学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

7)chrome60+浏览器中,a===b的是哪项?


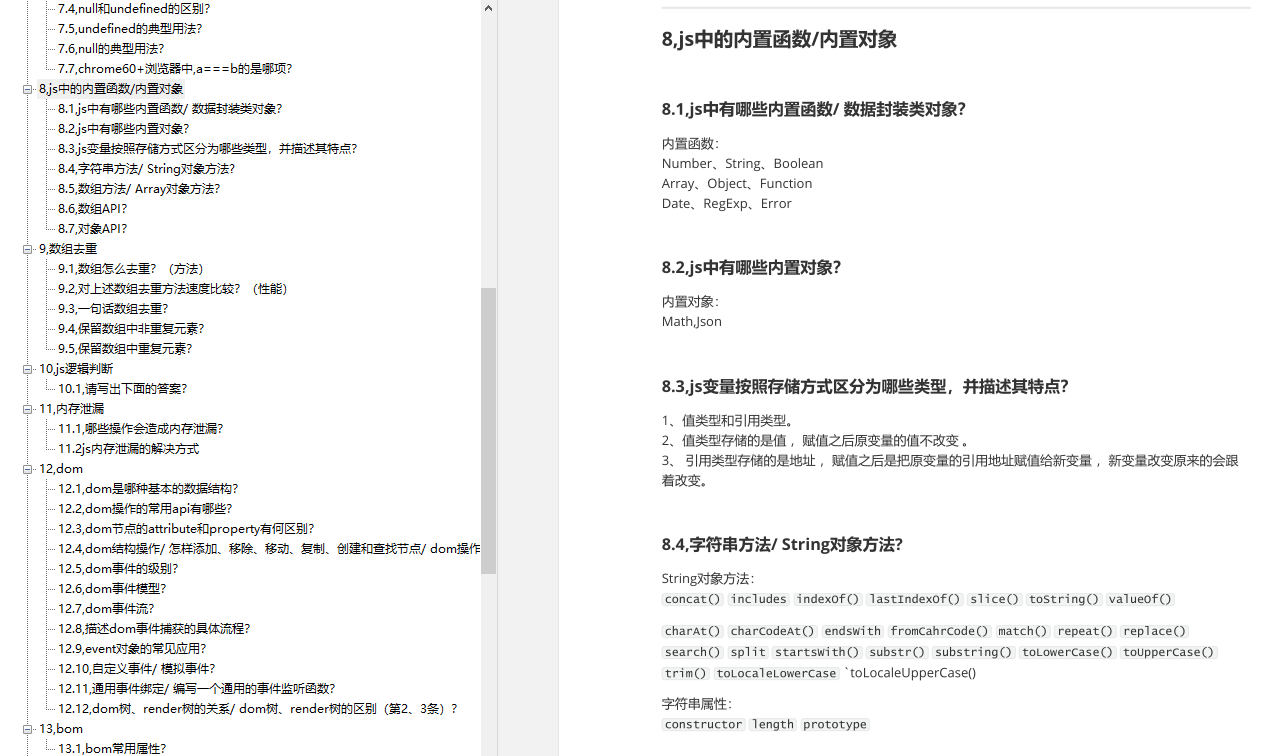
####8,js中的内置函数/内置对象
1)js中有哪些内置函数/ 数据封装类对象?
2)js中有哪些内置对象?
3)js变量按照存储方式区分为哪些类型,并描述其特点?
4)字符串方法/ String对象方法?
5)数组方法/ Array对象方法?
6)数组API?
7)对象API?


