🎉个人主页:这个昵称我想了20分钟
✨往期专栏:
【速成之路】jQuery
【SQL server速成之路】
素材网站
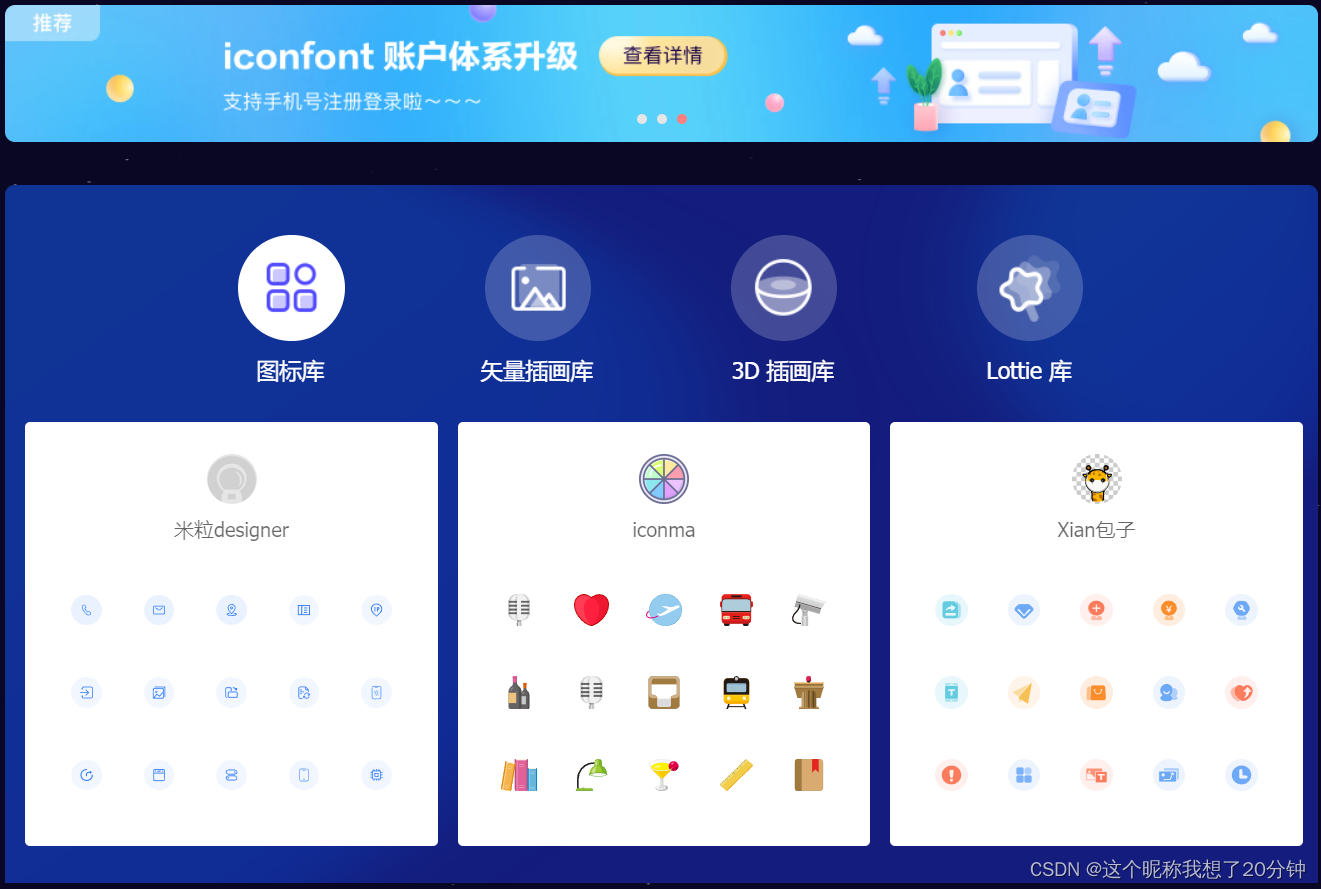
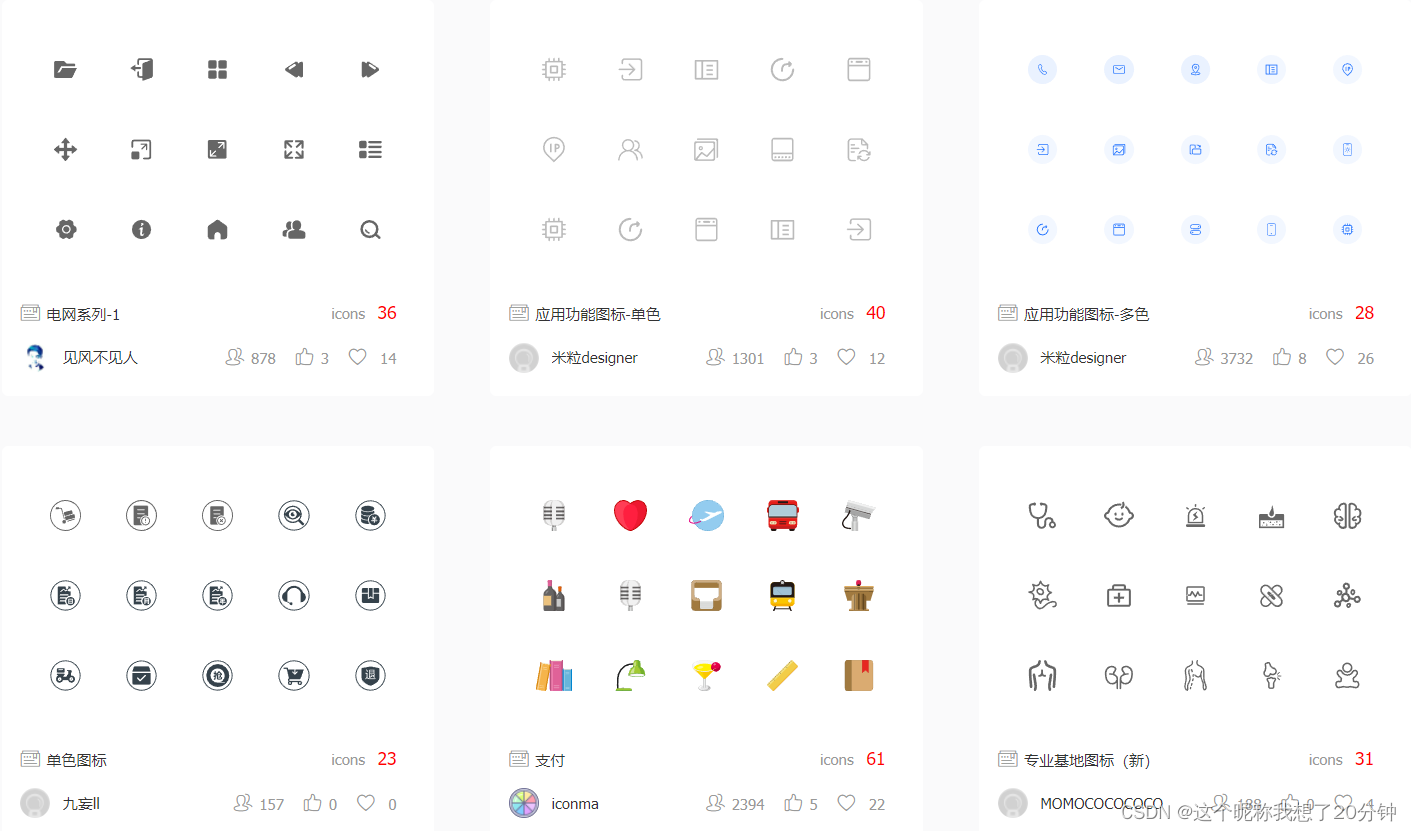
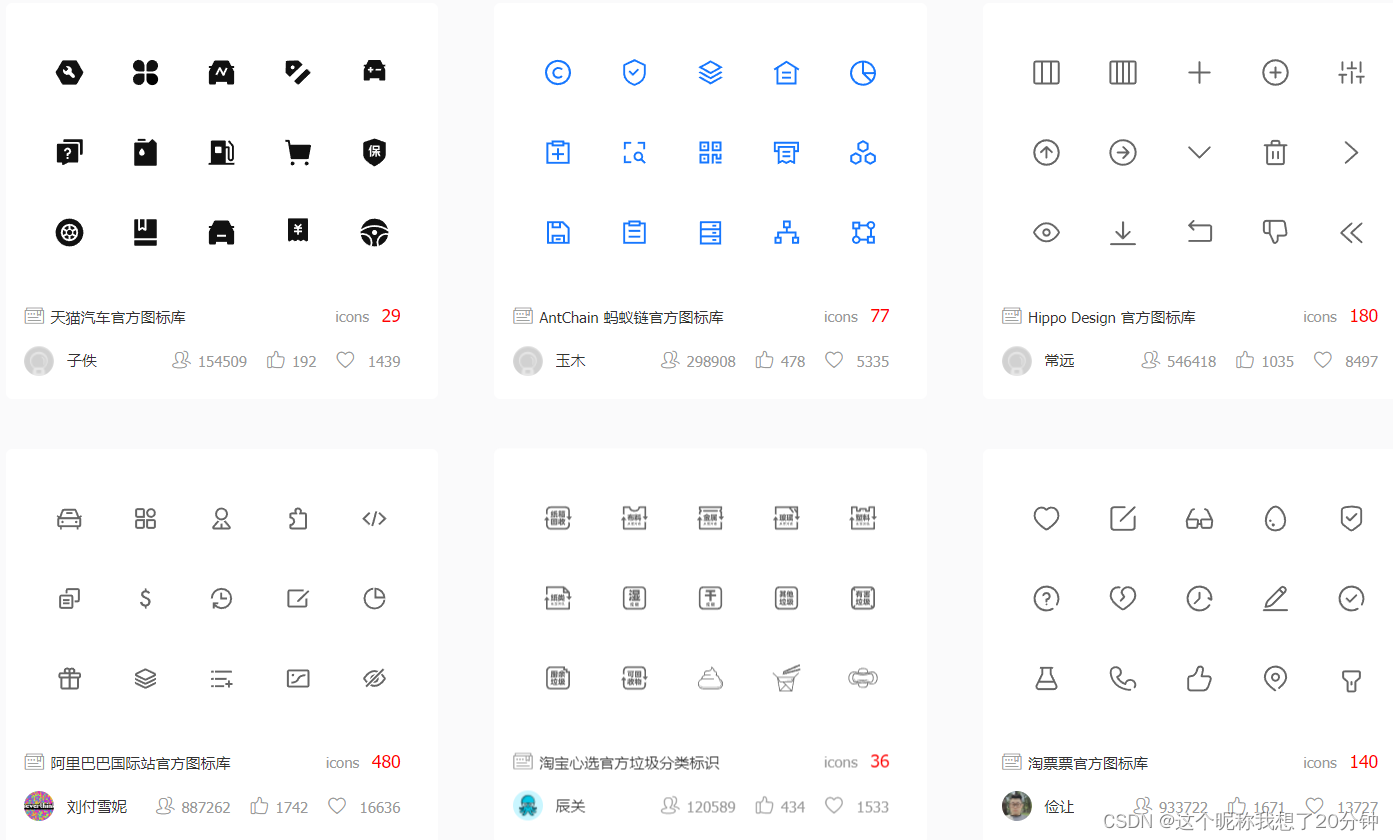
✨iconfont阿里巴巴矢量图标库
网站入口:iconfont阿里巴巴矢量图标库
