css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
2、代码示例
此控件实现起来也非常简单,只需要引用jQuery和bootstrap组件即可。






顶级节点1 Goes somewhere
-
-
-
-
-
-


这些代码都是直接从网上down下来的,节点上面的图标可以通过样式修改,图标样式也是基于bootstrap的。如果需要动态添加节点,可以自己封装组件去拼html,实现起来应该也比较简单。由以上可知此组件的轻量级,如果你需要对节点作增删改或者选择等操作,不要急,下面的控件可能比较适用。
二、文件树编辑插件Treed
这个组件是从网上找到的,最初演示,组内成员一致觉得效果很赞。因为它通过树形展示,方便的提供了节点的增删改。节点的伸缩效果也比较好。好了来看看。Demo以及下载地址:http://www.jq22.com/jquery-info401
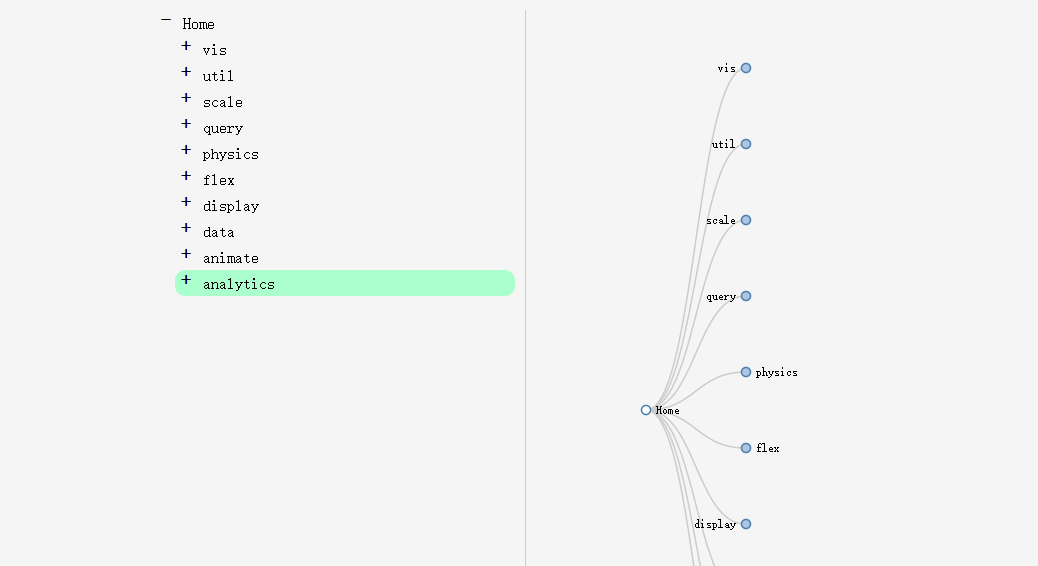
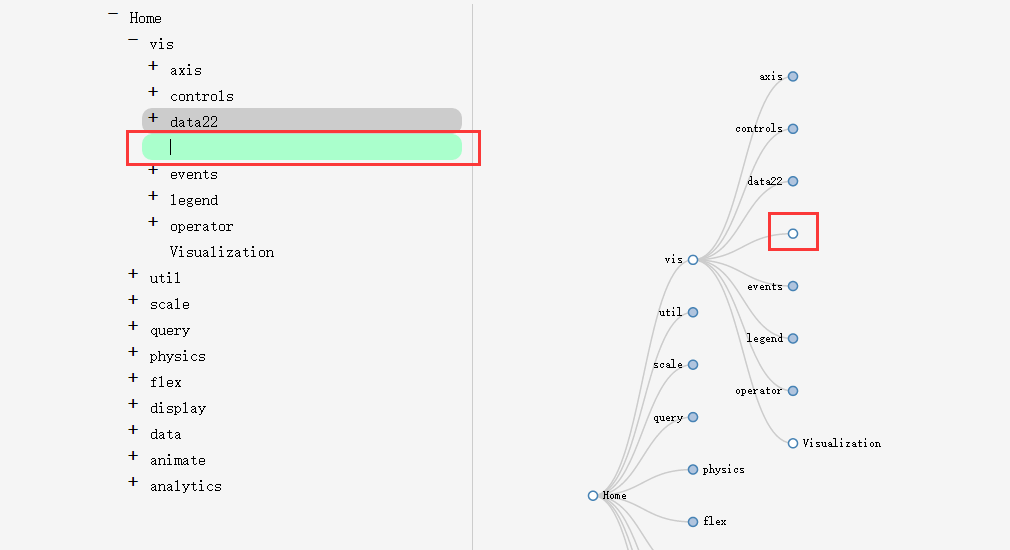
1、初见Treed
默认展开一级