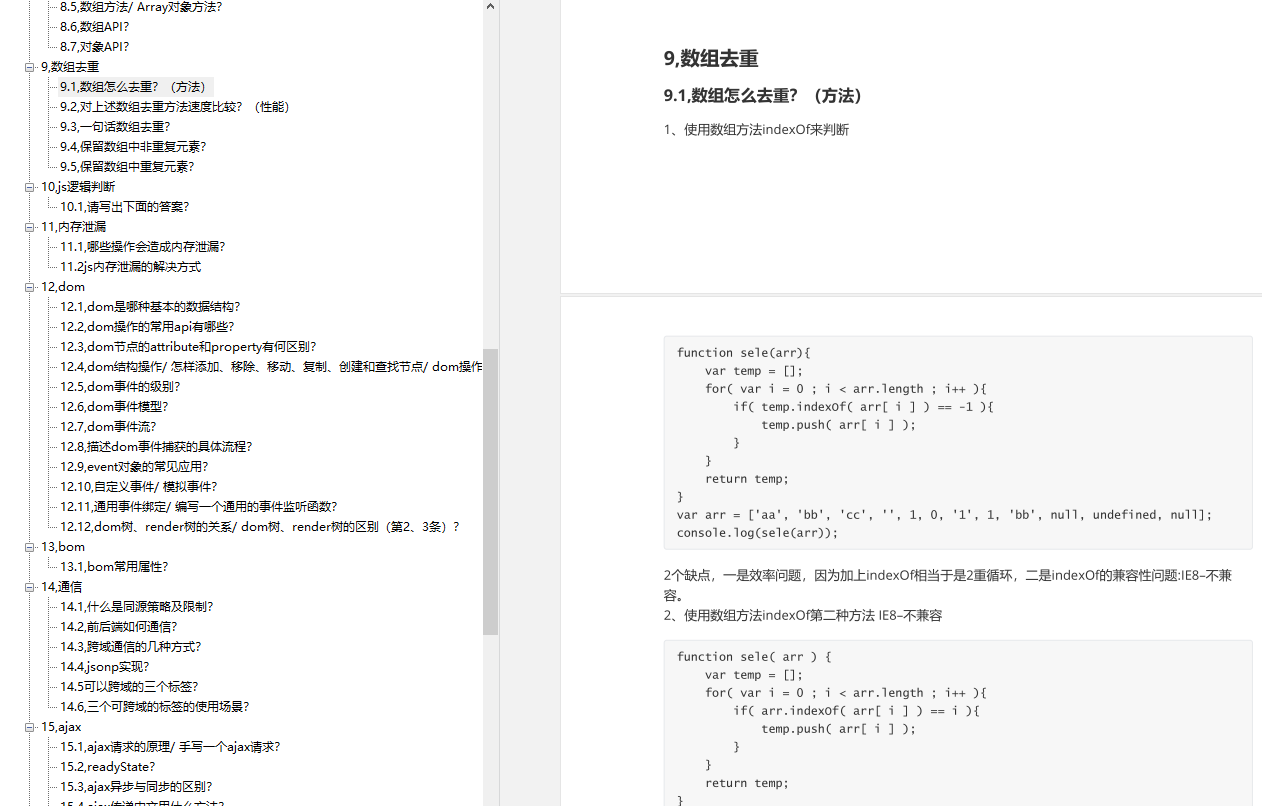
####9,数组去重
1)数组怎么去重?(方法)
2)对上述数组去重方法速度比较?(性能)
3)一句话数组去重?
4)保留数组中非重复元素?
5)保留数组中重复元素?


