读者福利
========
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)
======================================================================
按照任务性质的不同进行分类为:
-
监督学习
-
强化学习
-
计算机通过与环境的互动逐渐强化自己的行为模式
但不绝对
这里主要介绍了监督学习
(1)监督学习根据数据标签存在与否分类为:
-
传统监督学习(Traditional Supervised Learning)
-
非监督学习(Unsupervised Learning)
-
半监督学习(Semi-supervised Learning)
(2)基于标签的固有属性,按照标签是连续还是离散分类为:
-
分类问题
-
回归问题
基于标签存在分类
传统监督学习
Traditional Supervised Learning 中每一个训练数据都有对应的标签
算法包括
-
支持向量机 (SUPPORT VECTOR MACHINE)
-
人工神经网络(NEURAL NETWORKS)
-
深度神经网络(Deep Neural Networks)
非监督学习
Unsupervised Learning 中所有的训练数据都没有对应的标签
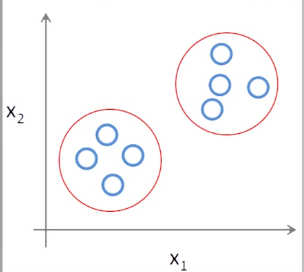
在Traditional Supervised Learning中的数据可能有像:X 代表一类,圆形代表另一类,但在 Unsupervised Learning 中可能如下图:

尽管我们不知道训练数据的类别标签,但我们可以这样处理:
Created with Raphaël 2.3.0 假设 同一类的训练数据在空间中距离更近 样本的空间信息 设计算法将它们聚类为两类 无监督学习
算法包括
-
聚类(Clustering)
-
EM 算法(Expectation–Maximizationg algorithm)
-
主成分分析(Principle Component Analysis)
半监督学习
Semi-supervised Learning 中训练数据中有一部分有标签,一部分没有标签
在大量的数据面前,数据标注是成本巨大的工作
所以我们需要:
少量的标注数据 + 大量未标注数据 训练一个更好的机器学习算法
例如下图:

在左边,如果只有两个标注过的训练样本,那么便不好进行分类;如果像右图增加没有标签的训练样本,那么可能设计算法就能实现更准确的分类。
基标签固有属性分类
分类和回归的分别是十分模糊的,因为离散和连续的区别也是模糊的。
我们主要研究机器学习模型解决分类问题。
分类
Classifcation:标签是离散的值
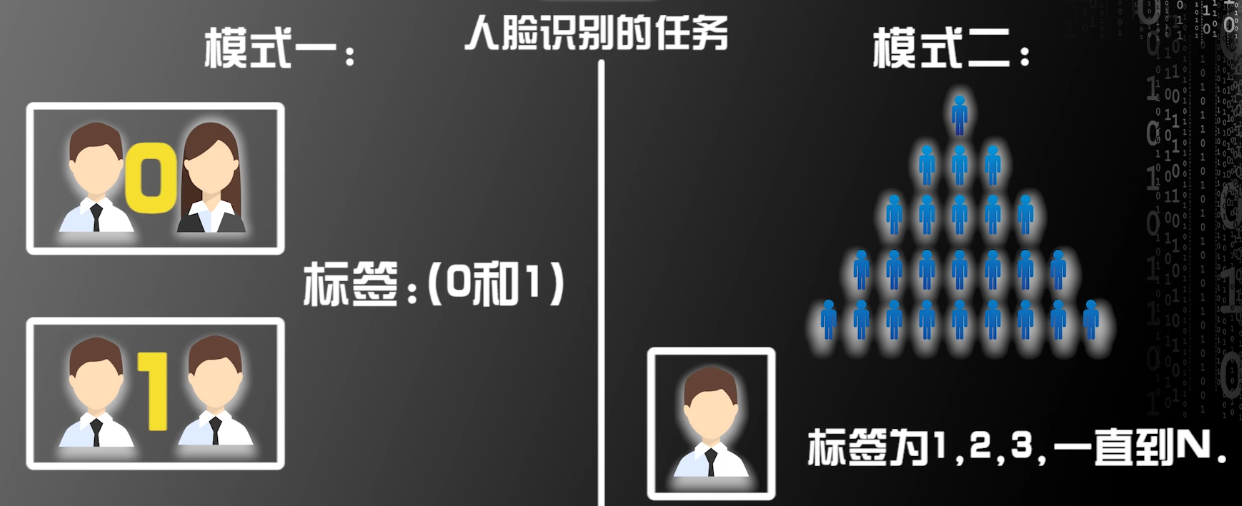
例如人脸识别为分类问题
如图:

模式一为双人脸比对,模式二为人群中单人脸匹配。
回归
Regression:标签是连续的值
例如:预测股票价格、预测温度、预测人的年龄等任务
========================================================================
Created with Raphaël 2.3.0 特征提取、特征选择 不同的算法,对特征空间做不同的划分 不同的结果
特征提取(Feature Extraction):
通过训练样本获得的,对机器学习任务有帮助的多维度数据。
机器学习的重点应该是:
假设在已经提取好的特征的前提下,如何构造算法获得更好的性能
当然好的特征是能构造出好算法的前提,特征越好算法结果越好
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

S3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
[外链图片转存中…(img-ZzUtXule-1715877265890)]
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-zkGujjJ8-1715877265891)]
























 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