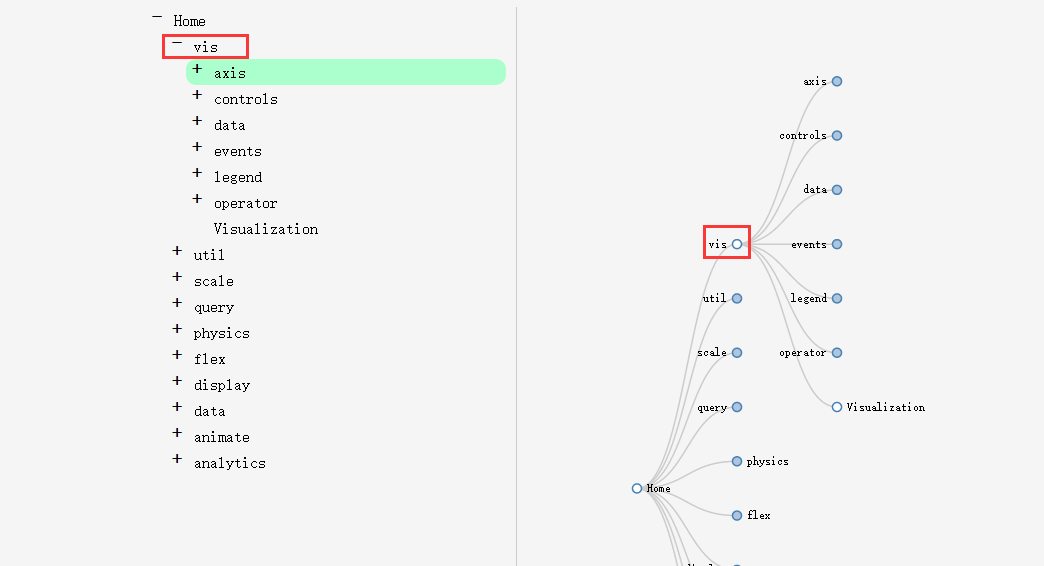
点击左边的“+”号和右边的节点都会去展开子节点

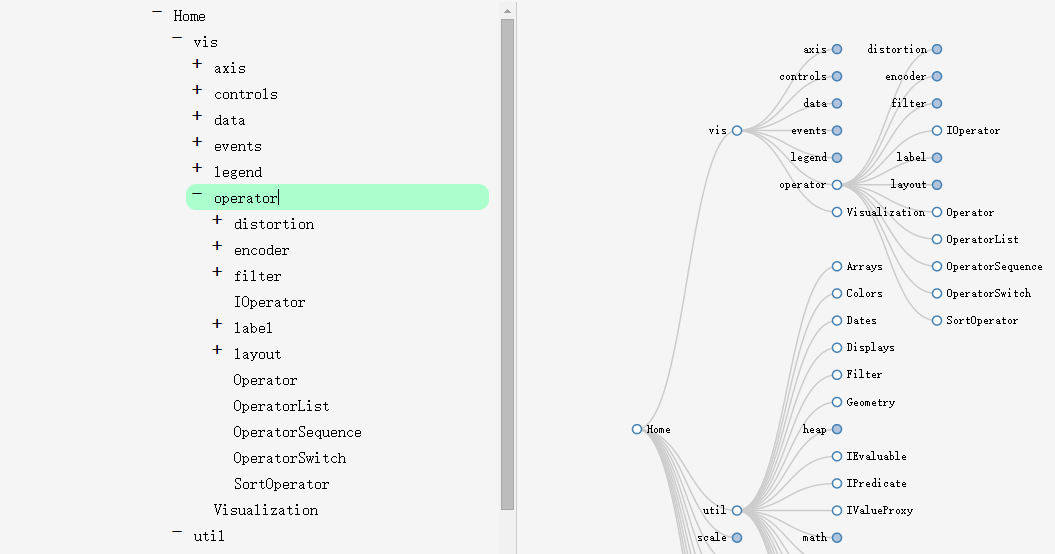
