
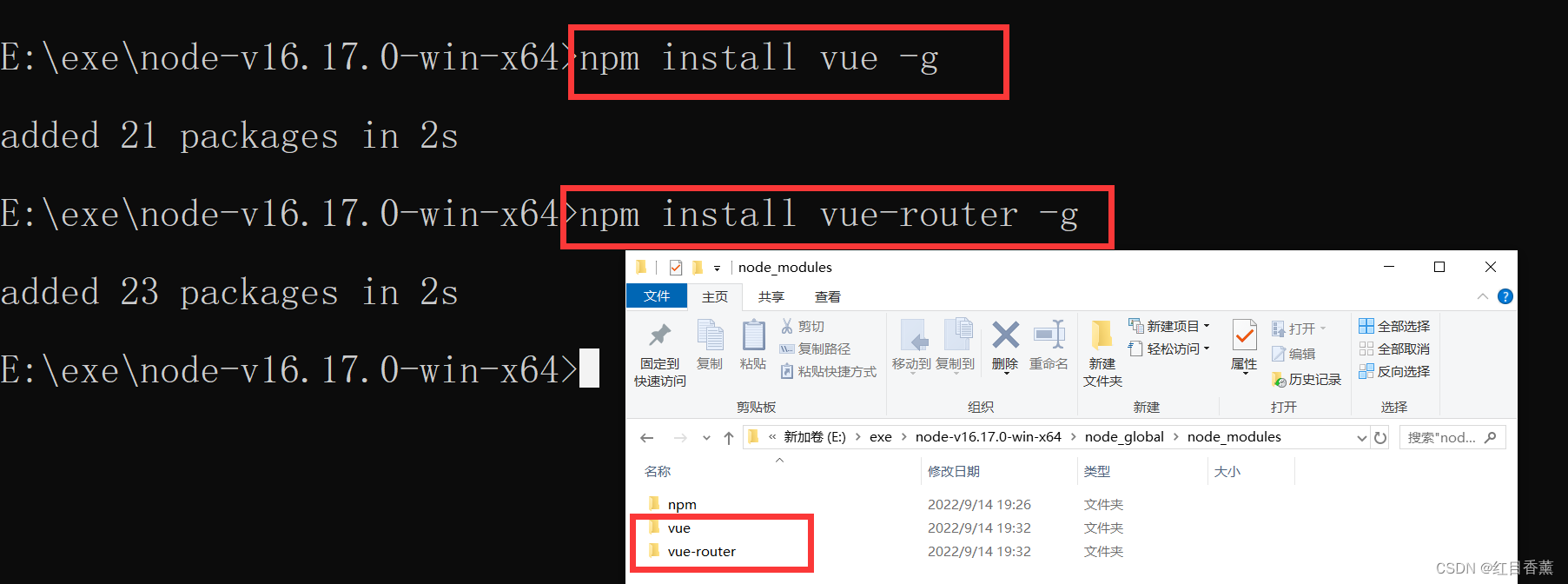
安装完成后可以在对应的文件夹下看到两个内容一个vue一个route。
### **安装vue脚手架**
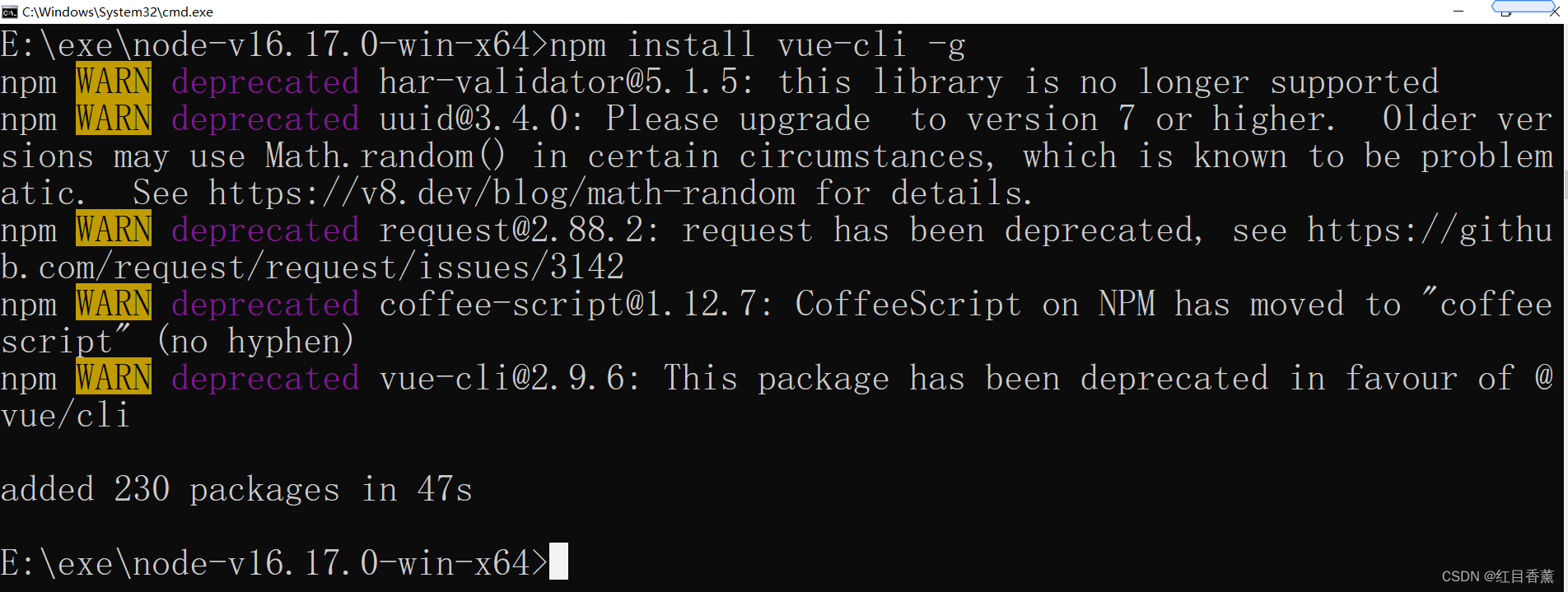
npm install vue-cli -g
安装提示