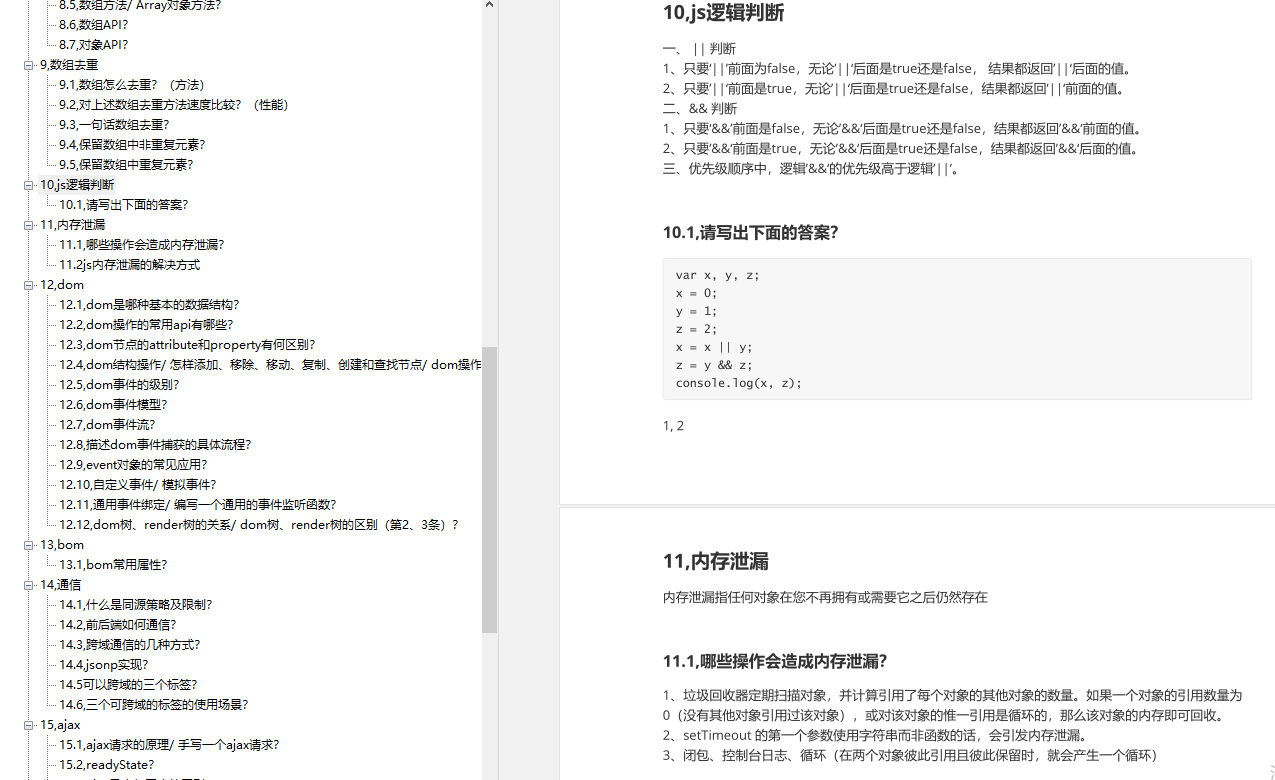
####10,js逻辑判断
1)请写出下面的答案?
####11,内存泄漏
1)哪些操作会造成内存泄漏?
2)js内存泄漏的解决方式


####12,dom
1)dom是哪种基本的数据结构?
2)dom操作的常用api有哪些?
3)dom节点的attribute和property有何区别?
4)dom结构操作/ 怎样添加、移除、移动、复制、创建和查找节点/ dom操作的
常用api?
5)dom事件的级别?
6)dom事件模型?
7)dom事件流?
8)描述dom事件捕获的具体流程?
9)event对象的常见应用?
10)自定义事件/ 模拟事件?
11)通用事件绑定/ 编写一个通用的事件监听函数?
12)dom树、render树的关系/ dom树、render树的区别(第2、3条)?


####13,bom
1)bom常用属性?
####14,通信
1)什么是同源策略及限制?
2)前后端如何通信?
3)跨域通信的几种方式?
4)jsonp实现?
5)可以跨域的三个标签?
6)三个可跨域的标签的使用场景?