网址:https://www.iconfont.cn/

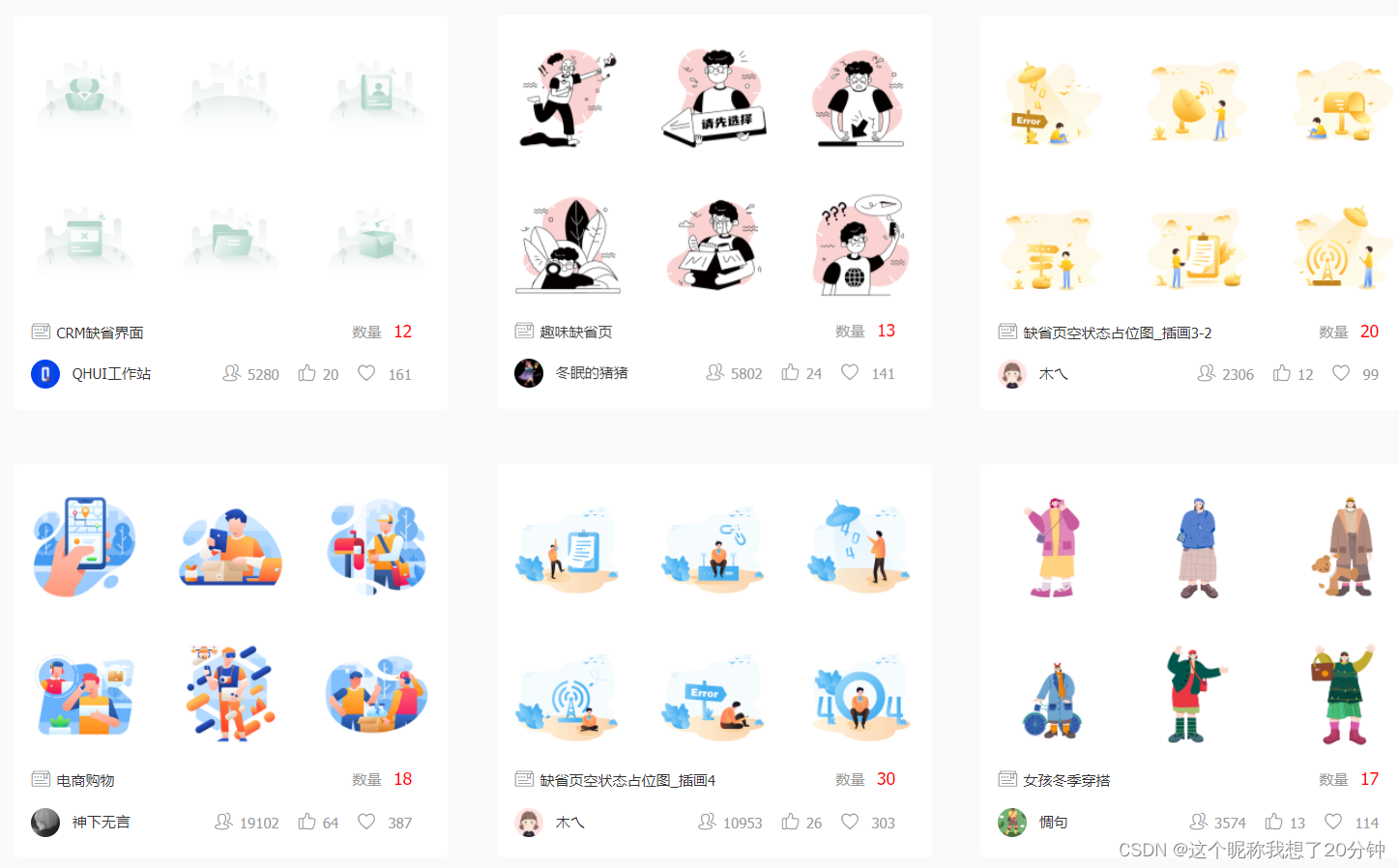
本网站包含图标库、矢量插画库、3D插画库以及Lottie库,内容丰富且精美,只有你想不到的,没有你找不到的。拿这些精美图标来设计网页页面,一定会惊艳别人。




✨美叶
网站入口:美叶
网址:https://www.meiye.art/canvas
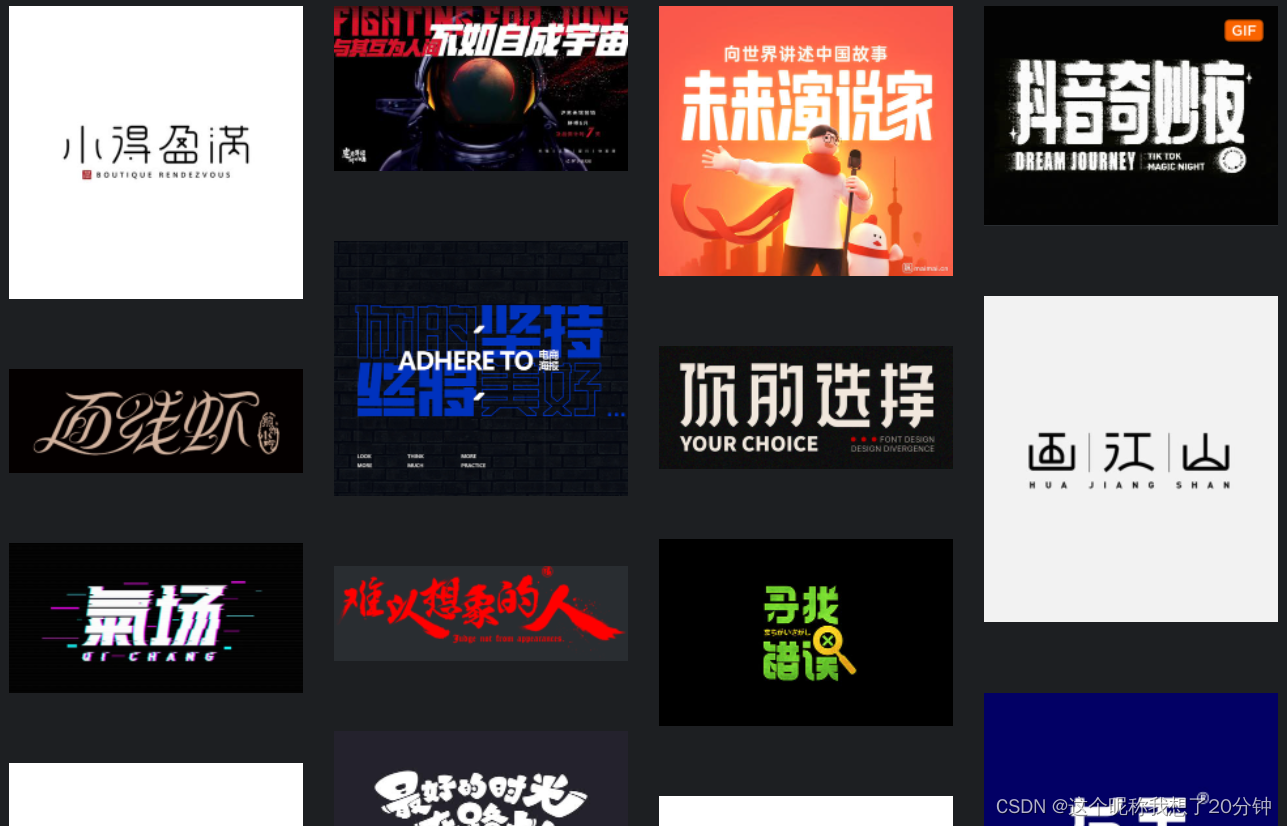