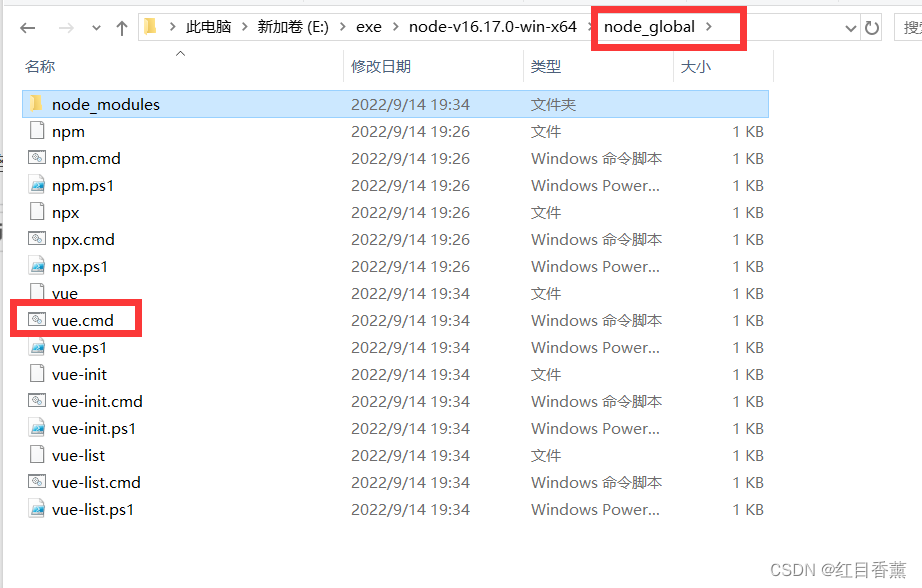
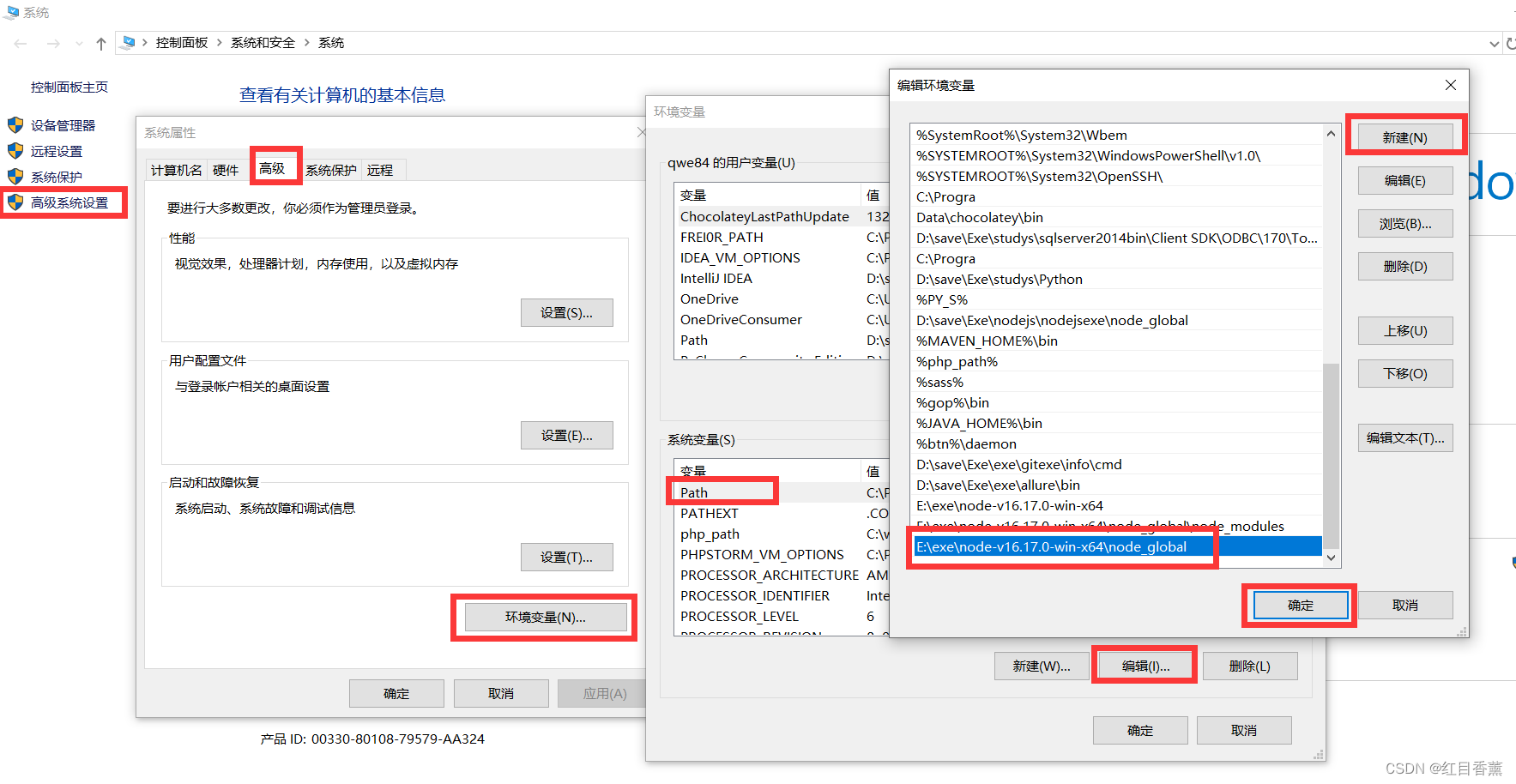
由于没有设置环境变量,暂时vue无法使用。这些命令都在【node\_global】文件夹下。