多级展开

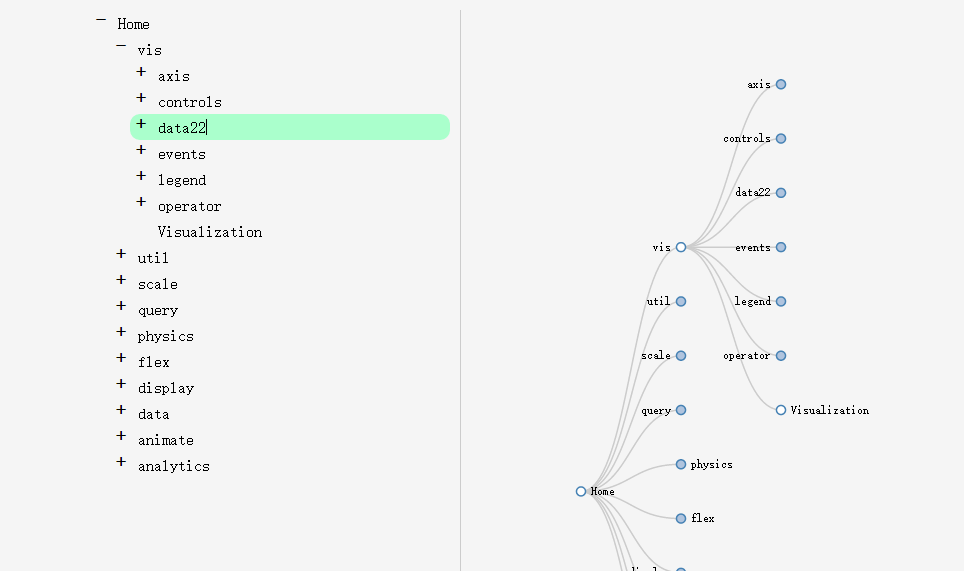
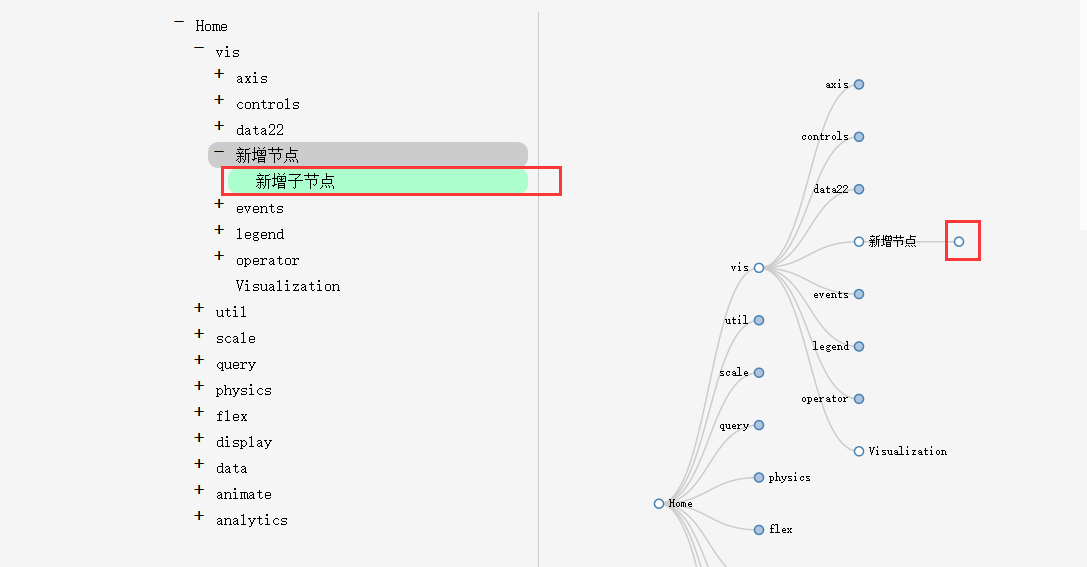
在左边可以编辑节点名称

