-
类选择器 (class selectors):.xxx {}
-
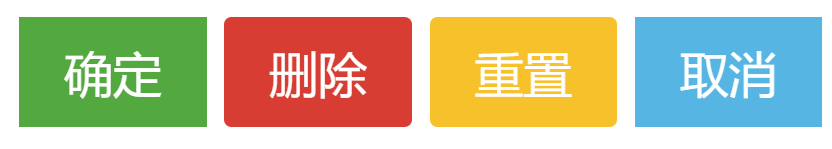
- 【练习】类选择器实现多种按钮样式
-
属性选择器 (attribute selectors)
-
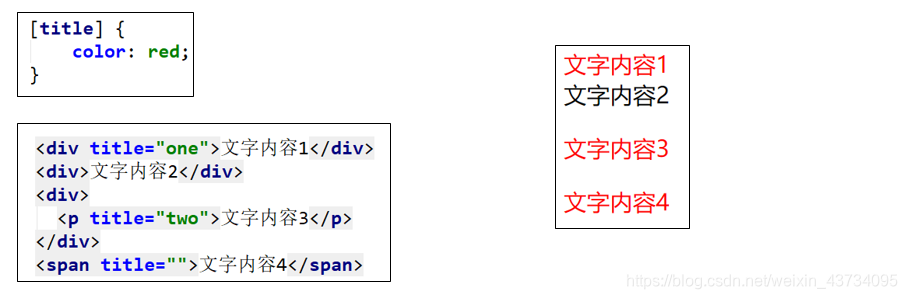
- [att]
-
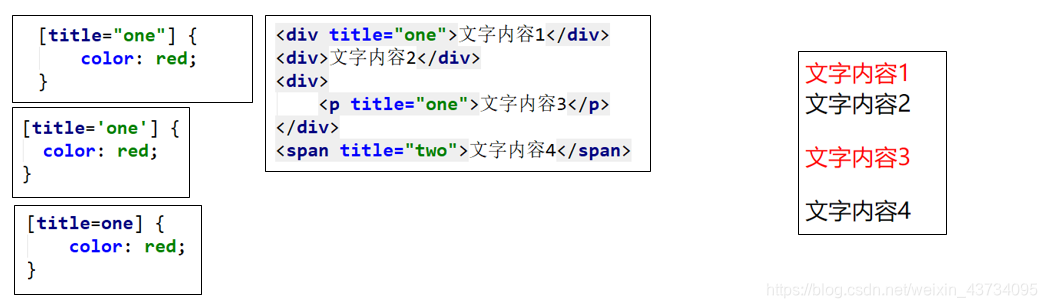
[att=val]
-
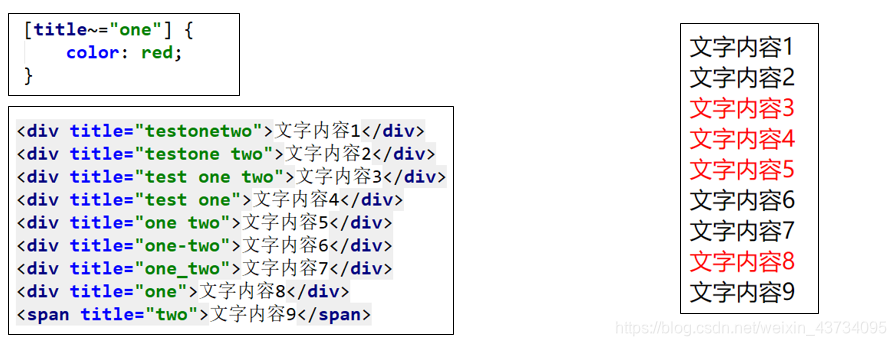
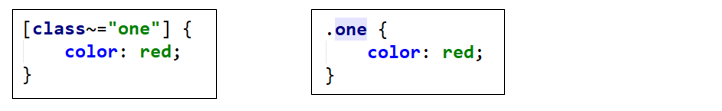
[attr~=val]
-
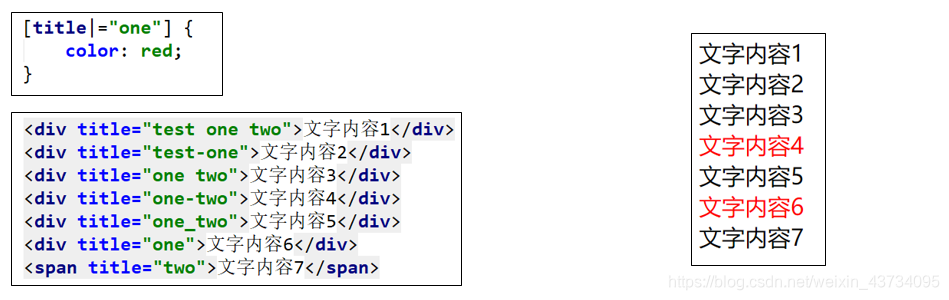
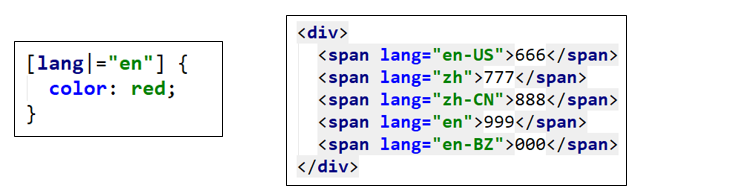
[attr|=val]
-
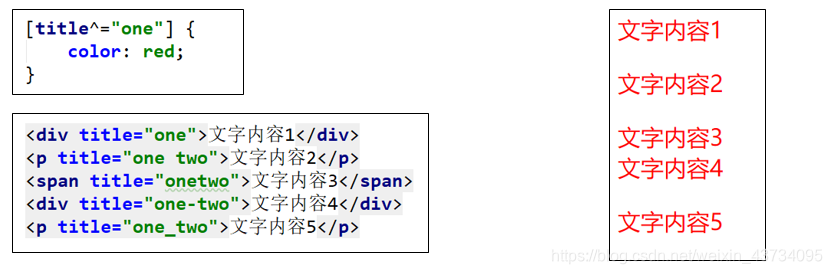
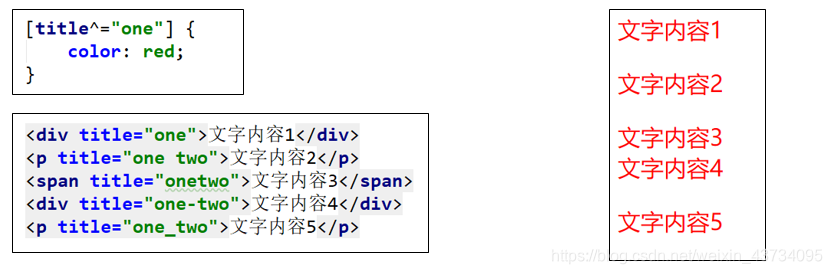
[attr^=val]
-
[attr$=val]
-
[attr*=val]
-
后代选择器 (descendant combinator):div span {}
-
子选择器 (child combinators):div>span {}
-
相邻兄弟选择器 (adjacent sibling combinator):div+p
-
[全体兄弟选择器 (general sibling combinator):
真题解析、进阶学习笔记、最新讲解视频、实战项目源码、学习路线大纲
详情关注公中号【编程进阶路】
div~p](about:blank#_general_sibling_combinatordivp_186)
-
选择器组
-
- 交集选择器:div.one {}
-
并集选择器:div, .one, [title=“test”] {}
-
【练习】让所有文本输入框的文字颜色都为红色
-
【练习】找到内容为 em2、em3、em4 的 em 元素
博文集合:【重识 HTML + CSS】知识点目录
CSS 选择器的作用:按照一定的规则选出符合条件的元素,为之添加 CSS 样式
CSS 选择器的分类:
-
通用选择器 (universal selector)
-
元素选择器 (type selectors) / 标签选择器
-
类选择器 (class selectors)
-
id 选择器 (id selectors)
-
属性选择器 (attribute selectors)
-
组合 (combinators)
-
伪类 (pseudo-classes)
-
伪元素 (pseudo-elements)
================================================================================================
选中所有的 div 并设置前景色为红色:

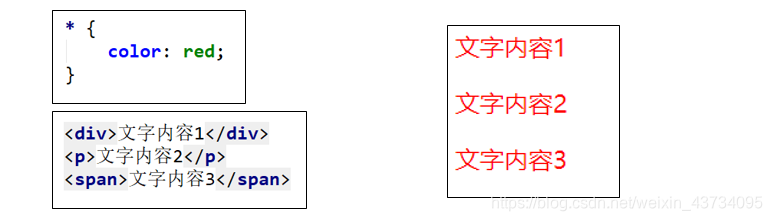
通用选择器 (universal selector):* {}
===================================================================================================
给所有的元素设置前景色为红色:

一般用来给所有元素作一些通用性的设置:
-
比如内边距、外边距
-
效率比较低,尽量不要使用
================================================================================================
将 id 值为 one 的元素设置前景色为红色:

id 选择器的注意点:
-
一个 HTML 文档里面的 id 值是唯一的,不能重复
-
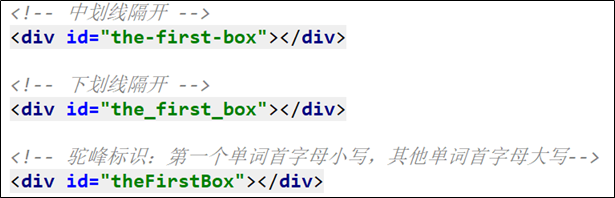
id 值如果由多个单词组成,单词之间可以用中划线
-、下划线_连接,也可以使用驼峰标识 -
最好不要用标签名作为 id 值

中划线
-又叫连字符 (hyphen)
类选择器 (class selectors):.xxx {}
=================================================================================================
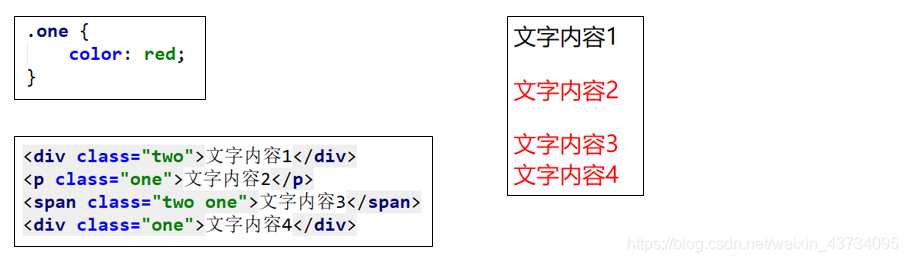
将 class 值为 one 的元素设置前景色为红色:

class 选择器的注意点:
-
一个元素可以有多个 class 值,每个 class 之间用空格隔开
-
class 值如果由多个单词组成,单词之间可以用中划线
-、下划线_连接,也可以使用驼峰标识 -
最好不要用标签名作为 class 值

在开发过程中,类选择器可以认为是最常用最灵活的选择器
- 一般会将一些公共样式抽取出来,写到某个类选择器中;想要使用这些样式,加上类名即可

确定
重置
取消
删除
关闭
==============================================================================================
拥有 title 属性的元素,设置前景色为红色:

title 属性值恰好等于 one 的元素,设置前景色为红色:

#test和[id="test"]看起来好像一样,其实本质不一样
title 属性值包含单词 one 的元素(单词 one 与其他单词之间必须用空格隔开):

以下2个选择器效果一致
title 属性值恰好等于 one 或者 以单词 one 开头且后面紧跟着连字符 - 的元素:

这个用法很奇特,一般都是用在 lang 属性上:

title 属性值以单词 one 开头的元素:

总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
cb71ac0)[attr^=val]
title 属性值以单词 one 开头的元素:

总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








