ArticleEdit,
Dashboard,
Login,
Notfound,
Settings
}
1-2配置路由
-
安装路由:
yarn add react-router-dom或者npm i react-router-dom -
在
src文件下新建routes文件夹,在其下新建index.js文件并配置路由

routes/index.js
import {
Article,
ArticleEdit,
Dashboard,
Login,
Notfound,
Settings
} from “…/views” //引入页面
// /login 页面 /404 页面
export const mainRoute = [
{
pathname:“/login”,
component:Login
},
{
pathname:“/404”,
component:Notfound
}
]
// /admin/XXX dashboard article articleEdit settings 管理页面
export const admainRoute = [
{
pathname:“/admin/dashboard”,
component:Dashboard
},
{
pathname:“/admin/article”,
component:Article,
exact:true //配置App内置路由需要exact属性,详情见下文
},
{
pathname:“/admin/article/edit/:id”,
component:ArticleEdit
},
{
pathname:“/admin/settings”,
component:Settings
},
]
1-3需要最外层去渲染路由视图
- 在
src/index.js文件里渲染路由视图

import React from ‘react’;
import ReactDOM from ‘react-dom’;
import App from ‘./App’;
import {HashRouter as Router,Route,Redirect,Switch} from “react-router-dom”
import {mainRoute} from “./routes”
ReactDOM.render(
//admin主页面的路由 进入到App组件
{
mainRoute.map(route=>{
return
})
} //遍历login 404 的路由
//重定向 首页为admin
//如果路径与之前都不匹配,则返回404页面
,
document.getElementById(‘root’)
);
1-4需要配置内层App路由
- 在
src/App.js文件里渲染路由视图

import React, { Component } from ‘react’
import {admainRoute} from “./routes”
import {Route,Redirect,Switch} from “react-router-dom”
export default class App extends Component {
render() {
return (
{
admainRoute.map(route=>{
return
})
} //admin页面里的路由 dashboard article articleEdit settings
//重定向到 admin页面
)
}
}
- 后续发现了问题
/admin/article显示Article中的内容 但是/admin/article/edit/2的时候不显示ArticleEdit中的内容
解决方法,直接在routes/index.js里面添加一个标志exact然后遍历路由的时候判断是否要添加exact属性
{
pathname:“/admin/article”,
component:Article,
exact:true
},
{
admainRoute.map(route=>{
return
})
}
1-5 路由的懒加载
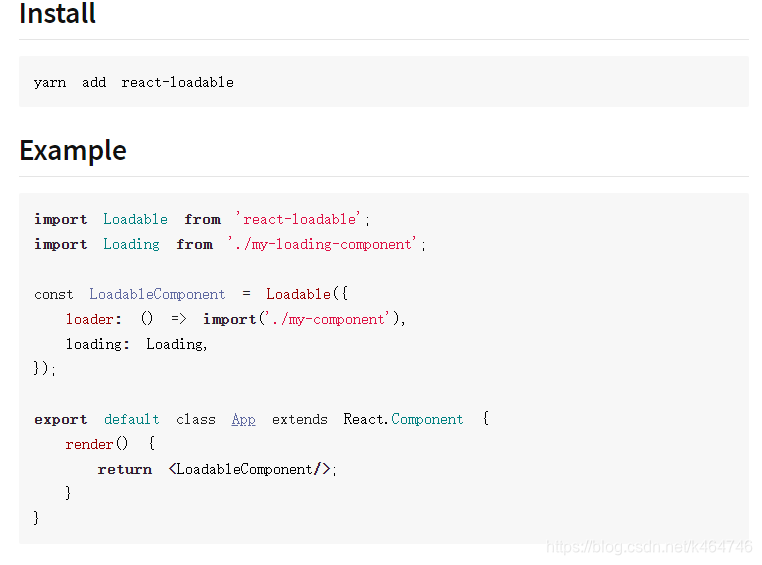
- 下载
react-loadable
通过yarn add react-loadable安装

- 并新建
src/component/loading/index.js文件,当懒加载未完成时,会显示该页面的内容

最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
96道前端面试题:
常用算法面试题:
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
96道前端面试题:
- [外链图片转存中…(img-48EJezaN-1714154053554)]
常用算法面试题:
- [外链图片转存中…(img-pt3zM1d6-1714154053556)]
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








