首先,需要指定一个密钥(secret)。这个密钥只有服务器才知道,不能泄露给用户。然后,使用 Header 里面指定的签名算法(默认是 HMAC SHA256),按照下面的公式产生签名。
HMACSHA256(
base64UrlEncode(header) + “.” +
base64UrlEncode(payload),
secret)
算出签名以后,把 Header、Payload、Signature 三个部分拼成一个字符串,每个部分之间用"点"(.)分隔,就可以返回给用户。
客户端收到服务器返回的 JWT,可以储存在 Cookie 里面,也可以储存在 localStorage。
此后,客户端每次与服务器通信,都要带上这个 JWT。你可以把它放在 Cookie 里面自动发送,但是这样不能跨域,所以更好的做法是放在 HTTP 请求的头信息Authorization字段里面。

(1)JWT 默认是不加密,但也是可以加密的。生成原始 Token 以后,可以用密钥再加密一次。
(2)JWT 不加密的情况下,不能将秘密数据写入 JWT。
(3)JWT 不仅可以用于认证,也可以用于交换信息。有效使用 JWT,可以降低服务器查询数据库的次数。
(4)JWT 的最大缺点是,由于服务器不保存 session 状态,因此无法在使用过程中废止某个 token,或者更改 token 的权限。也就是说,一旦 JWT 签发了,在到期之前就会始终有效,除非服务器部署额外的逻辑。
(5)JWT 本身包含了认证信息,一旦泄露,任何人都可以获得该令牌的所有权限。为了减少盗用,JWT 的有效期应该设置得比较短。对于一些比较重要的权限,使用时应该再次对用户进行认证。
(6)为了减少盗用,JWT 不应该使用 HTTP 协议明码传输,要使用 HTTPS 协议传输。
jwt.sign(payload, secretOrPrivateKey):生成JWT字符串
jwt.verify(token,secretOrPublicKey):验证token的合法性
jwt.decode(token)
let express = require(‘express’);
let cors = require(‘cors’);
let jwt = require(‘jsonwebtoken’);
let app = express();
app.use(cors());
app.use(express.urlencoded({ extended: false }))
//模拟数据
let users = [{
id: 1,
username: ‘Kei’,
password: 123
}, {
id: 2,
username: ‘Lily’,
password: 456
}, {
id: 3,
username: ‘Zhang’,
password: 789
}]
const secret = ‘adjhgfeouwiemvcgdhjhlahujsnjfhdhusjhfdkjjdgjhhhikjm’
app.post(‘/login’, (req, res) => {
let flag = false; //默认失败
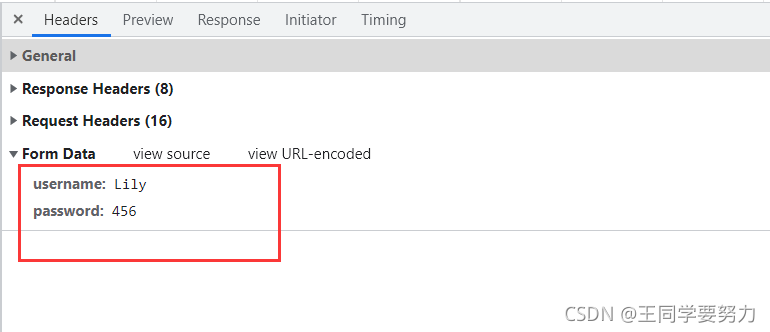
let username = req.body.username;
let password = req.body.password;
for (let i = 0; i < users.length; i++) {
if (users[i].username == username && users[i].password == password) {
flag = true;
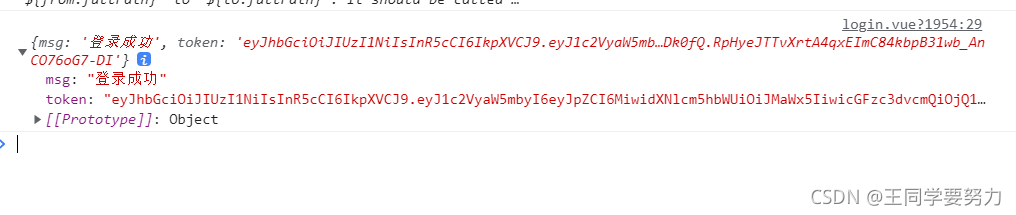
res.send({
msg: ‘登录成功’,
token: jwt.sign({
userinfo: users[i],
exp: new Date().getTime() + 60000
}, secret)
})
return;
} else {
flag = false;
}
}
if (!flag) {
res.send({
msg: ‘登录失败,用户名或密码不存在’
})
}
})
app.listen(5000, function() {
console.log(5000);
})


最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。








 本文详细介绍了JWT的工作原理,包括密钥管理、签名过程,以及JWT在前后端通信中的应用。涉及加密、认证、安全性和Node.js示例。
本文详细介绍了JWT的工作原理,包括密钥管理、签名过程,以及JWT在前后端通信中的应用。涉及加密、认证、安全性和Node.js示例。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








