
>
> once 一次作用: 就是让指定事件只触发一次
>
>
>
<h1>{{msg}}</h1>
<!--
事件修饰符 作用:用来和事件连用,用来决定事件触发条件和决定事件触发机制
.stop 停止事件冒泡
.prevent 阻止默认行为
.slef 只触发自身行为
.once 一次事件
注意:事件修饰符可以多个连用
–>
stop事件修饰符
<div style=“width: 200px;height: 200px;background: red” @click=“parent”>
<!--对孩子中单击事件进行修饰:不进行事件冒泡处理 .stop-->
<div style="width: 100px;height: 100px;background: green" @click.stop.once="child"></div>
</div>
<h2>prevent事件修饰符</h2>
<!--默认行为:根据href连接自动跳转 .prevent 阻止事件默认行为-->
<a href="http://www.baidu.com" @click.prevent="search">百度一下</a>
<a href="javascript:void(0);" @click.prevent="search">百度一下</a>
<a href="javascript:;" @click.prevent="search">百度一下</a>
<h2>slef事件修饰符</h2>
<!--self: 只监听自身标签触发的对应事件-->
<div style="width: 200px;height: 200px;background: aqua" @click.self="parent">
<div style="width: 100px;height: 100px;background: green" @click="child"></div>
<div style="width: 100px;height: 100px;background: brown" @click="child"></div>
</div>
<h2>once事件修饰符</h2>
<!--once事件修饰符:作用:只能让标签上的对应事件执行一次-->
<input type="button" value="点我" @click.once="clickMe">
</div>
},
methods:{ //在vue实例中定义相关函数
parent(){
alert(“parent div event”);
},
child(){
alert(“child div event”);
},
search(){
alert(“a click event”);
},
clickMe(){
alert(“click me!!!”)
}
},
computed:{ //用来书写计算相关方法 计算属性
}
});
---
### 10、按键修饰符
>
> 作用: 用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
>
>
>
按键修饰符
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
#### 10.1 enter 回车键
>
> 用来在触发回车按键之后触发的事件
>
>
>
<h1>{{msg}}</h1>
<!--
按键修饰符:作用:用来和键盘上事件(keyup,keydown…)进行连用,用来修饰键盘上特定的按键来触发对应的事件
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
–>
<input type=“text” v-model=“msg” @keyup.enter=“test”>
},
methods:{ //在vue实例中定义相关函数
test(){
console.log(“test”);
}
},
computed:{ //用来书写计算相关方法 计算属性
}
});
#### 10.2 tab 键
>
> 用来捕获到tab键执行到当前标签是才会触发
>
>
>
<input type=“text” @keyup.tab=“test”>
---
### 11、Axios 基本使用
#### 11.1、引言
>
> `Axios` 是一个异步请求技术,核心作用就是用来在页面中发送异步请求,并获取对应数据在页面中渲染 页面局部更新技术 Ajax
>
>
>
#### 11.2、Axios 第一个程序
中文网站:https://www.kancloud.cn/yunye/axios/234845
安装: https://unpkg.com/axios/dist/axios.min.js
##### 11.2.1、GET方式的请求
**后端代码:**
package com.xiao.controller;
import com.xiao.entity.User;
import org.springframework.web.bind.annotation.*;
import javax.websocket.server.PathParam;
import java.util.Date;
@RestController //代表接口中返回的都是json格式数据
@CrossOrigin //运行所有的请求 所有域访问 解决:跨域问题
public class AdminController {
//user接口
//rest接口 url/11/
@GetMapping("user/{id}")
public User FindUserById(@PathVariable("id") Integer id){
System.out.println("id: "+id);
System.out.println("user...");
return new User(id,"小李",23,new Date());
}
//queryString接口 url?id=11
@GetMapping("user")
public User user(@RequestParam("id") Integer id){
System.out.println("id: "+id);
System.out.println("user...");
return new User(id,"小陈",23,new Date());
}
//测试接口
@GetMapping("demo")
public String demo(){
System.out.println("demo...");
return "demo ok";
}
}
**前端代码:**
axios的GET方式请求
//发送axios 的GET方式请求
/*axios.get(“http://localhost:8989/user?id=11”).then(function (res){
console.log(res.data);
console.log(res.data.id);
console.log(res.data.name);
console.log(res.data.age);
console.log(res.data.bir);
});*/
//es6中简化写法function(){}简化写法java中lambada表达式 ()=>
axios.get(“http://localhost:8989/user/11”).then((res)=>{
console.log(res.data);
console.log(res.data.id);
console.log(res.data.name);
console.log(res.data.age);
console.log(res.data.bir);
});
/*axios.get(“http://localhost:8989/demo”).then(function (resonse){ //then 正确请求返回处理结果
console.log(resonse.data);
}).catch(function (error){ //请求地址值出错的处理结果
console.log(error)
}); //发送异步请求方式*/
##### 11.2.2 POST方式请求
**后端代码:**
//定义post接口
@PostMapping(“user”)
public Map<String,Object> save(@RequestBody User user){ //@RequestBody 将json格式数据转换成java对象
文末
我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
前端面试题汇总

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

性能

linux

前端资料汇总























 5437
5437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








