数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:数组、链表、队列、栈、Set、Map、哈希表等,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。算法部分主要分为两大块,排序算法与一些其他算法题。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
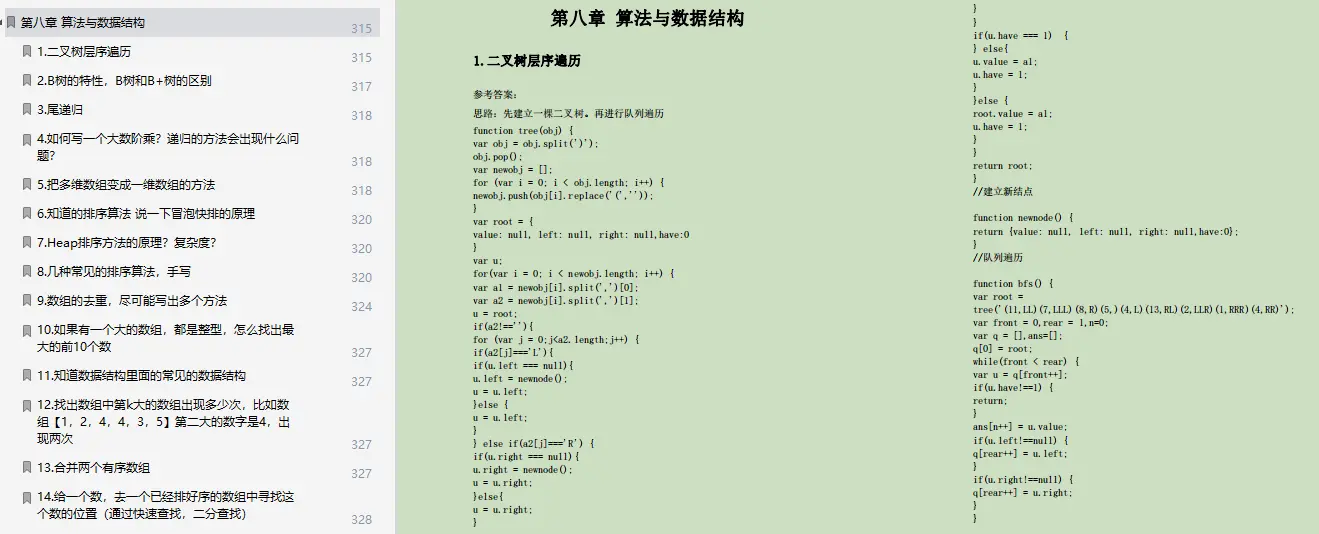
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)