我们需要再添加一个环境变量。
E:\exe\node-v16.17.0-win-x64\node\_global

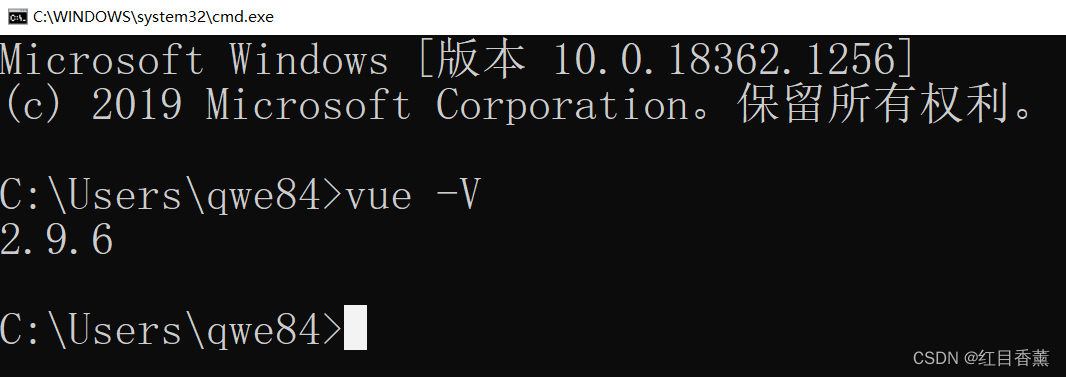
配置完成后查看vue命令是否可以使用。
vue -V
这里的版本还是2.9.6

### Vue项目创建
**特别备注:项目名称不允许使用数字开头,同时项目命中不允许出现大写字母。**
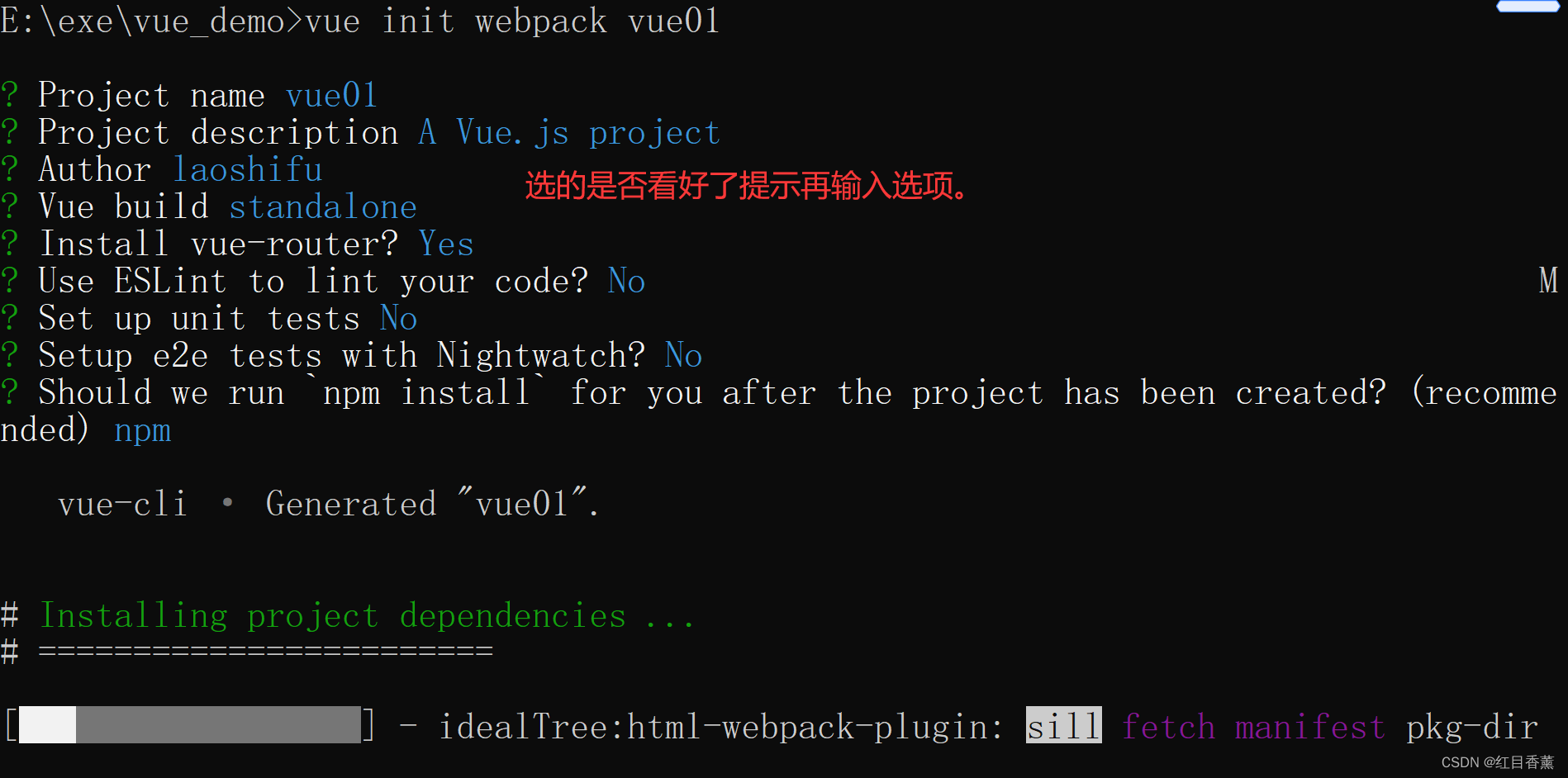
vue init webpack vue01
我们找个空的位置来放置vue项目