本网站是一个宝藏设计灵感网站。包含UI设计、应用墙、插画师、标志库、运营活动、图标icon、平面排版以及字体设计。网站收集了各种高品质的UI界面,并且根据不同使用需求进行分类;各种各样不同类型的插画图片,全方位满足你的设计需求;海量的Lego设计,包括以字母进行区分的各种Lego,绝对满足你的需求;各式各样的高质量海报让你眼花缭乱,甚至还有各种字体设计,只有你想不到的,没有你找不到的。
UI界面

插画

Lego

字体

✨IconPark
网站入口:IconPark
网址:https://iconpark.oceanengine.com/home
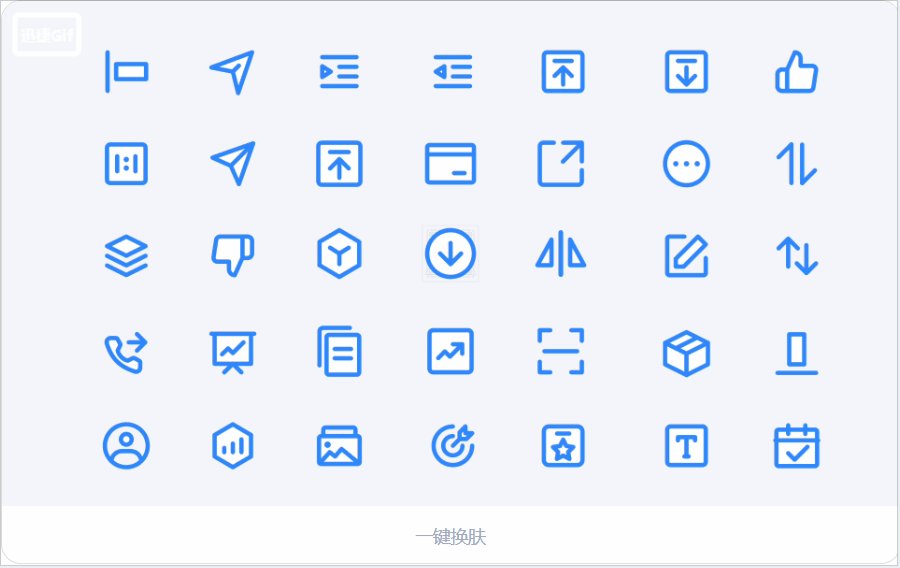
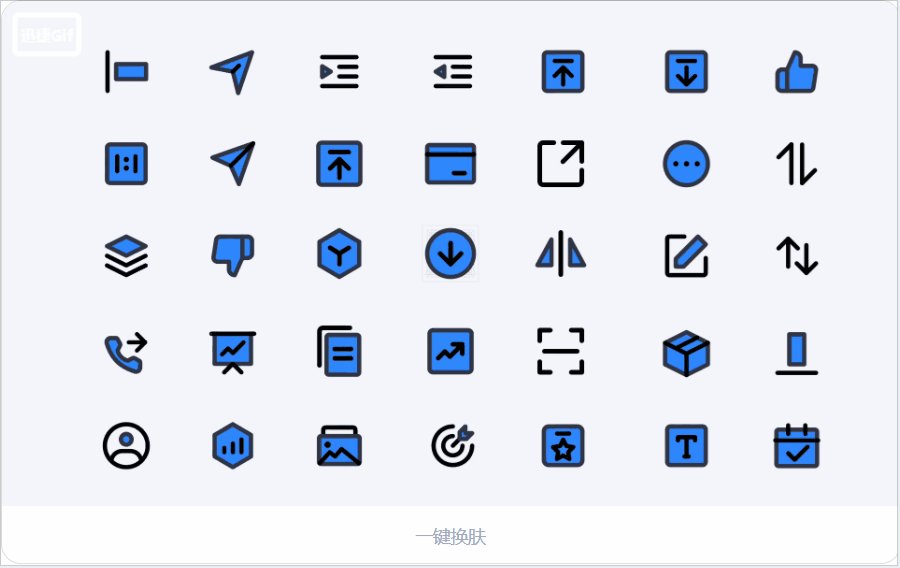
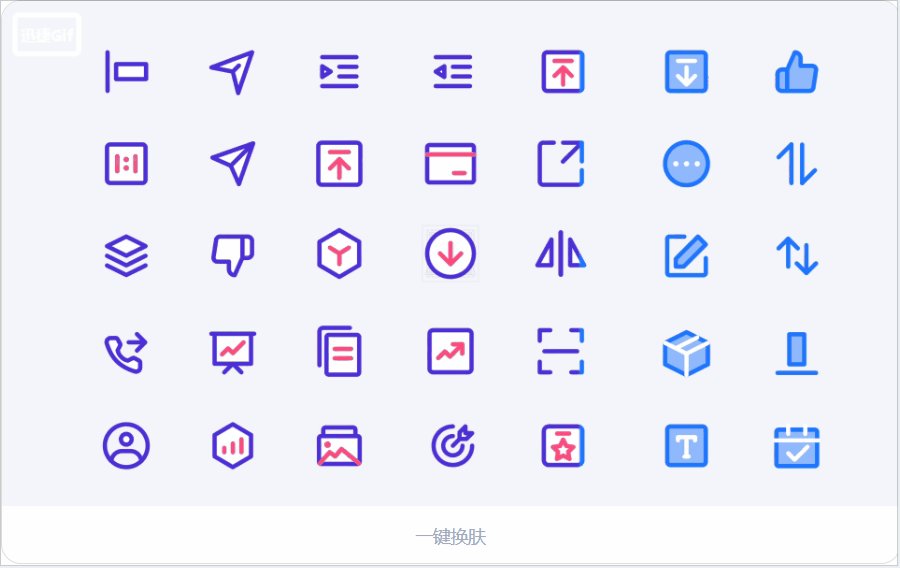
IconPark 是字节跳动出品的高质量开源图标库。提供超过1300+预设图标、28种图标分类,支持4种主题和在线换肤:线性、填充、双色、四色。
网站提供多种便捷操作:复制 SVG code、复制 React 组件、复制 Vue 组件、下载 PNG、下载 SVG,无论是设计师还是开发者,使用起来都非常方便。针对前端开发者,还提供多种 NPM 包下载.

官方图标库
文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页










 本文介绍了几个在线设计资源库,如阿里巴巴矢量图标库、美叶设计灵感站和IconPark开源图标库,提供了丰富的UI界面、插画、Lego和字体资源。同时提到了前端开发者的工具——如何获取预设图标和前端面试题的分享。
本文介绍了几个在线设计资源库,如阿里巴巴矢量图标库、美叶设计灵感站和IconPark开源图标库,提供了丰富的UI界面、插画、Lego和字体资源。同时提到了前端开发者的工具——如何获取预设图标和前端面试题的分享。














 1880
1880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