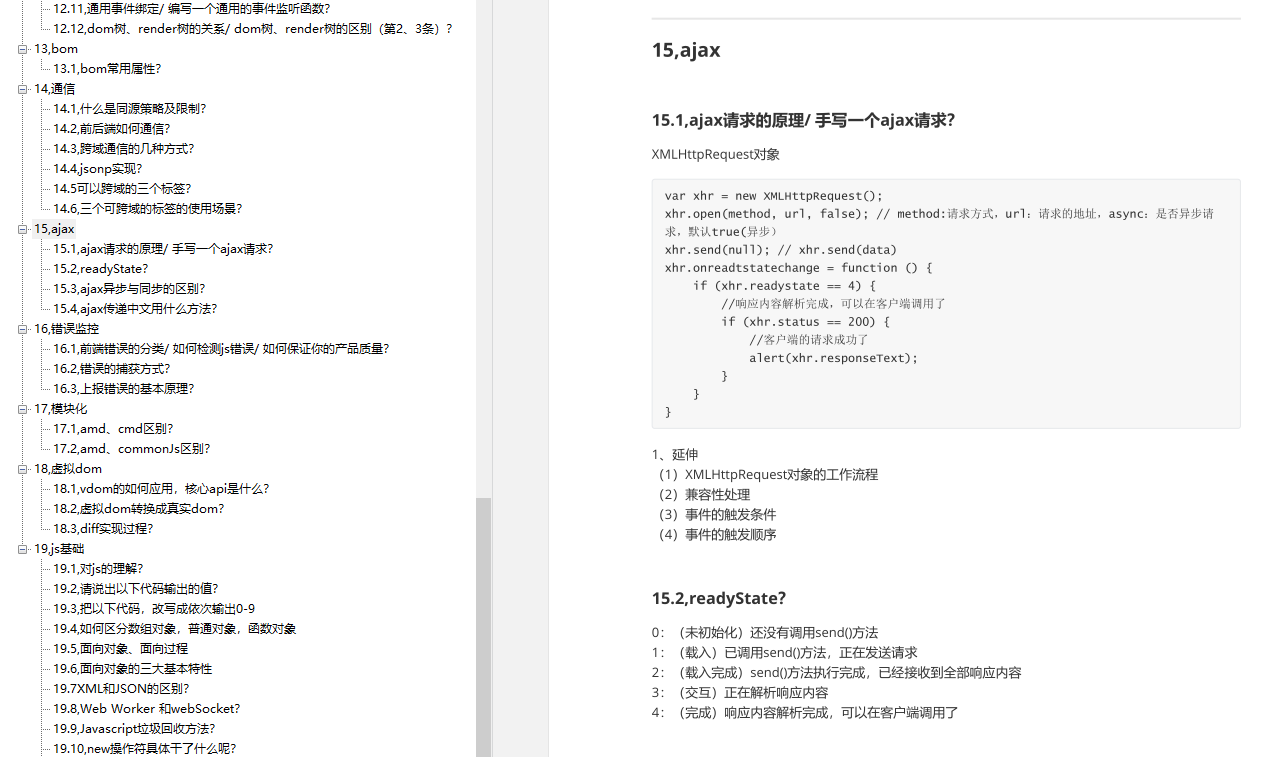
####15,ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?
####16,错误监控
1)前端错误的分类/ 如何检测js错误/ 如何保证你的产品质量?
2)错误的捕获方式?
3)上报错误的基本原理?


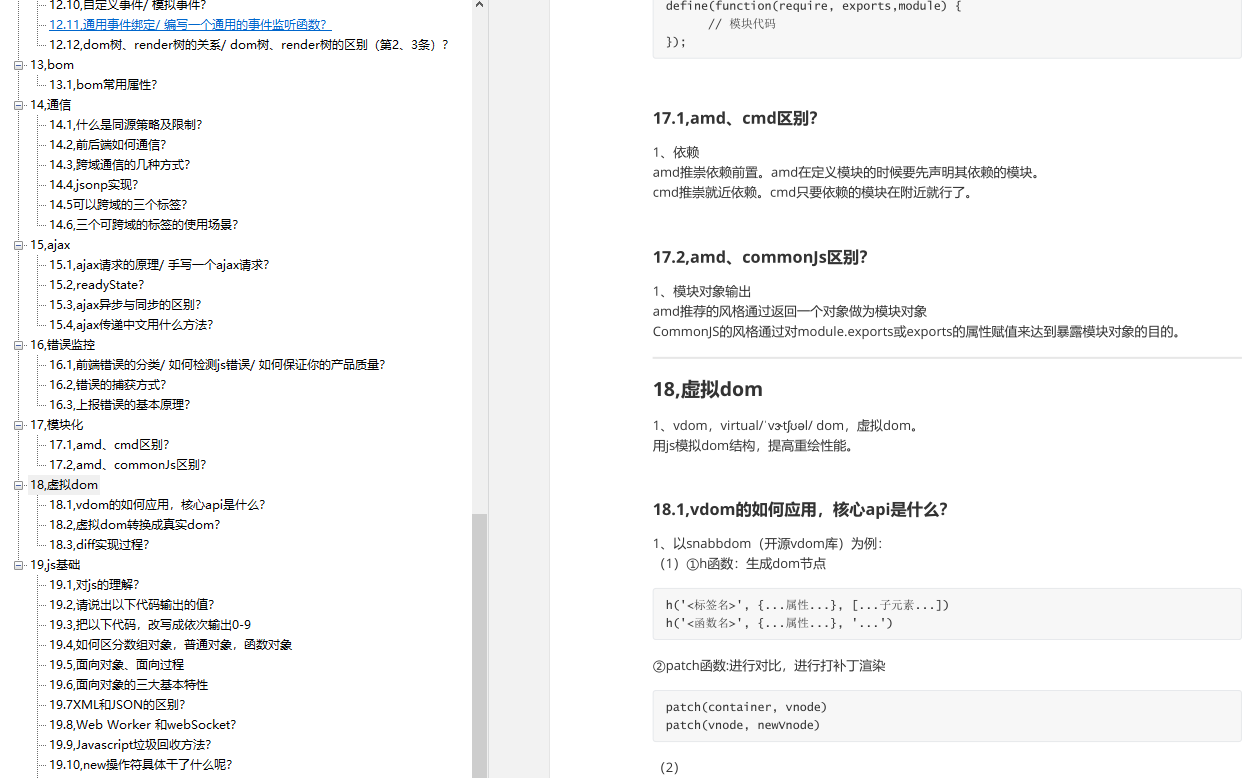
####17,模块化
1)amd、cmd区别?
2)amd、commonJs区别?
####18,虚拟dom
1)vdom的如何应用,核心api是什么?
2)虚拟dom转换成真实dom?
3)diff实现过程?


