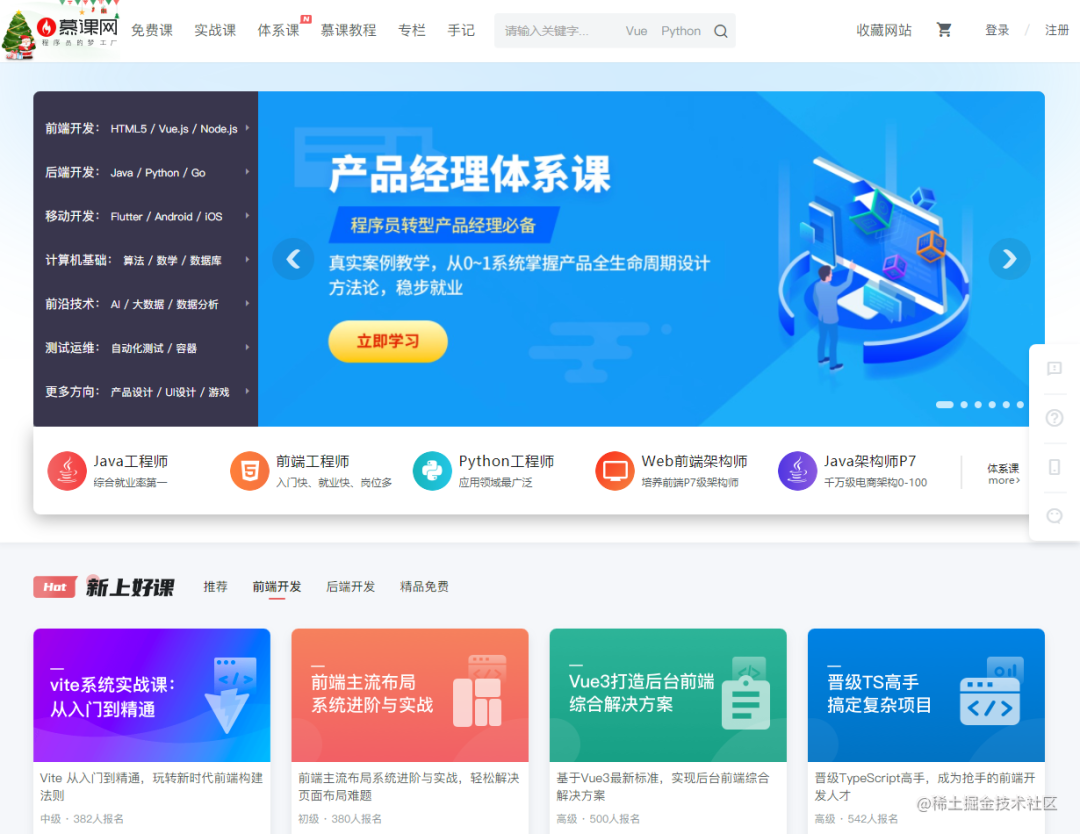
慕课网就是专门针对程序员的了,里面有很多大佬讲的课, 而且一般新技术也很容易找到一些视频课程, 就是大部分内容是要付费的。如果实在拮据, 还是有其他方法也能学慕课网的课程(该付费还是付费, 有老师帮忙解答问题还是很不错的)

image.png
视频有这两也差不多够了,就分享这两,多的也不一定有时间看~
分享一些文字性的学习内容
掘金
网站地址:https://juejin.cn/
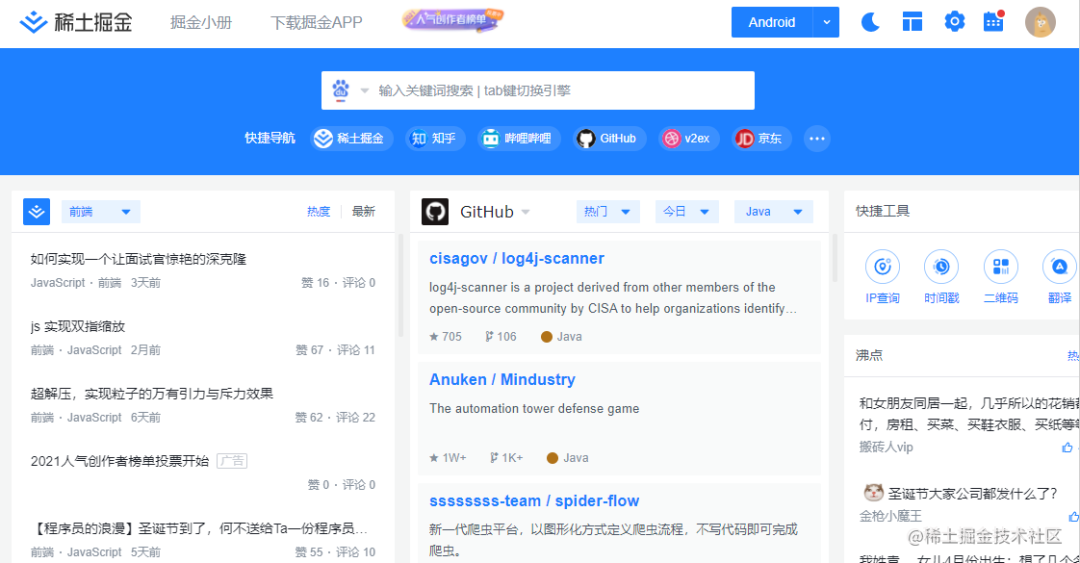
掘金上技术文章很多,现在国内优质的开发者交流学习社区,可以去看大佬们写的文章;也可以分享自己的心得,与更多开发者交流学习。
 用掘金的浏览器插件看文章也不错,挺喜欢这种阅读模式
用掘金的浏览器插件看文章也不错,挺喜欢这种阅读模式
github
网站地址:https://github.com/
