iconfont阿里巴巴矢量图标库
本网站包含图标库、矢量插画库、3D插画库以及Lottie库,内容丰富且精美,只有你想不到的,没有你找不到的。拿这些精美图标来设计网页页面,一定会惊艳别人。

本网站是一个宝藏设计灵感网站。包含UI设计、应用墙、插画师、标志库、运营活动、图标icon、平面排版以及字体设计。网站收集了各种高品质的UI界面,并且根据不同使用需求进行分类;各种各样不同类型的插画图片,全方位满足你的设计需求;海量的Lego设计,包括以字母进行区分的各种Lego,绝对满足你的需求;各式各样的高质量海报让你眼花缭乱,甚至还有各种字体设计,只有你想不到的,没有你找不到的。

IconPark 是字节跳动出品的高质量开源图标库。提供超过1300+预设图标、28种图标分类,支持4种主题和在线换肤:线性、填充、双色、四色。

网站上都是一些免费图片视频素材,可以找到你想要的图片以及视频素材来满足你的设计需求。
网址:https://www.pexels.com/zh-cn/
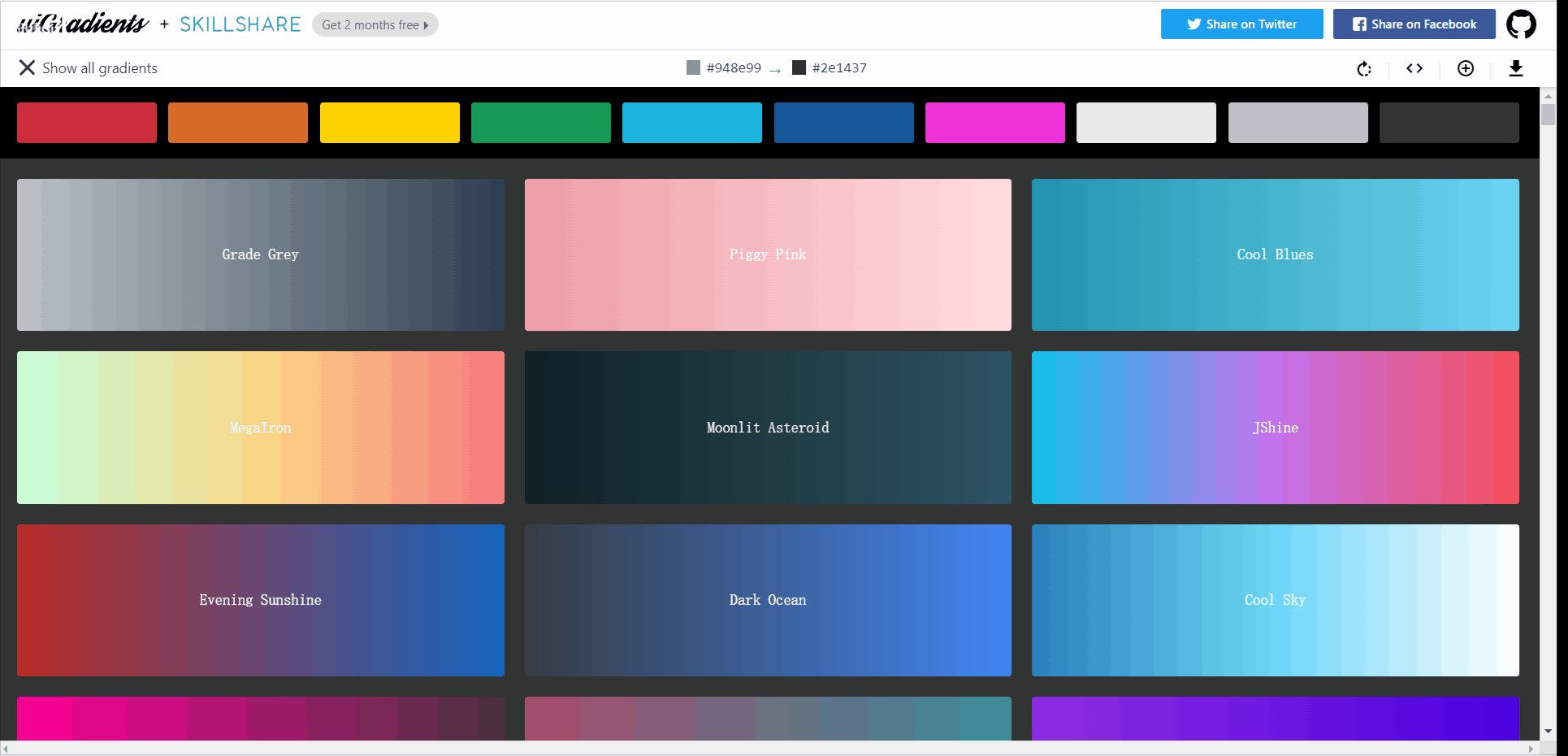
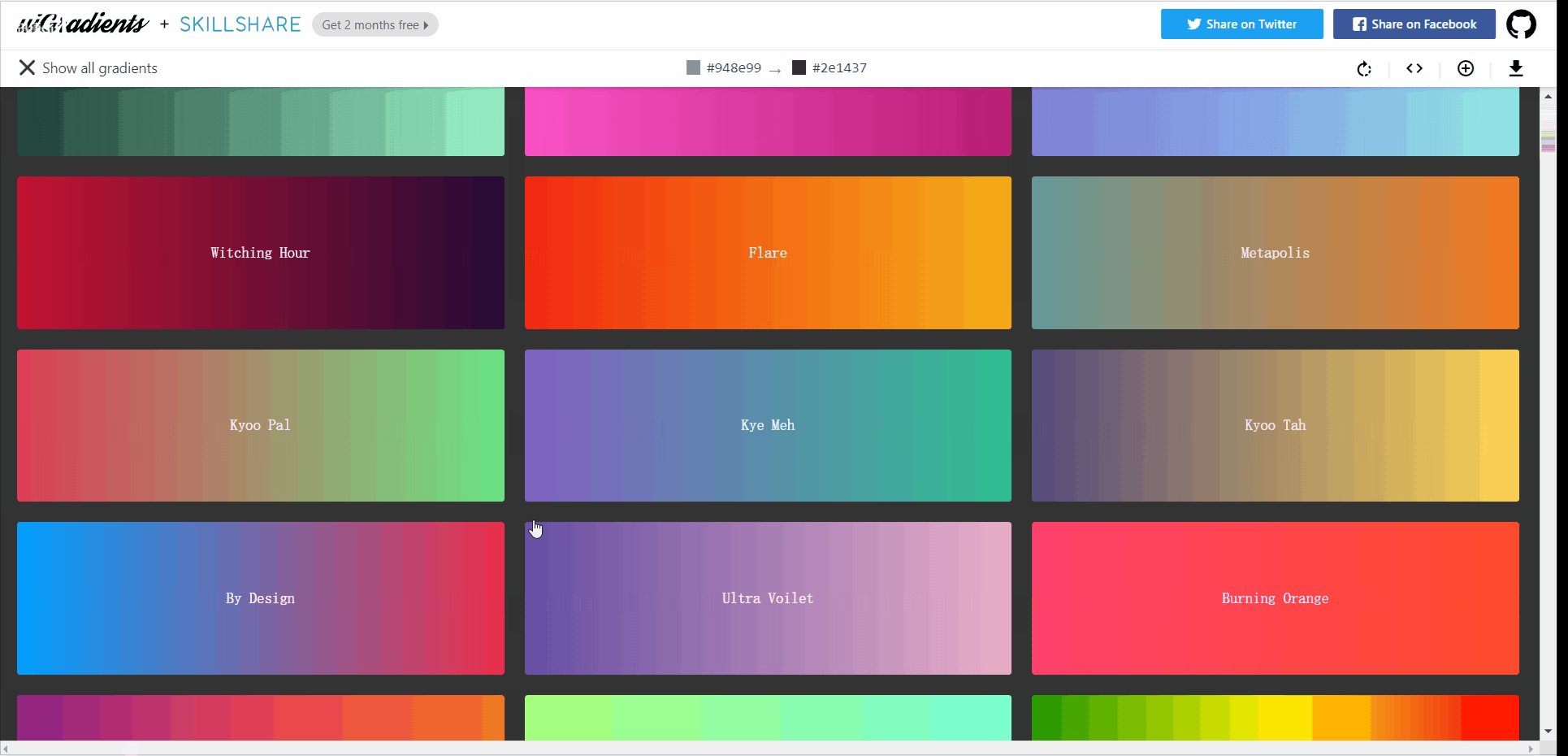
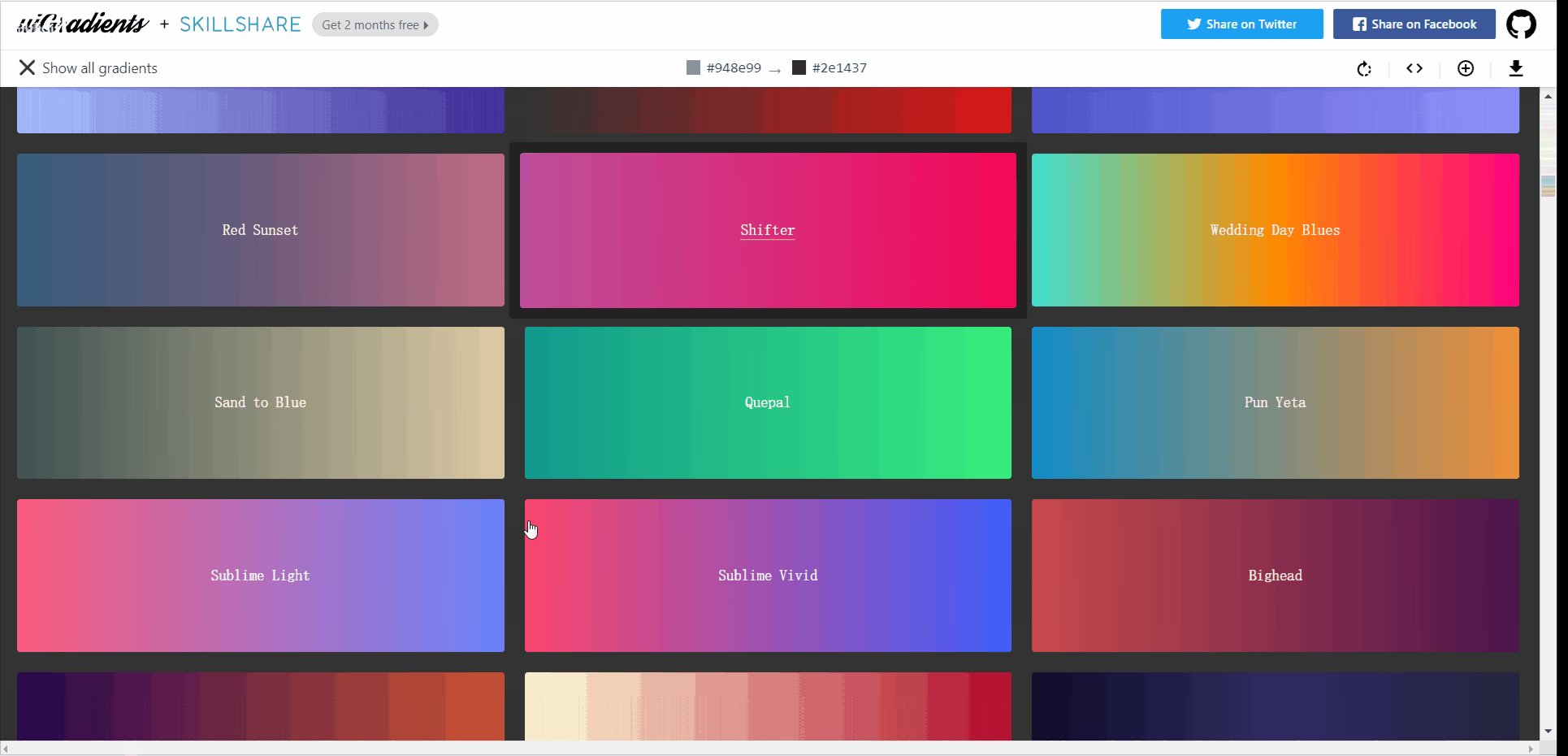