按Enter键换行新增兄弟节点,同样删除换行就可以删除节点。

按Enter键后再按下Tab键可以新增子节点

很强大有木有。审核元素可知它使用的是html5的svg标签来实现的,所以对浏览器有一定的要求。
三、通用树形控件——zTree
ztree是一个传统的树形组件,其强大的功能决定他在树形控件界的地位。不管是树形展示,还是编辑,又或者是节点单选和多选,它都提供了强大的功能API。但是,由于它界面效果不太好看,所以很多公司使用它的时候都会有一定的犹豫。所幸,至从出了扁平化风格后,ztree也做了一定的美化,比如它的Metro风格的组件和bootstrap风格就非常相像。今天就来结合Metro风格的ztree来介绍下这个组件的一些用法。Demo以及下载地址:http://www.jq22.com/jquery-info941
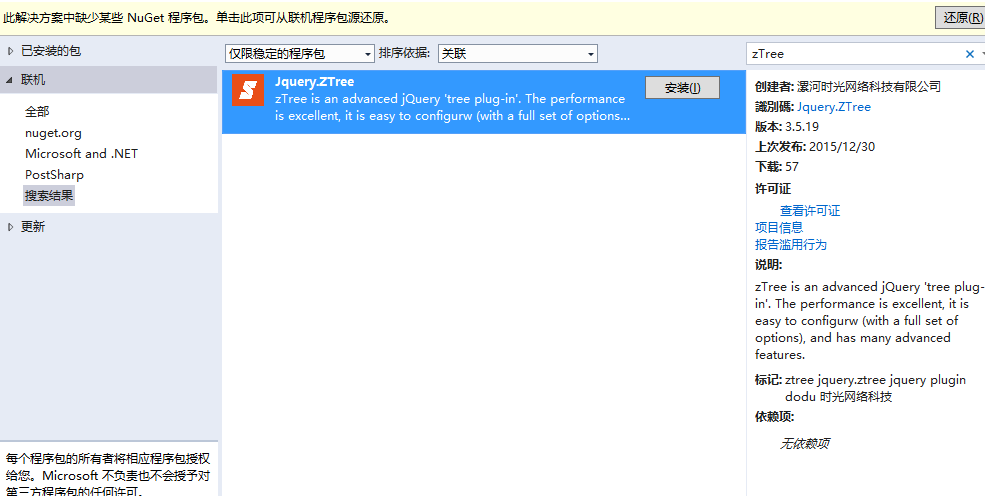
1、组件使用
此组件可直接通过Nuget去添加。

2、组件效果
节点全部收起

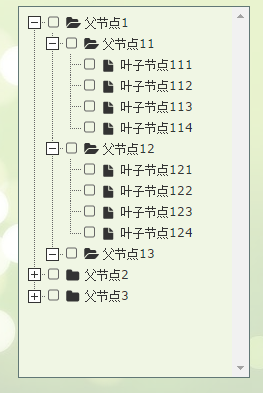
节点展开

节点选中,当然如果需要可以变成单选。

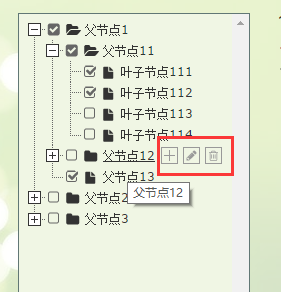
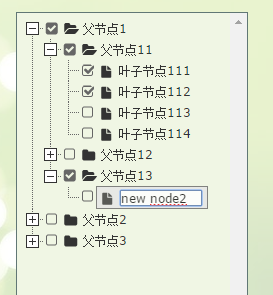
可以增删改节点


点击文本框出现树

3、代码示例
3.1 直接在界面显示文本框
需要引用的js和css文件
页面html
Js初始化


var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: false
}
};
var zNodes = [
{ id: 1, pId: 0, name: “父节点1”, open: true },
{ id: 11, pId: 1, name: “父节点11” },
{ id: 111, pId: 11, name: “叶子节点111” },
{ id: 112, pId: 11, name: “叶子节点112” },
{ id: 113, pId: 11, name: “叶子节点113” },
{ id: 114, pId: 11, name: “叶子节点114” },
{ id: 12, pId: 1, name: “父节点12” },
{ id: 121, pId: 12, name: “叶子节点121” },
{ id: 122, pId: 12, name: “叶子节点122” },
{ id: 123, pId: 12, name: “叶子节点123” },
{ id: 124, pId: 12, name: “叶子节点124” },
{ id: 13, pId: 1, name: “父节点13”, isParent: true },
{ id: 2, pId: 0, name: “父节点2” },
{ id: 21, pId: 2, name: “父节点21”, open: true },
{ id: 211, pId: 21, name: “叶子节点211” },
{ id: 212, pId: 21, name: “叶子节点212” },
{ id: 213, pId: 21, name: “叶子节点213” },
{ id: 214, pId: 21, name: “叶子节点214” },
{ id: 22, pId: 2, name: “父节点22” },
{ id: 221, pId: 22, name: “叶子节点221” },
{ id: 222, pId: 22, name: “叶子节点222” },
{ id: 223, pId: 22, name: “叶子节点223” },
{ id: 224, pId: 22, name: “叶子节点224” },
{ id: 23, pId: 2, name: “父节点23” },
{ id: 231, pId: 23, name: “叶子节点231” },
{ id: 232, pId: 23, name: “叶子节点232” },
{ id: 233, pId: 23, name: “叶子节点233” },
{ id: 234, pId: 23, name: “叶子节点234” },
{ id: 3, pId: 0, name: “父节点3”, isParent: true }
];
$(document).ready(function () {
. f n . z T r e e . i n i t ( .fn.zTree.init( .fn.zTree.init((“#treeDemo”), setting, zNodes);
});
function addHoverDom(treeId, treeNode) {
刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。
});
function addHoverDom(treeId, treeNode) {
刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。
-






















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








