import Vue from ‘vue’;
import Element from ‘element-ui’;
Vue.use(Element, { size: ‘small’, zIndex: 3000 });
2.或者用按需引入:
按需引入 Element:
import Vue from ‘vue’;
import { Button } from ‘element-ui’;
Vue.prototype.$ELEMENT = { size: ‘small’, zIndex: 3000 };
Vue.use(Button);
按照以上设置,项目中所有拥有 `size` 属性的组件的默认尺寸均为 'small',弹框的初始 z-index 为 3000。
//在index.js文件中 设置size
Vue.use(Element, { size: ‘small’});
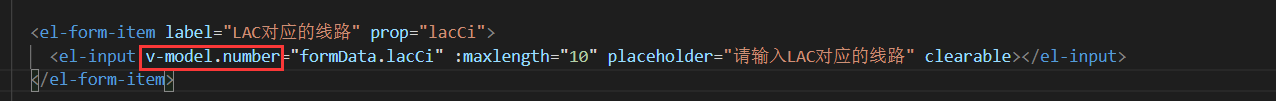
## 四、element-ui表单验证时需要number类型
### 解决方式
在v-model的时候加个number修饰符就可以了。

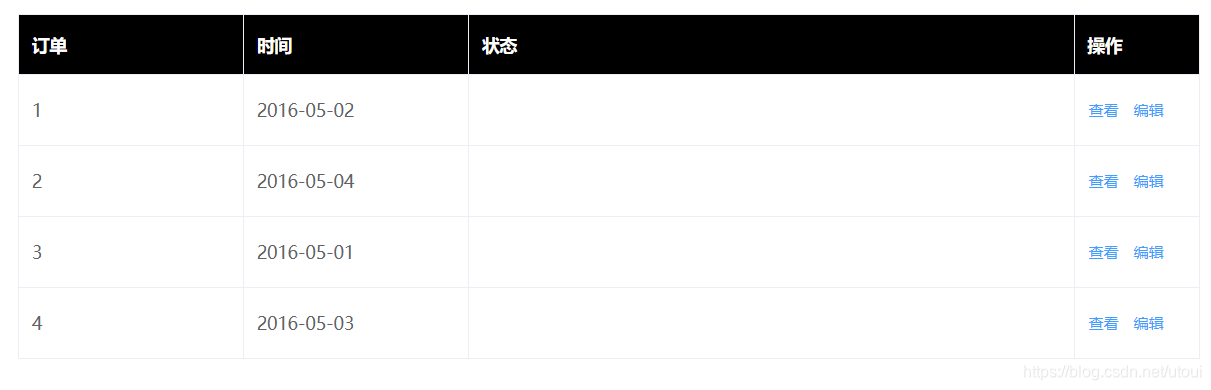
## 五、element设置表格el-table表头的颜色
使用header-cell-style可以修改它 的背景及其他
<el-table
:data="tableData"
border
:header-cell-style="{background:'#000', color:'#fff'}"
style="width: 95%;margin: 40px;">
**效果如下:**

## 六、element-ui 表格的某一列的字段字体变颜色2种方法
方法①: :cell-style="cellStyle"
//修改单元格样式的方法
cellStyle(row, column, rowIndex, columnIndex){
if (row.row.errorMsg == "已存在相同记录"){
if (row.columnIndex === 3){
return 'color: red'
}
}
},
方法② 用卡槽的方法去解决
效果如下:

注: 表格数据在渲染的时候, 建议使用深拷贝的方法,赋值一下。否则会出现,表格数据更新延迟。 深拷贝方法: this.excelData = JSON.parse(JSON.stringify(this.excelData));
七、vue项目控制台报警告:
sockjs.js?9be2:2999 WebSocket connection to ‘ws://localhost:8083/sockjs-node/264/g0wa1uvw/websocket’ failed: WebSocket is closed before the connection is established
解决办法:webpack热部署导致的问题
注释掉
node_modules\sockjs-client\dist\sockjs.js
里面
1604行这个就可以了
八、element中table单元格添加tooltip 并且根据后台返回的数据判断,tooltip是否显示
废话不多说,直接贴代码:
<el-table-column label="ciName" prop="ciName" width="180">
<template slot-scope="scope">
<el-tooltip placement="top" effect="light" v-if="scope.row.errorMsg">
<div style="color:red">{
{scope.row.ciName }}</div>
<div slot="content" style="color:red">{
{scope.row.errorMsg}}</div>
</el-tooltip>
<div v-else>{
{scope.row.ciName }}</div>
</template>
</el-table-column>
分析: 这种一般肯定用的卡槽的方法显示数据,slot-sope
可以把条件写在 el-tooltip 标签里面 v-if
然后还要一个 v-else 不需要 el-tooltip 的,只显示数据的。
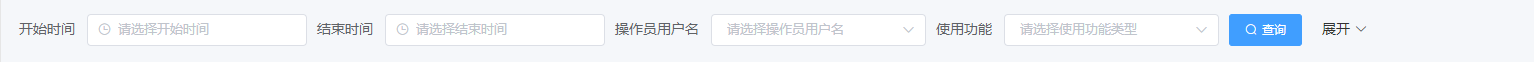
九、elment-ui 搜索条件太多,可以做一个收起/展开的功能,比较好
先上效果图:
展开:

收起:

代码如下:
<a style="margin-left:10px" @click="toggleAdvanced">
{
{ advanced ? '收起' : '展开'}}
<i :class="advanced ? 'el-icon-arrow-up' : 'el-icon-arrow-down' "></i>
</a>
css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

l
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?
[外链图片转存中…(img-g1qnc1sm-1714142380385)]





















 879
879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