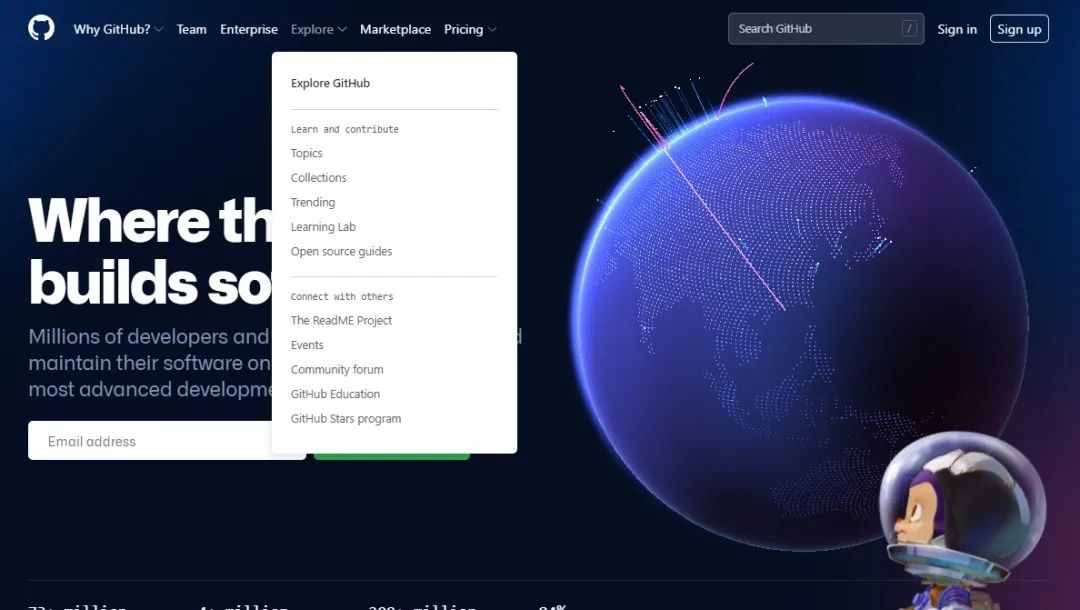
GitHub是通过Git进行版本控制的软件源代码托管服务平台。
简单来说,有以下几种功能:代码托管、学习优秀的开源项目、多人协作、搭建博客、社交、个人简历、写作等。并且呢,上面有很多优秀的程序员,你可以在这里交到很多好朋友喔。

image.png
GitHub几乎是所有程序员必备的网站了,不管你从事或者研究的是哪种方向,运用的是哪种语言,GitHub都能给你美好的学习感受。
DevDocs
网址:https://devdocs.io/
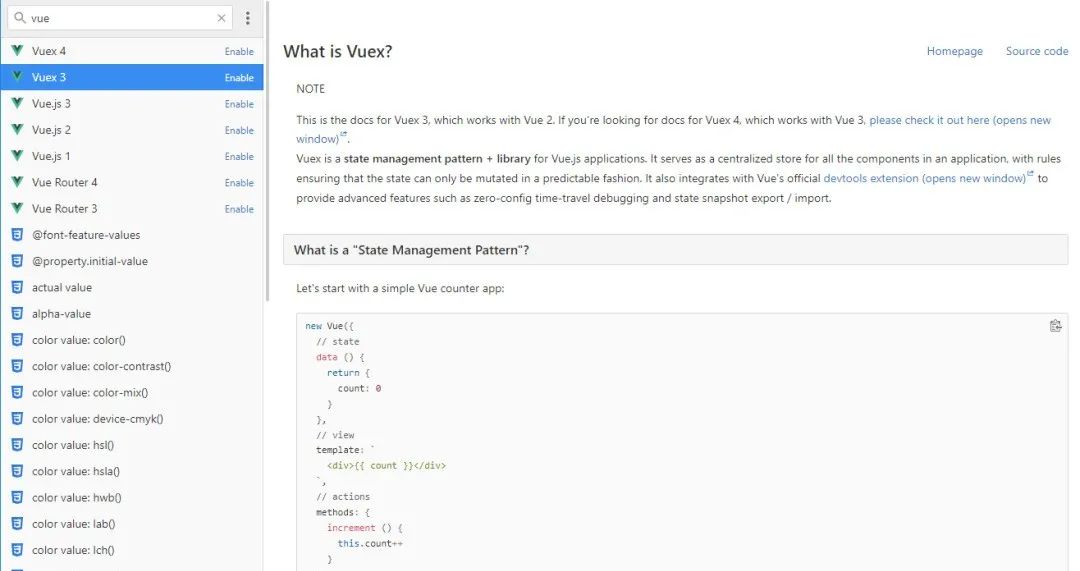
还有就是各个框架、库的技术文档,如果你嫌收藏这些官网麻烦(我也嫌麻烦),给你一个适合懒人的网站DevDocs。
这个网页应用汇聚了各种项目的文档, 常用的:
-
vue
-
react
-
angular
-
node
-