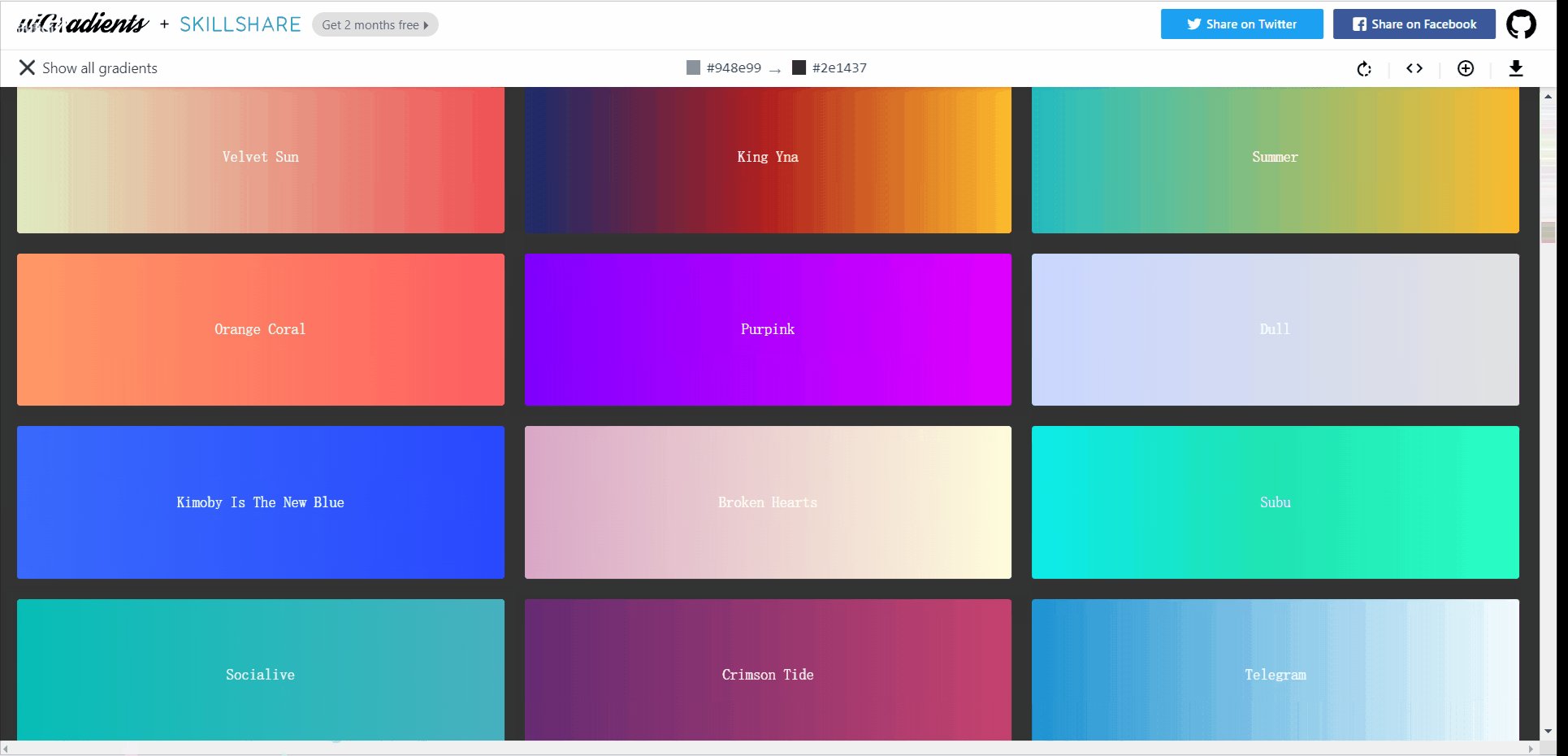
这个网站拥有各式各样渐变颜色供大家选择。
网址:https://uigradients.com/#EndlessRiver

























 100
100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








