前端面试题汇总

JavaScript

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
性能

linux

前端资料汇总

-
你如何理解 HTML 结构的语义化?
-
谈谈以前端角度出发做好 SEO 需要考虑什么?
-
有哪项方式可以对一个 DOM 设置它的 CSS 样式?
-
CSS 都有哪些选择器?
-
CSS 中可以通过哪些属性定义,使得一个 DOM 元素不显示在浏览器可视范围内?
-
超链接访问过后 hover 样式就不出现的问题是什么?如何解决?
-
什么是 Css Hack?ie6,7,8 的 hack 分别是什么?
-
请用 Css 写一个简单的幻灯片效果页面
-
行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗?
-
什么是外边距重叠?重叠的结果是什么
…

JS基础
-
call 和 apply 的区别
-
b 继承 a 的方法
-
JavaScript this 指针、闭包、作用域
-
事件委托是什么
-
闭包是什么,有什么特性,对页面有什么影响
-
如何阻止事件冒泡和默认事件
-
添加 删除 替换 插入到某个接点的方法
-
javascript 的本地对象,内置对象和宿主对象
-
document load 和 document ready 的区别
-
“”和“=”的不同
-
javascript 的同源策略
-
编写一个数组去重的方法

由于内容较多,为了避免阅读体验仅展示部分面试题,完整版的面试题+解析,【点击我】免费获取,无偿分享给大家,算是一个感恩回馈吧
Ajax
-
Ajax 是什么? 如何创建一个 Ajax?
-
同步和异步的区别?
-
如何解决跨域问题?
-
页面编码和被请求的资源编码如果不一致如何处理?
-
简述 ajax 的过程。
-
阐述一下异步加载。
-
请解释一下 JavaScript 的同源策略。
-
GET 和 POST 的区别,何时使用 POST?
-
Ajax 的最大的特点是什么。
-
ajax 请求的时候 get 和 post 方式的区别
-
解释 jsonp 的原理,以及为什么不是真正的 ajax
-
http 常见的状态码有那些?分别代表是什么意思?
-
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
…

JS高级
-
JQuery 一个对象可以同时绑定多个事件,这是如何实现的?
-
知道什么是 webkit 么? 知道怎么用浏览器的各种工具来调试和 debug 代码么?
-
如何测试前端代码么? 知道 BDD, TDD, Unit Test 么? 知道怎么测试你的前端工程么(mocha, sinon, jasmin, qUnit…)
-
前端 templating(Mustache, underscore, handlebars)是干嘛的, 怎么用?
-
简述一下 Handlebars 的基本用法?
-
简述一下 Handlerbars 的对模板的基本处理流程, 如何编译的?如何缓存的?
-
用 js 实现千位分隔符?
-
检测浏览器版本版本有哪些方式?
-
我们给一个 dom 同时绑定两个点击事件,一个用捕获,一个用冒泡,你来说下会执
-
行几次事件,然后会先执行冒泡还是捕获
…

Vue
-
vuex 有哪几种属性?
-
vuex 的 State 特性是?
-
vuex 的 Getter 特性是?
-
vuex 的 Mutation 特性是?
-
Vue.js 中 ajax 请求代码应该写在组件的 methods 中还是 vuex 的 actions 中?
-
什么是 MVVM?
-
mvvm 和 mvc 区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
vue 的优点是什么?
-
组件之间的传值?
-
vue.cli 中怎样使用自定义的组件?有遇到过哪些问题吗?
-
vue 如何实现按需加载配合 webpack 设置
-
Vue 中引入组件的步骤?
-
指令 v-el 的作用是什么?
-
在 Vue 中使用插件的步骤
-
vue 生命周期的作用是什么
-
vue 生命周期总共有几个阶段
-
第一次页面加载会触发哪几个钩子
-
DOM 渲染在 哪个周期中就已经完成
-
简单描述每个周期具体适合哪些场