nest.js
-
koa
-
egg
-
nuxt.js 统统都有,除了这些还有很多~

而且可以离线使用。
另外还有一些像知乎、CSDN也可以逛逛,内容质量个人觉得还可以。
面试类
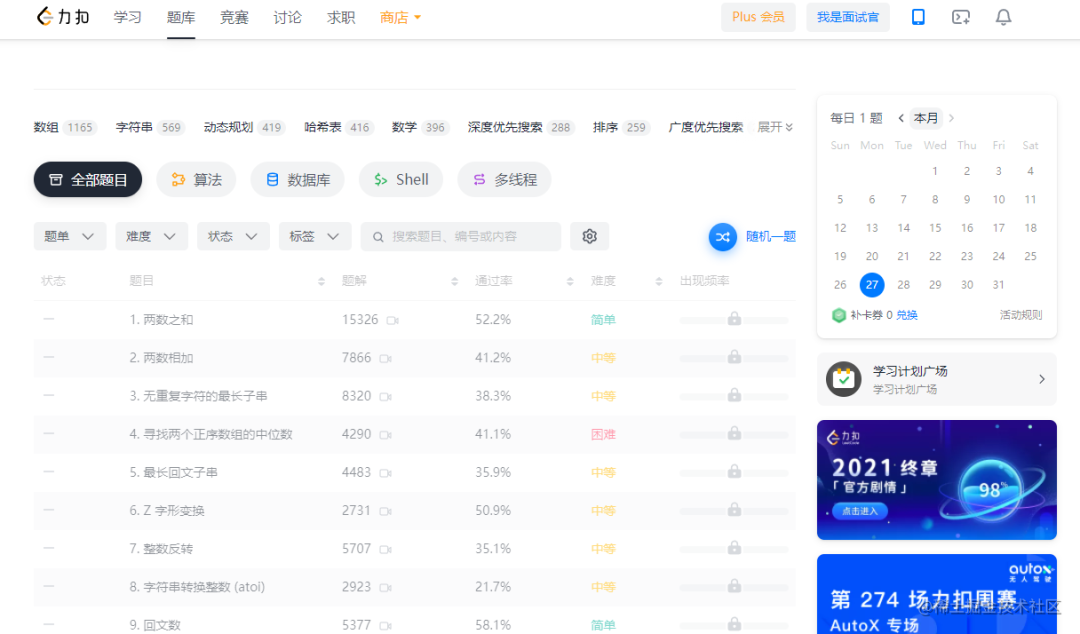
LeetCode
网站地址:https://leetcode-cn.com/
算法学习网站,这个应该都不陌生, 面试前算法总是要刷刷的(特别是某些大厂)
LintCode 收集了面试最常见、最高频的编程题目,非常适合求职者:
-
LintCode有中文,能节省不少时间,更加人性化。
-
有模拟面试专栏,精选 Facebook, Amazon, Google, Linkedin 等IT企业的面试题。
-
有编程比赛,可以看到算法大佬的coding,能学到不少。
 上面放的是LeetCode中文站点, 如果英文不好,刷这个就可以了, 英文不错的小伙伴还是推荐刷国际版。