连续输入以下命令
cd vue01
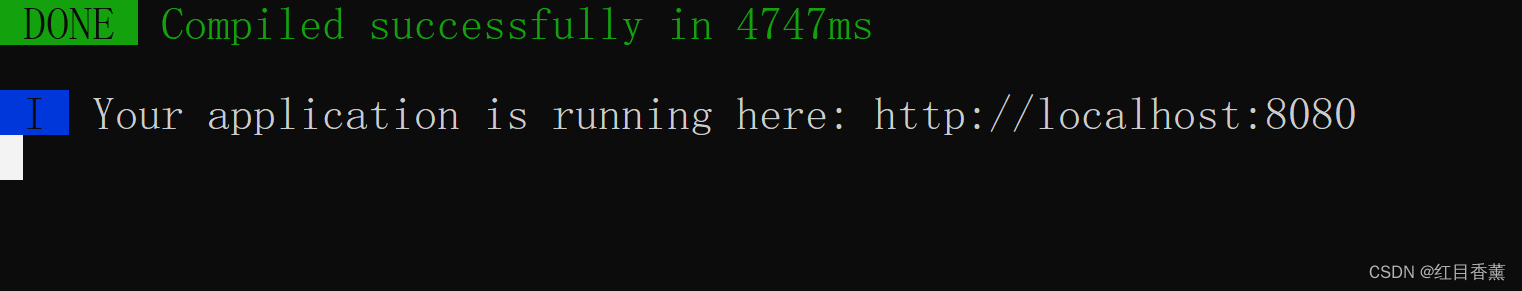
npm run dev
稍微等一下就能看到一下提示,可以直接通过提示进行访问。

访问效果:

以上整个内容代表vue脚手架安装成功。

这里咱们使用vscode来编辑vue项目
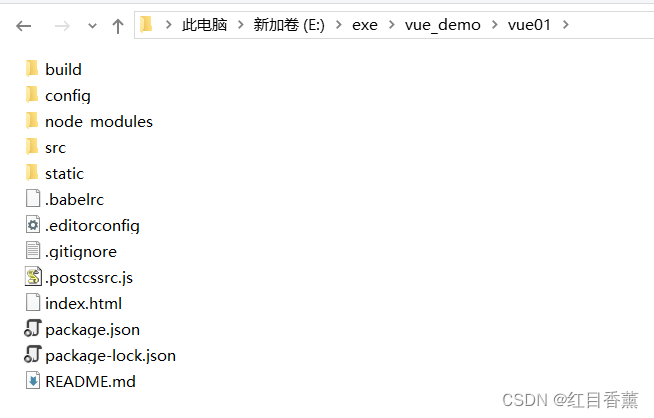
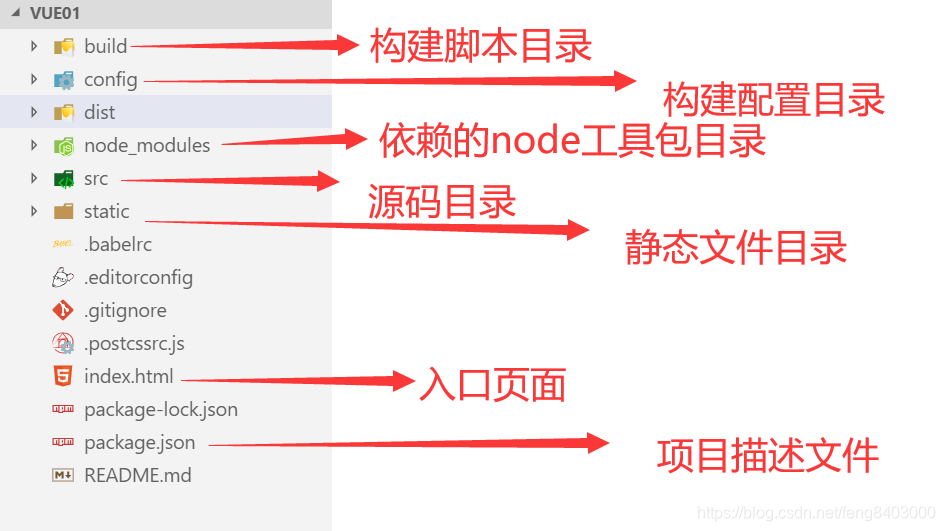
