最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件
}
效果:没有中间有交叉的感觉

再沿y轴旋转看看,从45deg向90deg旋转:

可以看到,其实y轴看,还是2d的,没有立体的厚度
要想属性都有3D空间,保留3d效果,还需要在容器上设置一个属性:transform-style
在父级容器.wrapper上设置:
transform-style: preserve-3d;
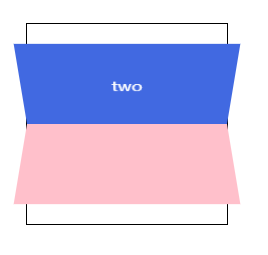
效果:item子元素沿x轴旋转

容器wrapper沿y轴旋转45deg:

3d效果就出来了
transform-style指定嵌套元素是怎样在三维空间中呈现
transform-style: flat | preserve-3d;
注:设置了transform-style: preserve-3d的元素,不能防止子元素溢出,即不能设置overflow: hidden;,否则preserve-3d失效
现在我希望让这两个item旋转起来,就像摇水车一样,这里我写了一个animation动画
@keyframes move {
0% {
transform: rotateX(0);
}
100% {
transform: rotateX(360deg);
}
}
并在wrapper上添加这个动画:
animation: move 5s linear infinite;
效果:

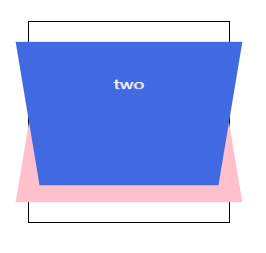
让wrapper沿y轴旋转一些角度:

可以看到,两个item都因为近大远小的原因,有一半大一半小,这是设置perspective的效果,因此,如果想要让item交叉的两半一样大,就需要注销掉父级容器wrapper的perspective,效果如下:

在wrapper外再包裹一个div.box,让box设置perspective,让转动有3d空间:
.box {
perspective: 600px;
height: 200px;
width: 200px;
margin: 100px;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
border: 1px solid #000;
/* perspective: 600px; */
transform-style: preserve-3d;
animation: move 5s linear infinite;
}

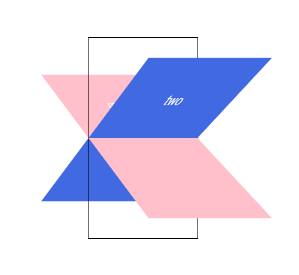
看各个div:

因此,如果你想让某个元素是规则方正的、没有近大远小效果的,就不要在这个元素的父级设置perspective
如果我们直接在body上加perspective,而不是另外嵌套一个width200px的box,效果怎么样?

好像方向往左边偏了些,不是正对着屏幕的
这个效果和把box的width设成600px(item的width是200px)差不多
为了效果明显,把border放在box中

其实是因为,默认视角是从容器(box)中心出发的,box宽度为600px,从中心处看向item,所以看起来像往左偏,侧面一样
把视角中心调整一下即可
perspective-origin视点的位置
perspective-origin: x y; 默认50% 50%
在box上添加:
perspective-origin: 100px 100px;

ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。






















 7463
7463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