上面放的是LeetCode中文站点, 如果英文不好,刷这个就可以了, 英文不错的小伙伴还是推荐刷国际版。
牛客网
网站地址:https://www.nowcoder.com
牛客网可以看看一些面经,Javascript编程题,有精力也是可以刷刷, 毕竟还是有不少面试官出题笔试题前会去逛逛。

image.png
发现出了一个AI模拟面试,因为自己也没用过,体验感不好说,感兴趣可以试试~
日常使用
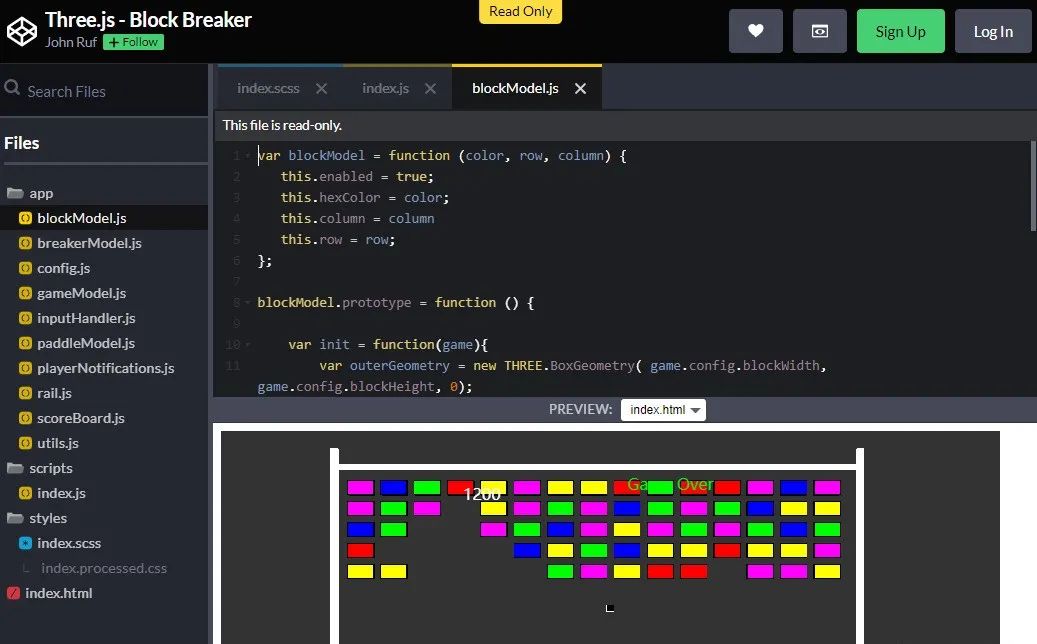
CodePen
网站地址:codepen 是一个在线编辑前端项目的网站,其中有一些前端大神的作品,也有很多令人惊艳的前端效果,可以浏览和下载使用。
 写文章,将代码片段放在codepen也是不错的选择,让阅读者直接可以运行效果
写文章,将代码片段放在codepen也是不错的选择,让阅读者直接可以运行效果
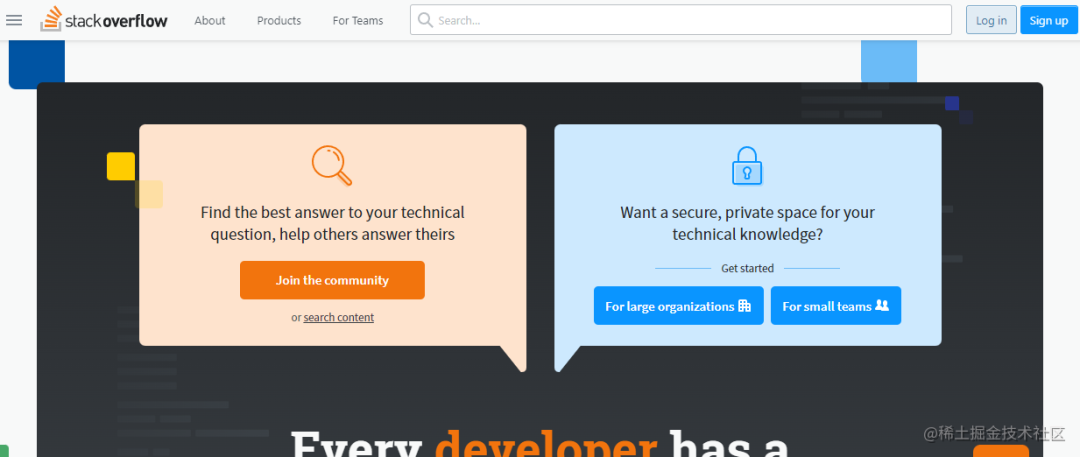
