如果对象属性对应的值对象,需要解析对象,再去拷贝。

快速实现深层拷贝:

6、高阶函数

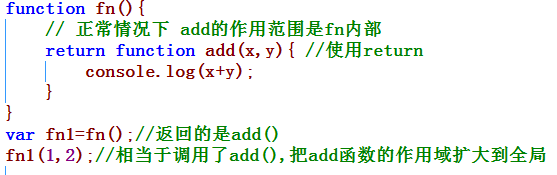
7、闭包
扩大变量作用域

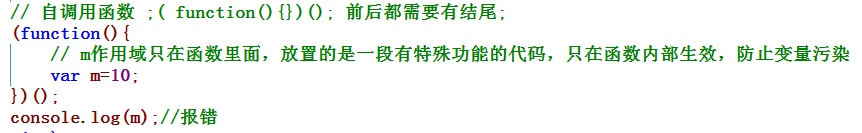
缩小变量作用域,防止变量污染

8、闭包应用


js有三部分组成:DOM+BOM+ECMAScript
es6 指的是ECMAScript扩展
https://es6.ruanyifeng.com/
9、let
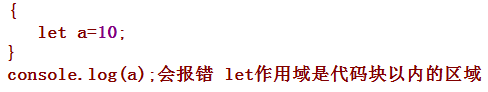
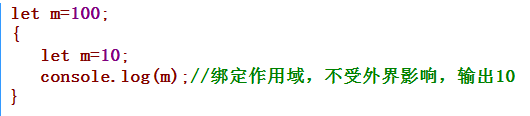
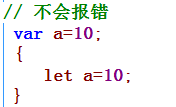
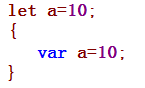
let块级作用域:{就是代码块}
向上寻找距离该变量最近的开始的函数的作用范围,就是该{}之内。

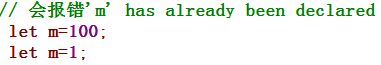
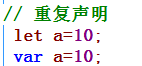
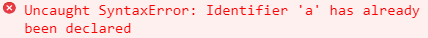
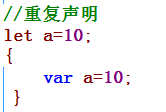
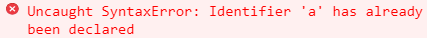
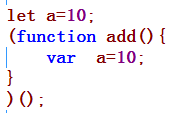
let不能重复声明

let没有变量提升的概念


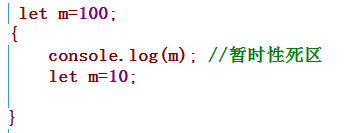
暂时性死区:在一个代码块内,如果有某个变量,会绑定该区域,不再受外界的影响
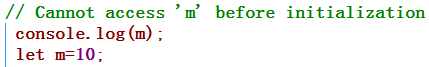
let声明变量之前,不能使用它









10、let应用

11、const:声明的是常量,值是不可以改变的(不能重新赋值),其余语法和let一样

12、字符串扩展
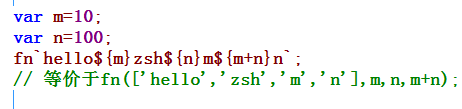
模板字符串:在变量和常量拼接的时候使用–整个字符串使用${变量}
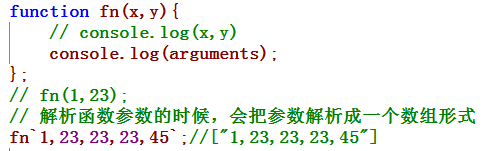
模板字符串作为函数参数参数存在,会执行函数,自动解析参数,把所有常量拼接成一个数组;变量依次拼接到数组后面


标签模板 ``:可以跟在一个函数后面,该函数将被调用来处理这个模板字符串。这被称为模板标签功能
alert(123);
alert123;
例子:

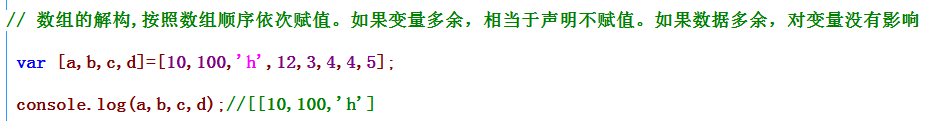
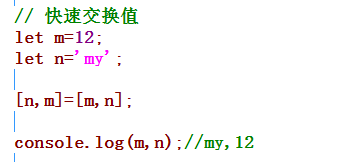
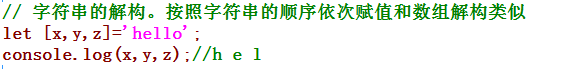
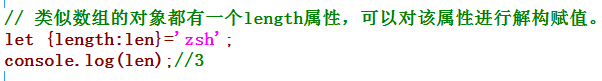
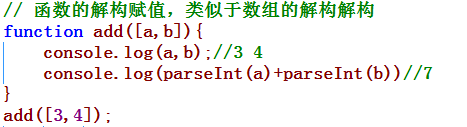
13、解构:es6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这称为解构


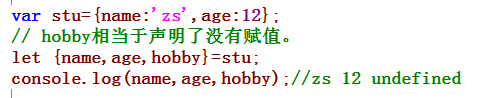
对象的解构赋值 使用的是{};
对象的解构与数组的解构有一个重要的不同,数组的元素是按次序排列的;
数组解构中,变量的值由所处的位置决定。对象的属性没有次序,变量必须与属性同名才可以,才可以取到正确的值。




最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




311147123)]
[外链图片转存中…(img-9JNtMvRr-1714311147124)]
[外链图片转存中…(img-5vFCVjcm-1714311147125)]
[外链图片转存中…(img-i1sx3PMq-1714311147125)]






















 1423
1423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








