oIsPlay = oBtn.getElementsByClassName(‘iconfont’)[0];
oBtn.onmouseup = function(){
if (oAudio.paused) {
oAudio.play();
oIsPlay.className = ‘iconfont icon-zanting_huaban’;
}
else {
oAudio.pause();
oIsPlay.className = ‘iconfont icon-bofang’;
}
}
图标名称以iconfont给的html里标注的为准
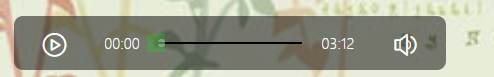
3.面板中间的进度条随时间前移
在计时器中需要使用总时长来计算当前进度条的width,不必要每次计时器工作都要获取一次duration,所以在oncanplay时,获取一次,并赋值给全局变量即可
刷新的时候pro-activate宽度为0,radio在进度条的最左边,
之前我把radio设置在.radio-box的右边,把.radio-box设置在白色条右边,当白色条宽度为0时,.radio-box会在pro-box最左边,且没有和pro-box重合,所以应该把radio-box往右移8px(radio的直径),进度条行走的路程应该是pro-box的宽-8px;


.radio-box {
width: 20px;
height: 20px;
position: absolute;
right: -8px;
top: -9px;
background: rgba(0,255,0,0.2);
}
var timer,
duration,
bgWid = oBg.offsetWidth - 8;/圆点走的最长长度/
oBtn.onmouseup = function(){
if (oAudio.paused) {
oAudio.play();
oIsPlay.className = ‘iconfont icon-zanting_huaban’;
timer = setInterval(movePro, 1000);
}
else {
oAudio.pause();
oIsPlay.className = ‘iconfont icon-bofang’;
clearInterval(timer);
}
}
function movePro() {
var currentTime = oAudio.currentTime;
var w = currentTime / duration * bgWid;/当前播放时间/总时长=当前宽度/总路径长度/
ocurrentTime.innerHTML = coverTime(currentTime);
// console.log(currentTime,duration,w);
oproActivate.style.width = w + ‘px’;
}
刷新时:

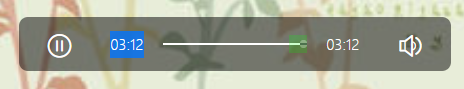
音频播放结束时:

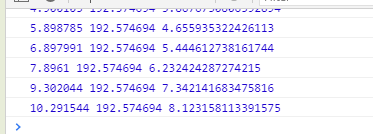
这里有一个问题,当点击暂停,然后又开始播放时,时间可能会对不上,从7s直接到9s,中间的8被跳过了,没显示出来,
图中第一个参数是当前时间,第二个是总时长,最后一个是计算的当前宽度,
而且,时间并不是1s的整数,说明计数器并不是特别准确,

所以我们可以把采样时间缩小一些,获取的间隔短一些,就不会错过时间了
4.设置循环播放,当播放到最后时,暂停,当前时间改为0,activate宽度改成0,重新开始播放
为了提高代码的复用性,把之前写的暂停和播放的代码封装成musicPlay和musicPause函数
oAudio.onended = function(){
musicPause();
oAudio.currentTime = 0;
oproActivate.style.width = 0;
musicPlay();
}
5.设置拖拽,鼠标按下,并拖拽进度条,调整到自己想要的地方放手,左边的时长对应变化,歌也相应调到那个地方继续播放
5.1我们对包裹圆点的盒子设置mousedown事件
当鼠标往下按时,此时的进度条不再跟着计数器往前走(计数器每200ms执行一次,询问当前播放时间,设置左侧时间和当前进度条长度),而是由鼠标移动来决定进度条的位置
所以我们在鼠标点下之后,清空了计数器
5.2我们对整个body设置鼠标移动事件mousemove,不仅在进度条部分才能响应鼠标的移动,但这个移动事件,在鼠标按下进度条上圆点附近之后才触发,否则鼠标随意移动,进度条就跟着鼠标移动起来
5.3 getBoundingClientRect()可以获得该元素相对浏览器左右上下的距离,返回的是一个对象,通过.left来获取距离浏览器左侧的值
更多关于getBoundingClientRect()的知识
鼠标将进度条拖拽到一个位置,此时鼠标相对于浏览器的横坐标是可以知道的
我们将鼠标横坐标与圆点起点位置(pro-box最左边部分)相减,就能知道进度条应该拖到哪里

值得注意的是,音乐实际播放时,进度条前进的路程不是这段,
如果设上面图示的距离为newWidth,讲道理,实际走的时长应该是:(newWidth-4) / bgWid * duration;
(当前播放时长/总时长 = 进度条前进的距离/总长度,总长度是bgWid = pro-box的长度-8)

然后我设置之后的结果是,我用鼠标拖到一个位置,进度条自己又弹回去了

这个弹回去的动作,感觉像是因为手形的那个位置从radio-box中心转到radio中心,手型不动,所以box就回退了
~我可能要考虑radio-box中心和radio中心不一致的影响
我的radio设置在radio-box的右侧,radio直径8px,radio-box宽20px,所以radi-box中心点离radio最左边边缘2px,我改了公式为:
总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
radio-box宽20px,所以radi-box中心点离radio最左边边缘2px,我改了公式为:
总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】









 本文介绍了前端开发中如何通过JavaScript控制音频播放与暂停,实现进度条的动态更新,包括计时器优化、循环播放、拖拽功能的实现。同时提到鼠标事件处理和getBoundingClientRect在进度条操作中的应用,以及作者在实践中遇到的问题和解决方案。
本文介绍了前端开发中如何通过JavaScript控制音频播放与暂停,实现进度条的动态更新,包括计时器优化、循环播放、拖拽功能的实现。同时提到鼠标事件处理和getBoundingClientRect在进度条操作中的应用,以及作者在实践中遇到的问题和解决方案。














 2565
2565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








