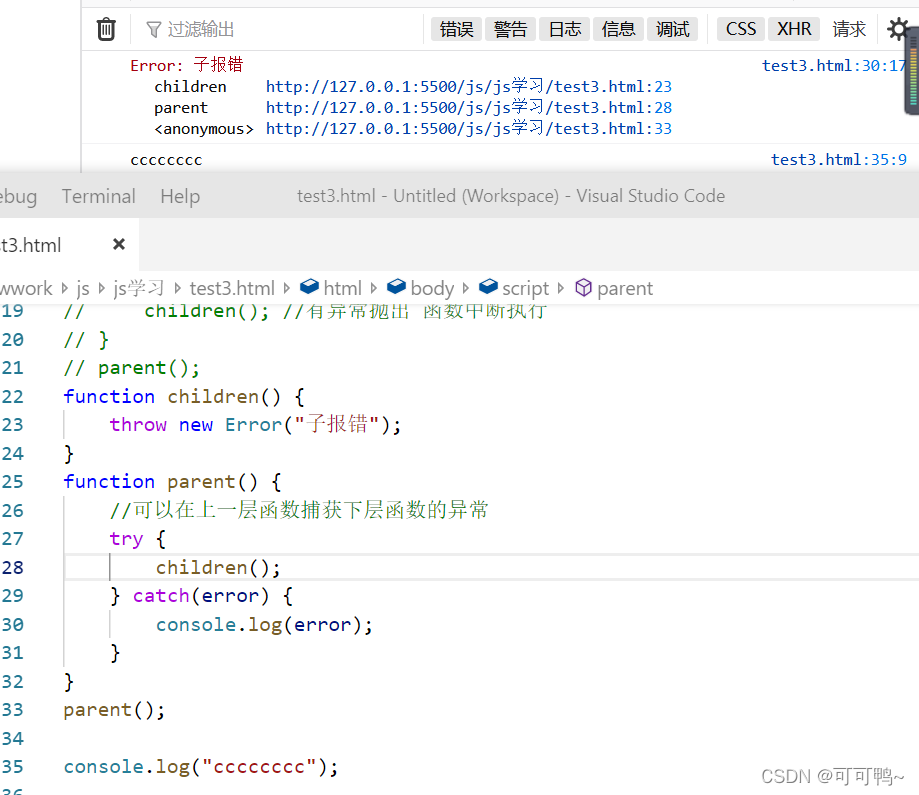
function children() {
throw new Error(“子报错”);//Error要大写
}
function parent() {
//可以在上一层函数捕获下层函数的异常
try {
children();
} catch(error) {
console.log(error);
}
}
parent();
console.log(“cccccccc”);

