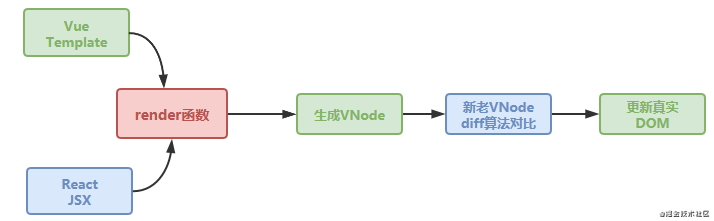
Vue和React通用流程:

图片.png
不同点
Vue和React两者虽然都是用于构建用户界面的框架,但是也有很大的差异,首先二者核心的思想就不同。
1. 核心思想不同
Vue早期开发就尤雨溪大佬,所以定位就是尽可能的降低前端开发的门槛,让更多的人能够更快地上手开发。这就有了vue的主要特点:灵活易用的渐进式框架,进行数据拦截/代理,它对侦测数据的变化更敏感、更精确。
React 从一开始的定位就是提出 UI 开发的新思路。背靠大公司Facebook 的React,从开始起就不缺关注和用户,而且React想要做的是用更好的方式去颠覆前端开发方式。所以React推崇函数式编程(纯组件),数据不可变以及单向数据流,当然需要双向的地方也可以手动实现, 比如借助onChange和setState来实现。
由于两者核心思想的不同,所以导致Vue和React在后续设计产生了许多的差异。
2. 组件写法差异
React推荐的做法是JSX + inline style, 也就是把 HTML 和 CSS 全都写进 JavaScript 中,即 all in js; Vue 推荐的做法是 template 的单文件组件格式(简单易懂,从传统前端转过来易于理解),即 html,css,JS 写在同一个文件(vue也支持JSX写法)
这个差异一定程度上也是由于二者核心思想不同而导致的。
3. diff算法不同
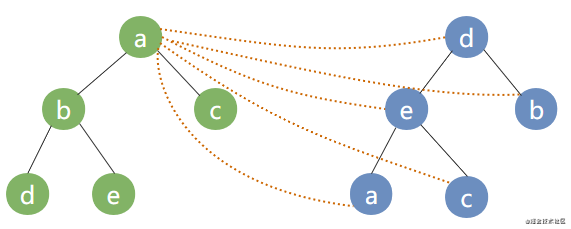
传统Diff算法是循环递归每一个节点:

传统diff
如上图所示,从左侧a节点依次进行对比:a->d、a->e、a->b、a->a、a->c, 剩下的其他节点也是与右侧树每个节点进行对比。
将两颗树中所有的节点一一对比需要
O(n²)的复杂度,在对比过程中发现旧节点在新的树中未找到,那么就需要把旧节点删除,删除一棵树的一个节点(找到一个合适的节点放到被删除的位置)的时间复杂度为O(n),同理添加新节点的复杂度也是O(n),合起来diff两个树的复杂度就是O(n³)
传统Diff算法复杂度太高, vue2.x加入了 Virtual Dom和react拥有相同的diff优化原则(将算法复杂度降为O(n))。
两者流程思路上是类似的:
- 不同的组件产生不同的 DOM 结构。当type不相同时,对应DOM操作就是直接销毁老的DOM,创建新的DOM。
- 同一层次的一组子节点,可以通过唯一的 key 区分。
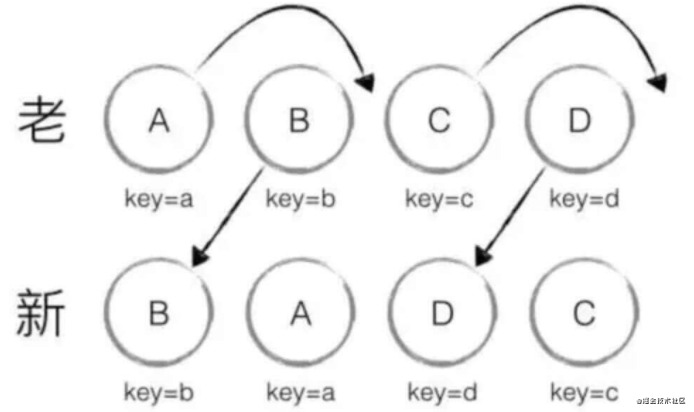
网络上看到一张图挺形象的图:
但是在源码实现上又完全不同:
React的Diff算法核心实现

图片.png
-
react首先对新集合进行遍历,
for( name in nextChildren)。 -
通过唯一key来判断老集合中是否存在相同的节点。如果没有的话创建
-
如果有的话,
if (preChild === nextChild )- 会将节点在新集合中的位置和在老集合中lastIndex进行比较
- 如果
if (child._mountIndex < lastIndex)进行移动操作,否则不进行移动操作。
-
如果遍历的过程中,发现在新集合中没有,但在老集合中有的节点,会进行删除操作
Vue的Diff算法核心实现
updateChildren是vue diff的核心, 过程可以概括为:
旧children和新children各有两个头尾的变量StartIdx和EndIdx,它们的2个变量相互比较,一共有4种比较方式。- 如果4种比较都没匹配,如果设置了key,就会用key进行比较,在比较的过程中,变量会往中间靠,一旦
StartIdx>EndIdx表明旧children和新children至少有一个已经遍历完了,就会结束比较。
可以用下图来描述在一次比较过程中四个步骤:

图片.png
Vue2的核心Diff算法采用了双端比较的算法,同时从新旧children的两端开始进行比较,借助key值找到可复用的节点,再进行相关操作。相比React的Diff算法,同样情况下可以减少移动节点次数,减少不必要的性能损耗,更加的优雅。
4. 响应式原理不同
Vue
- Vue依赖收集,自动优化,数据可变。
- Vue递归监听data的所有属性,直接修改。
- 当数据改变时,自动找到引用组件重新渲染。
最后
小编综合了阿里的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!








 本文对比了Vue和React在核心思想、组件写法、diff算法(包括React和Vue的优化策略)以及响应式原理上的区别,强调了Vue的渐进式和React的函数式编程风格。同时讨论了Vue的双端比较Diff算法带来的性能优势。
本文对比了Vue和React在核心思想、组件写法、diff算法(包括React和Vue的优化策略)以及响应式原理上的区别,强调了Vue的渐进式和React的函数式编程风格。同时讨论了Vue的双端比较Diff算法带来的性能优势。














 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