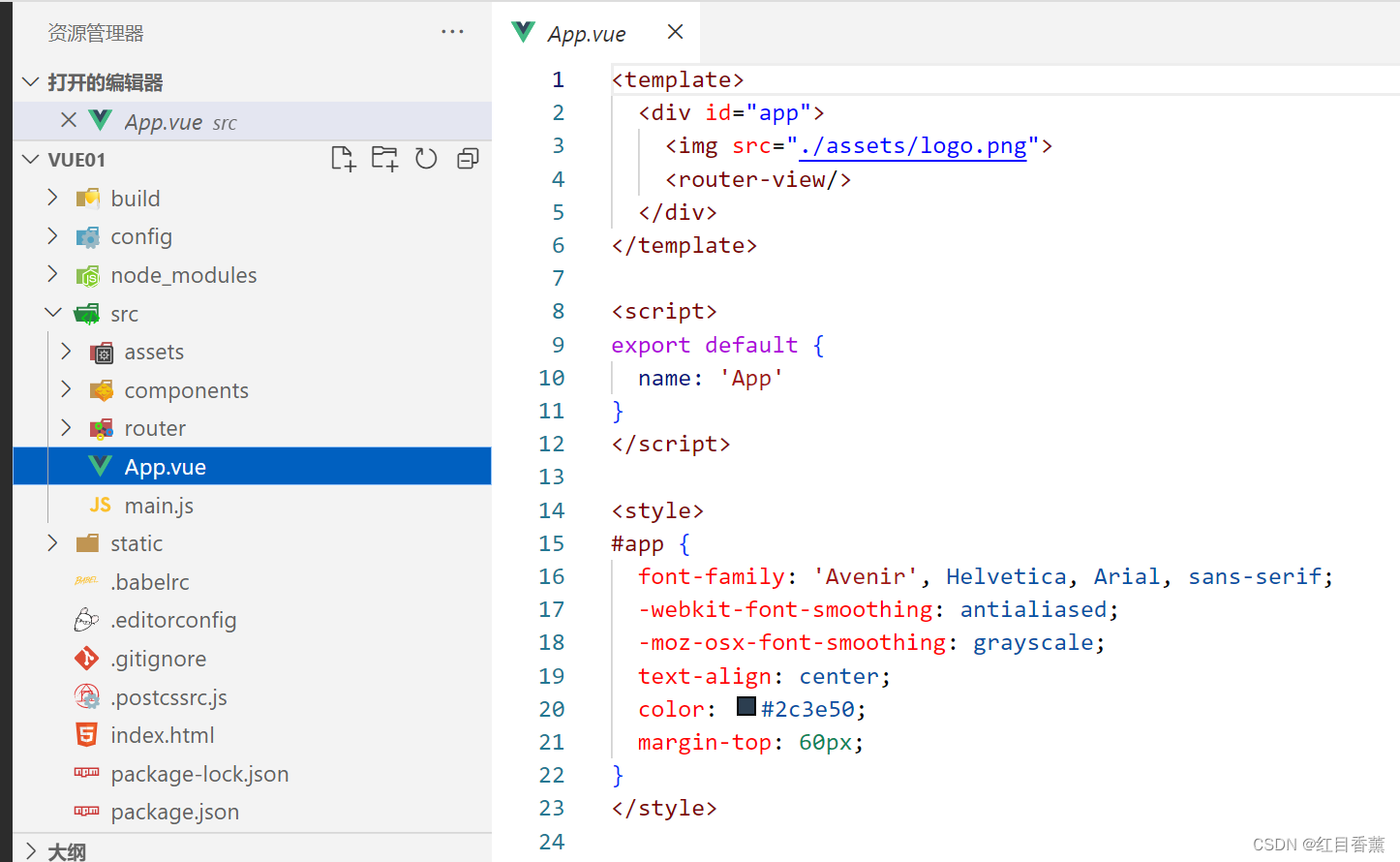
### 项目层级



装一个【vetur】插件,显示文本好看。

这回打开就能看到格式了:

### demo示例
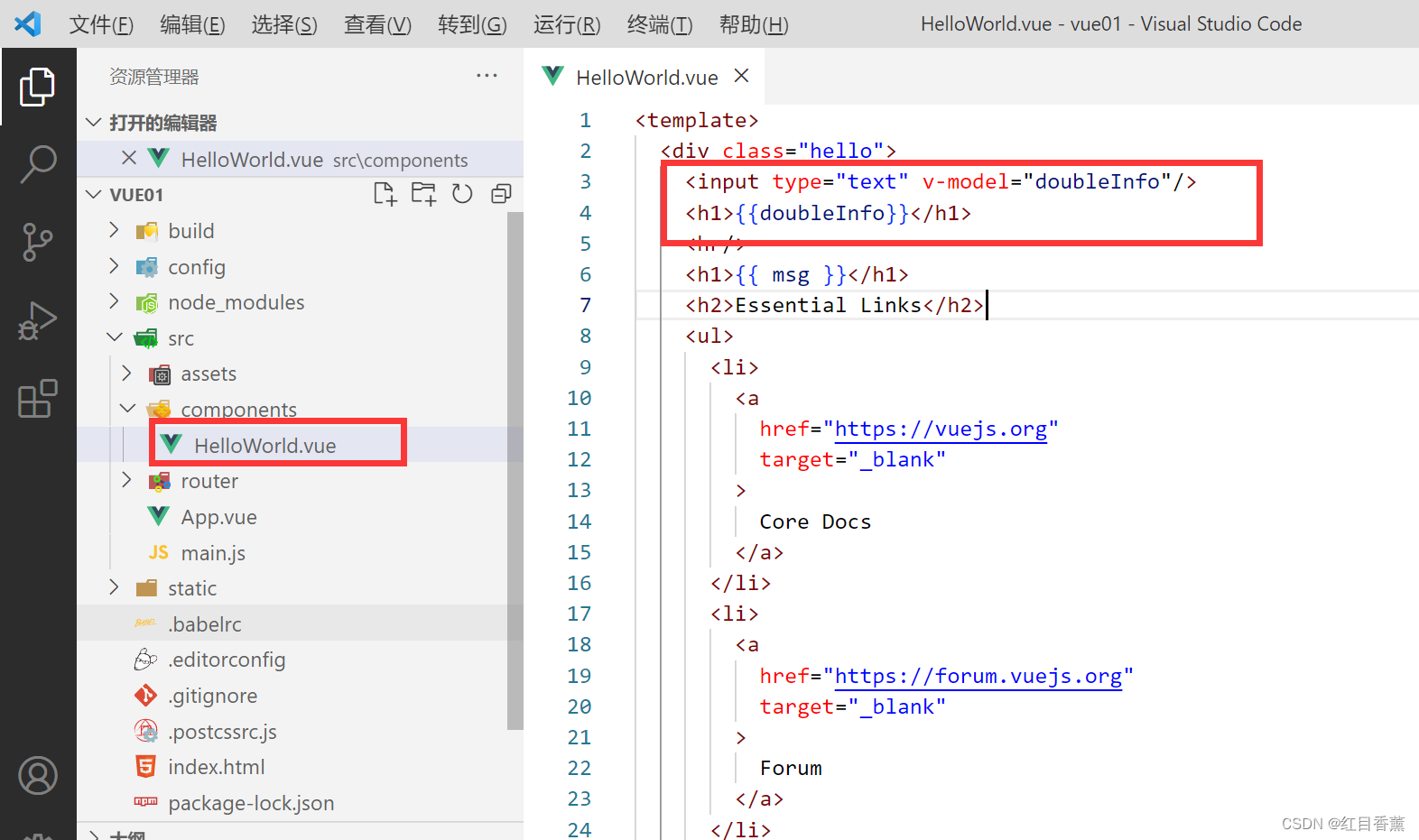
编码components下的HelloWorld.vue里面的template组件,可以与常规编码处理一样。
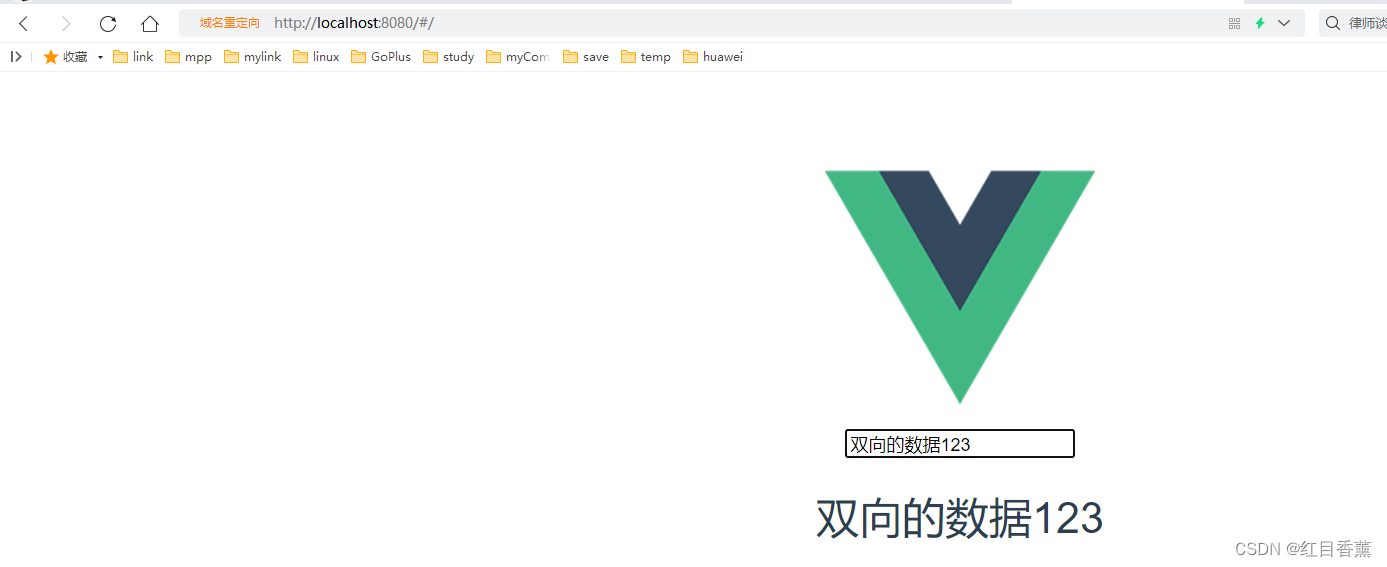
数据双向绑定效果

