一般用来管理以下状态:用户登陆状态、用户名称、头像、地理位置信息、商品的收藏、购物车中的商品等等。这些信息被放在统一的地方进行保存和管理,而且它们还是响应式的。
单页面的状态管理

两个页面之间的传递
- 父子组件传递

- 使用vuex
安装vuex插件(在之后的运行中也要使用,因此是–save):npm install vuex --save
使用过程:

vuex状态管理图

下载浏览器的devtools插件:
Devtools安装
vue----devtools安装教程
解决安装Vue.js devtools后出现Vue.js not detected
基本使用(mutation)
通过mutation来修改状态,使用devtools可以跟踪每一步,方便调试



二、vuex-state使用
基本使用看前面“一”
state单一状态树:Single Source of Truth 也可以翻译成单一数据源
只创建一个const store = new Vuex.Store({}),方便之后的维护和管理
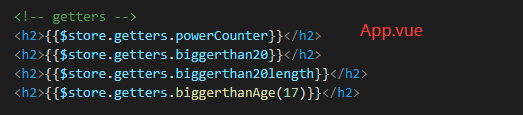
三、vuex-getters使用
类似于单个页面的计算属性
使用:


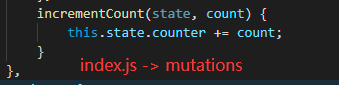
四、vuex-mutations使用
基本使用在“一”
- 携带参数:


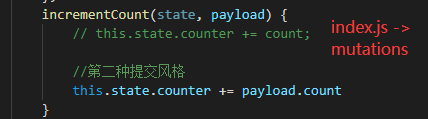
- 提交风格:
另一种提交风格


- 响应规则:
对于在state中的数据info:{name: 'vivian', age: 18}
如果对于原有的数据进行更改是响应式的:state.info.name = 'carrie'
添加原来没有的数据不是响应式的,但确实添加了的:state.info[address] = 'guangzhou'
添加原来没有的数据响应式的做法:Vue.set(state.info, 'address', 'guangzhou')
删除数据不是响应式的,但确实删除了的:delete state.info.age
删除数据是响应式的做法:Vue.delete(state.info, 'age') - 常量类型
例如改成mutations: { [INCREMENT] (state) {}},就是把函数名字常量化,官方推荐这样使用
五、vuex-actions使用
通常情况下vuex要求我们mutations当中的方法必须是同步方法,因为在mutations中使用异步方法,devtools不能很好地追踪这个操作,虽然这个操作能够完成,但是不利于调试,这个时候就要增加一个环节写在action中
使用:


六、vuex-modules使用
最后
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】









 本文介绍了如何在Vue.js中使用Vuex进行状态管理,包括用户登录状态、数据存储、mutation、getter、actions的使用,以及如何处理父子组件间的通信。还提及了Vuex模块化和响应式编程的重要性,适合初级开发者和技术面试准备者参考。
本文介绍了如何在Vue.js中使用Vuex进行状态管理,包括用户登录状态、数据存储、mutation、getter、actions的使用,以及如何处理父子组件间的通信。还提及了Vuex模块化和响应式编程的重要性,适合初级开发者和技术面试准备者参考。














 119
119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