Stack Overflow
网站地址:stackoverflow.com/
一个帮助解决bug的社区(非常活跃)

image.png
我不知道平时你们开发时遇到bug怎么处理, 我都是上Stack Overflow搜一搜, 用过的都知道,不管是高级bug还是愚蠢问题,百分之98的坑,都有人已经有人先踩过了。
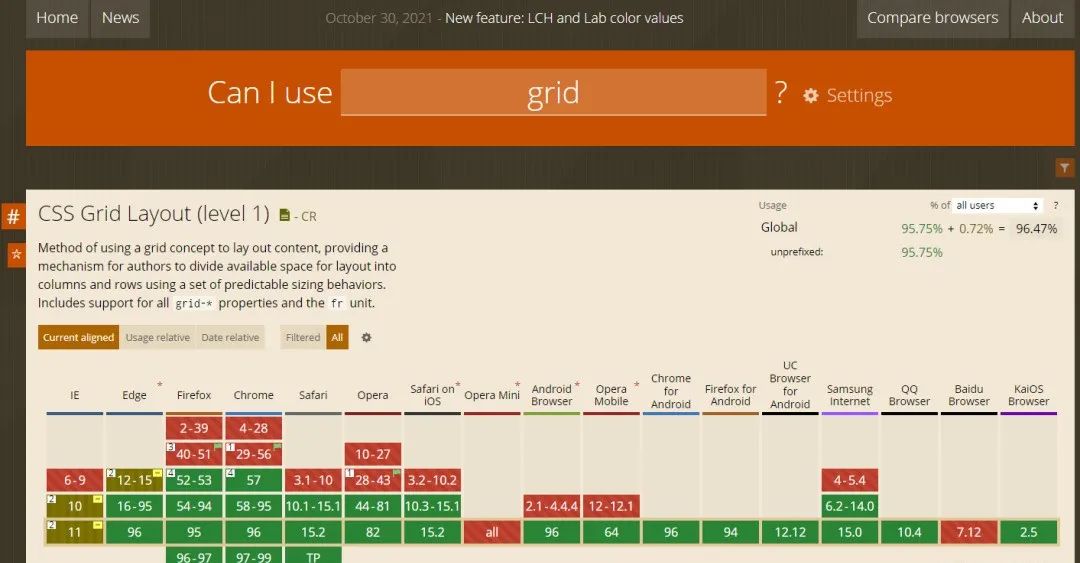
can i use
网站地址:https://caniuse.com/
这个网站真是见名知义, 一个针对前端开发人员定制的一个查询CSS、Js在各种流行浏览器中的特性和兼容性的网站,可以快速的写的代码在各个浏览器中支持情况,可以很好的保证网页的浏览器兼容性。

iconfont
网站地址:www.iconfont.cn/
iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。