/*
throw new Error(error); 这个是创建错误,创造一个错误类型抛出
throw error 这个是抛出错误。
*/
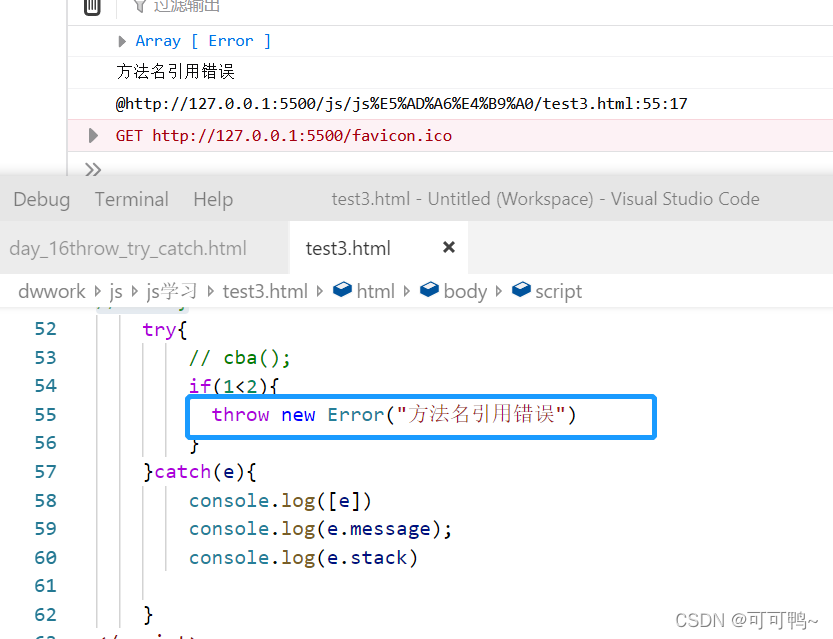
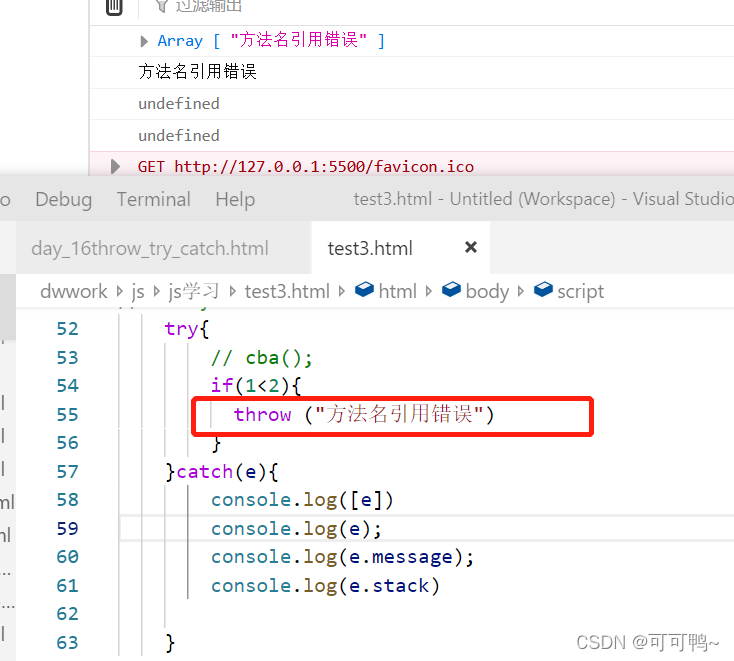
throw error 与 throw new Error(error)区别
throw new Error(error)
 throw error
throw error

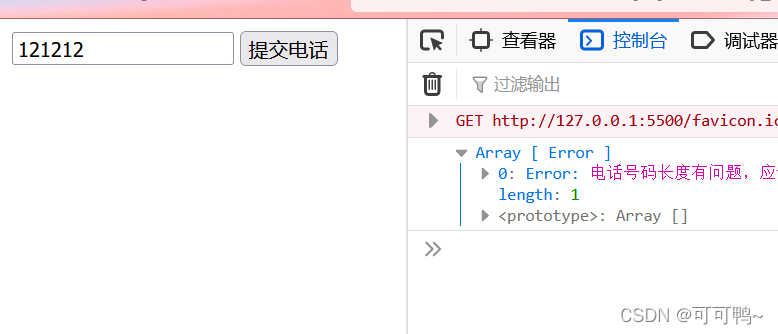
案例
提交电话

二、xml初识
- xml文件是用来做什么的
核心思想:
答:存储数据
延伸问题: xml是怎样存储数据的?
答:以标签的形式存储
例: coco
- 什么是xml元素? 元素该如何编写?
xml中的元素其实就是一个个的标签
标签分为两种, 包含标签体和不包含标签体
包含标签体
coco
18
不包含标签体
- 标签(元素的书写规范)
-
严格区分大小写;
<p><P> -
只能以字母或下划线开头;abc _abc
-
不能以xml(或XML、Xml等)开头----W3C保留日后使用;
-
名称字符之间不能有空格或制表符;
-
名称字符之间不能使用冒号 : (有特殊用途)
-
元素中属性的注意事项
-
一个元素可以有多个属性,每个属性都有它自己的名称和取值。
-
属性值一定要用引号(单引号或双引号)引起来。
-
属性名称的命名规范与元素的命名规范相同
-
元素中的属性是不允许重复的
-
在XML技术中,标签属性所代表的信息也可以被改成用子元素的形式来描述
coco
18
- XML的注释
<!—被注释的内容 – >
- xml中常用转义字符(与html中类似)
| 特殊字符 | 替代字符 |
| — | — |
| & | & |
| < | < |
| > | > |
| " | " |
| ’ | ' |
coco
<itheima>www.baidu.com</itheima>
- xml中空格会被保留
html中会把多个连续的空格字符剪裁合并为一个
xml文本中空格不会被删节

运行结果

三、xml基本使用
步骤一
创建一个xml文本
喵喵
旺旺
我想抓走你全部的坏心情
步骤二
在自己的地址栏中修改xml的地址名,拿到url

运行结果
步骤三
利用学过的ajax请求xml数据
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。























 156
156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