### 路由
Home
Home
Home
User
Register ```在router文件夹下可以看到有index.js,这是路由的配置文件,我们在components下创建vue的组件,然后注册到index.js中即可。

路由设置
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import demo1 from '@/components/demo1'
import demo2 from '@/components/demo2'
import demo3 from '@/components/demo3'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{ path: '/demo1', name: 'demo1', component: demo1 },
{ path: '/demo2', name: 'demo2', component: demo2 },
{ path: '/demo3', name: 'demo3', component: demo3 }
]
})

咱们的显示主页是App.vue所以我们把我们组件放进去。
<router-link to="/demo1">我是示例1</router-link>
<router-link to="/demo2">我是示例2</router-link>
<router-link to="/demo3">我是示例3</router-link>

访问的主页面

可以通过按钮切换路由

案例测试1

源码
<template>
<div>
<h1>组件路径Demo1</h1>
<table border="1">
<tr>
<td>编号</td>
<td>姓名</td>
<td>简介</td>
</tr>
<tr v-for="(item,key) in list" :key="key">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.introduce}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data(){
return {
list:[
{id:1,name:"秋兰姑娘",introduce:"兰花"},
{id:2,name:"海棠姑娘",introduce:"海棠花"}
]
}
}
}
</script>
<style>
table{
width:100%;text-align:center;
}
</style>
demo1示例

axios
import axios from 'axios'

引入后会发现cmd的服务文件报错了,要我们npm install --save axios来安装
npm install --save axios

我们需要先停止服务,先安装axios后再二次启动。【Ctrl+c】可以停止服务。

安装完成后启动vue

启动
npm run dev
在demo2中添加一个axios,我们做一个ajax示例,由于没有数据接口,所以我先做一个静态json文件用作访问。
[
{ "id": 3, "name": "巧荣女士", "introduce": "莫兰迪色小清新。" },
{ "id": 4, "name": "王语嫣", "introduce": "燕子坞学霸~" }
]

demo2示例编码
<template>
<div>
<h1>组件路径demo2</h1>
<table border="1">
<tr>
<td>编号</td>
<td>姓名</td>
<td>简介</td>
</tr>
<tr v-for="(item,key) in list" :key="key">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.introduce}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){
return{
list:""
}
},created:function(){
var _this = this;
var url = "./static/info.json";
axios.get(url).then(
function(res) {
_this.list = res.data;
});
}
}
</script>
最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
96道前端面试题:
常用算法面试题:
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
96道前端面试题:
- [外链图片转存中…(img-mUf5y6M1-1714162831974)]
常用算法面试题:
- [外链图片转存中…(img-LI2839Il-1714162831975)]
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
























 363
363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