悄悄说一句,真的很好用,目前个人喜欢的字体图标库
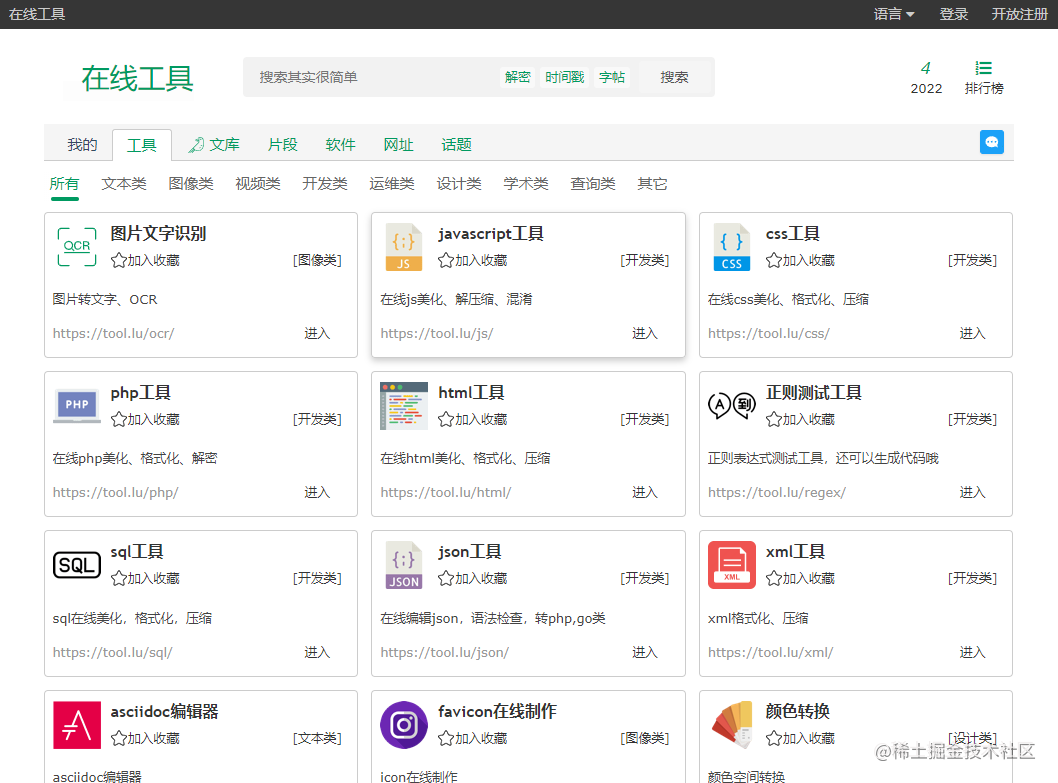
在线工具
网站地址:https://tool.lu/
最后再推一个常用的网站,名字就是在线工具

开发常用的正则测试、json工具、图片base64编码等都有,这个网站就像是多啦A梦的百宝袋。
接私活
玖玖六的小伙伴直接跳过,身体最重要~
如果你真的很闲,可以试试这些途径
先说说国内的接单途径~
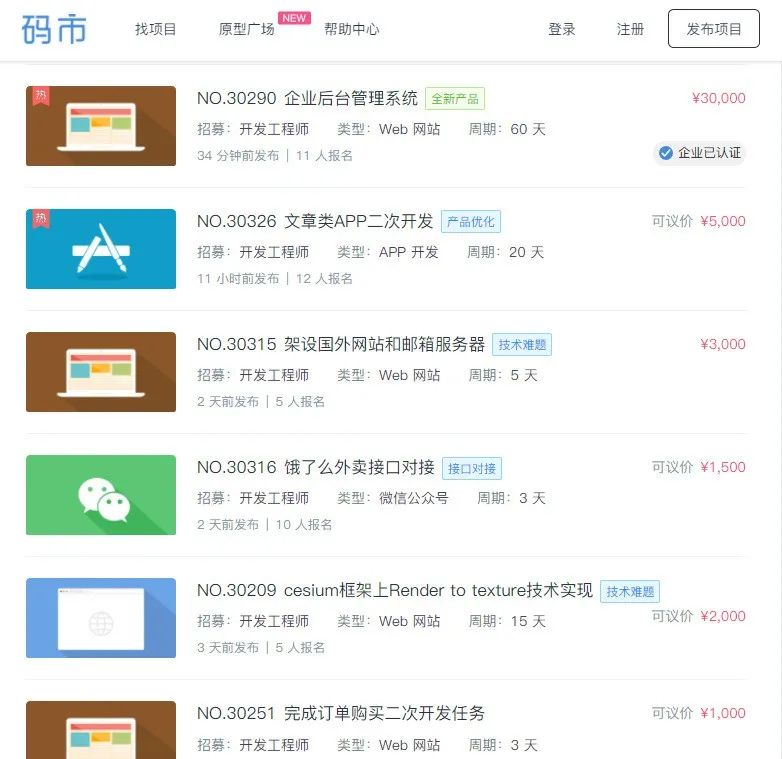
码市
网站地址:codemart.com/
码市,就是 Coding 的创始人牵头搞起来的,专注于做互联网软件外包服务平台。

如果你想在上面接单,可以在平台上面完善个人信息,并提交申请,等平台派单。不过当中的不确定性因素太多,有点类似守株待兔,最好的方式还是得去主动寻找客户,到平台上给需求方写投标书。至于能不能中标,那就看个人或团队的综合素质能力了。