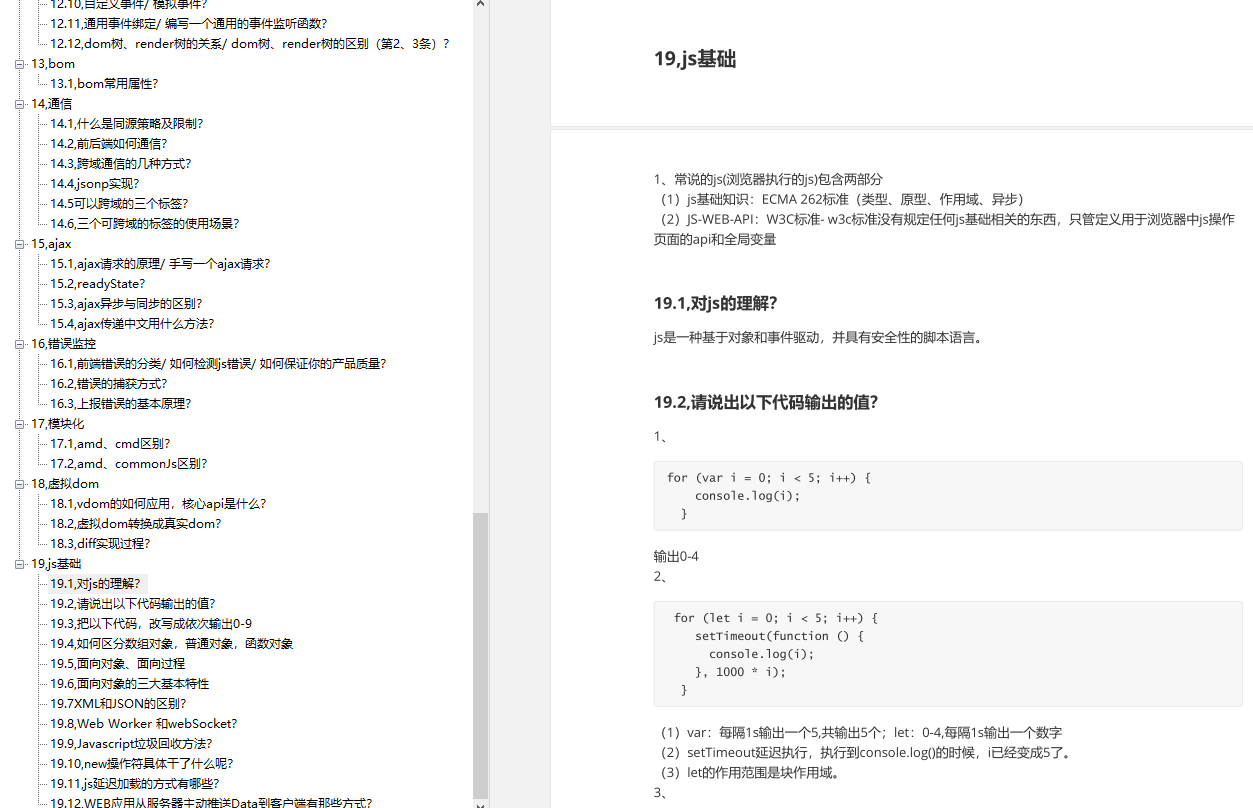
####19,js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可点此处获取。
最后
学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

资料可点此处获取。
最后
学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-6wgNjfoa-1714836171920)]






















 645
645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