实例:
p:nth-child(3) { color:#f00; }
p:nth-child(odd) { color:#f00; }
p:nth-child(even) { color:#f00; }
p:nth-child(3n+0) { color:#f00; }
p:nth-child(3n) { color:#f00; }
tr:nth-child(2n+11) { background:#ff0; }
tr:nth-last-child(2) { background:#ff0; }
p:last-child { background:#ff0; }
p:only-child { background:#ff0; }
p:empty { background:#ff0; }
十、CSS 3的反选伪类
| 序号 | 选择器 | 含义 |
| 43. | E:not(s) | 匹配不符合当前选择器的任何元素 |
实例:
:not§ { border:1px solid #ccc; }
十一、CSS 3中的 :target 伪类
| 序号 | 选择器 | 含义 |
| 44. | E:target | 匹配文档中特定"id"点击后的效果 |
十二、新增选择器
新增选择器列表:
E[foo^=“bar”]:匹配foo属性值以"bar"开始的E元素
E[foo$=“bar”]:匹配foo属性值以"bar"结束的E元素
E[foo*=“bar”]:匹配foo属性值包含"bar"的E元素
这几个选择器很简单,其实在jQuery的选择器中早就包含了,所以就不多说了。
浏览器兼容性:
| IE | Chrome | FireFox | Opera | Safari |
| * IE 6
- IE 7
- IE 8
- IE 9
| * Chrome 1.0.x - Chrome 2.0.x
- Chrome 3.0.x
- Chrome 4.0.x
| * FireFox 1.5 - FireFox 2.0
- FireFox 3.0
- FireFox 3.5
| * Opera 9.0 - Opera 9.6
- Opera 10.0
- Opera 10.5
| * Safari 3.1 - Safari 4.0
|
连IE7、8都提供了支持,IE6正逐渐被淘汰,所以放心地用吧。
结构伪类选择器
新增结构伪类选择器列表:
E:root:匹配E所在文档的根元素
E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素
E:nth-last-child(n):匹配元素类型为E且是父元素的倒数第n个子元素(与上一项顺序相反)
E:nth-of-type(n):匹配父元素的第n个类型为E的子元素
E:nth-last-of-type(n):匹配父元素的倒数第n个类型为E的子元素(与上一项顺序相反)
E:first-of-type:匹配父元素的第一个类型为E的子元素
E:last-child:匹配元素类型为E且是父元素的最后一个子元素
E:last-of-type:匹配父元素的最后一个类型为E的子元素
E:only-child:匹配元素类型为E且是父元素中唯一的子元素
E:only-of-type:匹配父元素中唯一子元素是E的子元素
E:empty:匹配不包含子节点(包括文本)的E元素
这几个选择器平时用的比较少,其中 -child(n) 跟 -of-type(n) 很容易混淆,下面就以 nth-child(n) 与 nth-of-type(n) 为例,说明一下区别:
<style type="text/css">
p:nth-child(2){color:red;}
p:nth-of-type(2){border:1px solid #000;}
</style>
<div id="test">
<p>P One</p>
<p>P Two</p>
</div>
<div id="test">
<span>Span Test</span>
<p>P One</p>
<p>P Two</p>
</div>
运行结果如下:
我们可以看到,:nth-child(n) 表示,选择满足以下条件的元素:1、是一个p元素,2. 是父元素的第n个子元素。
:nth-of-type(n) 表示:选择父元素的第n个子元素p
不知道大家看到这里明白没,如果还没弄明白请看原文:http://css-tricks.com/the-difference-between-nth-child-and-nth-of-type/
浏览器兼容性
| IE | Chrome | FireFox | Opera | Safari |
| * IE 6
- IE 7
- IE 8
- IE 9
| * Chrome 1.0.x - Chrome 2.0.x
- Chrome 3.0.x
- Chrome 4.0.x
| * FireFox 1.5 - FireFox 2.0
- FireFox 3.0
- FireFox 3.5
| * Opera 9.0 - Opera 9.6
- Opera 10.0
- Opera 10.5
| * Safari 3.1 - Safari 4.0
|
注:FireFox 1.5/2.0/3.0支持E:root,FireFox 3.0支持E:last-child、E:only-child、E:empty。
由于IE6/7/8不支持,没办法,选择合适的场合用吧。
UI元素状态伪类选择器
新增的UI元素状态伪类选择器列表:
E:enabled:选择所有可用的E元素
E:disabled:选择所有不可用的E元素
E:checked:选择所有选中的E元素(主要用于checkbox和radio-button)
浏览器兼容性
| IE | Chrome | FireFox | Opera | Safari |
| * IE 6
- IE 7
- IE 8
- IE 9
| * Chrome 1.0.x - Chrome 2.0.x
- Chrome 3.0.x
- Chrome 4.0.x
| * FireFox 1.5 - FireFox 2.0
- FireFox 3.0
- FireFox 3.5
| * Opera 9.0 - Opera 9.6
- Opera 10.0
- Opera 10.5
| * Safari 3.1 - Safari 4.0
|
how old are IE6/7/8???
目标伪类选择器
新增目标伪类选择器:
E:target:匹配URI中锚点指定的元素
这个有点绕,什么意思呢?例如页面上有个id为test的DIV,然后在URI中有#test的话,就会给id为test的DIV加上定义的样式。
浏览器兼容性
| IE | Chrome | FireFox | Opera | Safari |
| * IE 6
- IE 7
- IE 8
- IE 9
| * Chrome 1.0.x - Chrome 2.0.x
- Chrome 3.0.x
- Chrome 4.0.x
| * FireFox 1.5 - FireFox 2.0
- FireFox 3.0
- FireFox 3.5
| * Opera 9.0 - Opera 9.6
- Opera 10.0
- Opera 10.5
| * Safari 3.1 - Safari 4.0
|
how old are IE6/7/8???
否定伪类选择器
新增否定伪类选择器:
E:not(s):匹配类型为E,不匹配选择符为 s 的元素。
浏览器兼容性
| IE | Chrome | FireFox | Opera | Safari |
| * IE 6
- IE 7
- IE 8
- IE 9
| * Chrome 1.0.x - Chrome 2.0.x
- Chrome 3.0.x
- Chrome 4.0.x
| * FireFox 1.5 - FireFox 2.0
- FireFox 3.0
- FireFox 3.5
| * Opera 9.0 - Opera 9.6
- Opera 10.0
- Opera 10.5
| * Safari 3.1 - Safari 4.0
|
FireFox现在都已经14+版了,主要还是IE的问题,有选择地用吧。
通用兄弟元素选择器
新增通用兄弟元素选择器
E~F:匹配位于E元素后面的F元素
注意,E和F是兄弟元素。
浏览器兼容性
| IE | Chrome | FireFox | Opera | Safari |
| * IE 6
- IE 7
- IE 8
- IE 9
| * Chrome 1.0.x - Chrome 2.0.x
- Chrome 3.0.x
- Chrome 4.0.x
| * FireFox 1.5 - FireFox 2.0
- FireFox 3.0
- FireFox 3.5
| * Opera 9.0 - Opera 9.6
- Opera 10.0
- Opera 10.5
| * Safari 3.1 - Safari 4.0
|
兼容性不错,可以大方地使用。
综合示例
测试代码:
<style type="text/css">
li{padding:10px;}
input[name^="news"]{
border:1px solid #F60;
}
ol li:nth-child(3n+1){
background:#EEE;
}
ol li:nth-child(3n+2){
background:#666;
}
input:disabled{
background:#EEE;
}
div:target{
background:#F60;
}
ol~div{
margin:5px 0;
background:#EEE;
padding:10px;
}
##### 数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:**数组、链表、队列、栈、Set、Map、哈希表等**,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。**算法部分主要分为两大块,排序算法与一些其他算法题**。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)

的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)
[外链图片转存中...(img-GId0CS1M-1715852911621)]






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