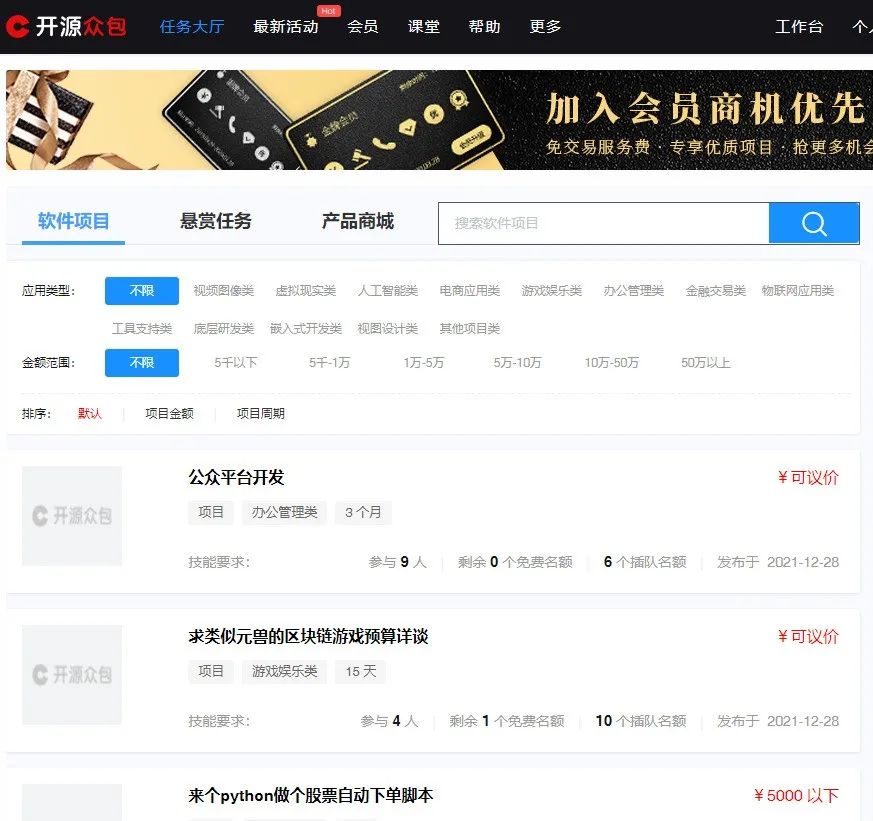
众包
网站地址:zb.oschina.net

得益于「开源中国」这个开发者社区流量的支持,他们旗下的「开源众包」产品发展迅猛,外包服务做得风生水起。
QQ群
上面接单两种途径,会有很多外包团队一起和你竞争,除了上面两个途径,还有一个就是QQ群
加入到各种接单的QQ群里, 这里面的客户来源大部分是通过淘宝店, 大大小小的项目都有。
我自己也接过几次私活, 但是国内的这些途径都太卷了,后来也懒得干了~
计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法























 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