浏览器
-
跨标签页通讯
-
浏览器架构
-
浏览器下事件循环(Event Loop)
-
从输入 url 到展示的过程
-
重绘与回流
-
存储
-
Web Worker
-
V8 垃圾回收机制
-
内存泄露
-
reflow(回流)和 repaint(重绘)优化
-
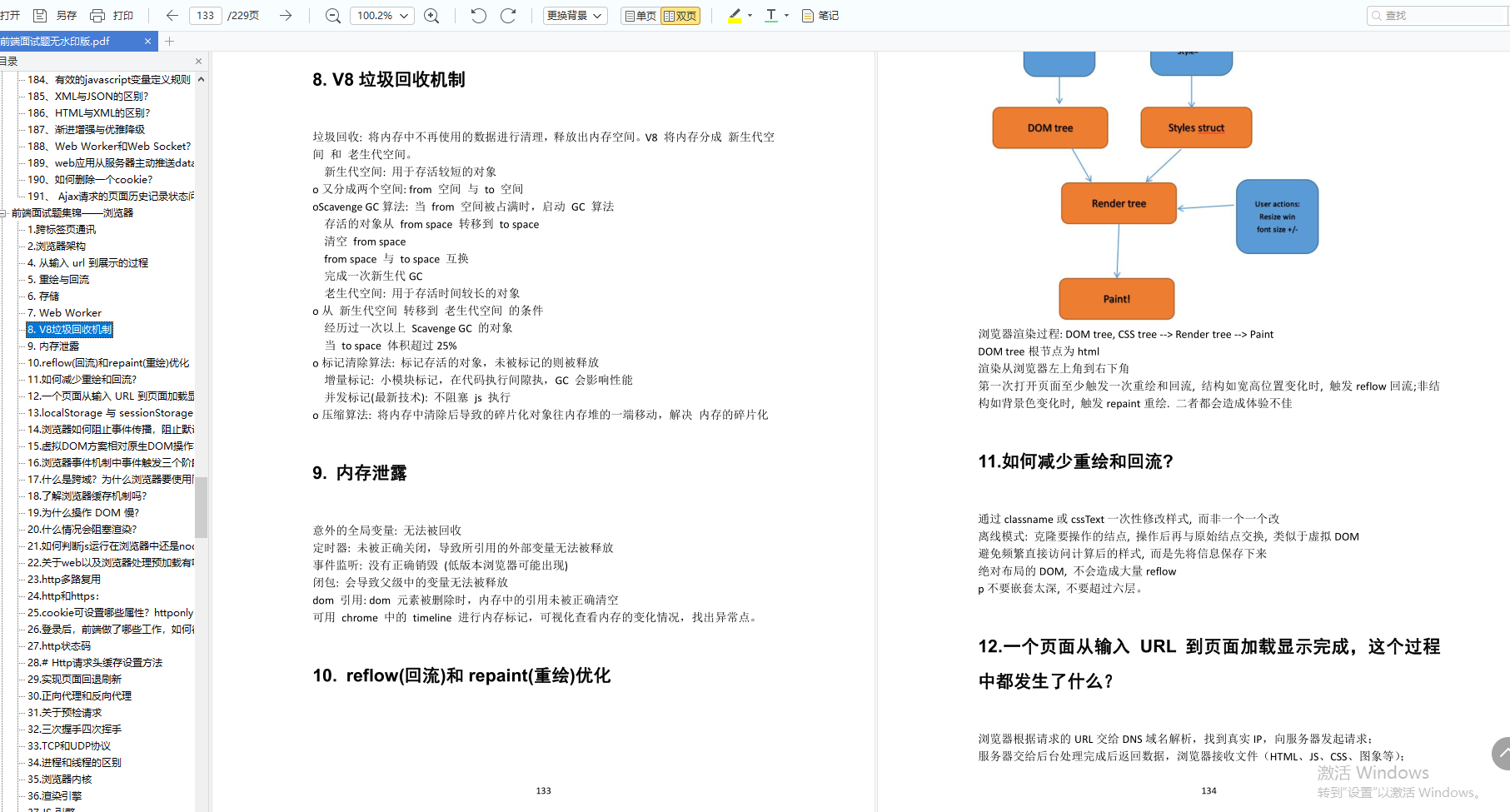
如何减少重绘和回流?
-
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
-
localStorage 与 sessionStorage 与 cookie 的区别总结
-
浏览器如何阻止事件传播,阻止默认行为

由于内容较多,为了避免阅读体验仅展示部分面试题,完整版的面试题+解析,【点击我】免费获取,无偿分享给大家,算是一个感恩回馈吧
生活
平平淡淡,两个姑娘越来越漂亮了 这个月没上班,接送大姑娘上下学、去培训班。现在的小孩子要学的可真多,我3岁多的时候应该在捏泥巴吧。 遗憾的是,因为疫情的原因没能带老婆孩子出去玩玩,明年补上吧。
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。























 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








