后话
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对于面试,说几句个人观点。
面试,说到底是一种考试。正如我们一直批判应试教育脱离教育的本质,为了面试学习技术也脱离了技术的初心。但考试对于人才选拔的有效性是毋庸置疑的,几千年来一直如此。除非你有实力向公司证明你足够优秀,否则,还是得乖乖准备面试。这也并不妨碍你在通过面试之后按自己的方式学习。
其实在面试准备阶段,个人的收获是很大的,我也认为这是一种不错的学习方式。首先,面试问题大部分基础而且深入,这些是平时工作的基础。就好像我们之前一直不明白学习语文的意义,但它的意义就在每天的谈话间。
所谓面试造火箭,工作拧螺丝。面试往往有更高的要求,也迫使我们更专心更深入地去学习一些知识,也何尝不是一种好事。
# 1.首先创建容器并指定数据卷,注意通过 -v 参数来指定数据卷
docker run -d --name nginx -p 80:80 -v html:/usr/share/nginx/html nginx
# 2.然后查看数据卷
docker volume ls
# 结果
DRIVER VOLUME NAME
local 29524ff09715d3688eae3f99803a2796558dbd00ca584a25a4bbc193ca82459f
local html
# 3.查看数据卷详情
docker volume inspect html
# 结果
[
{
"CreatedAt": "2024-05-17T19:57:08+08:00",
"Driver": "local",
"Labels": null,
"Mountpoint": "/var/lib/docker/volumes/html/_data",
"Name": "html",
"Options": null,
"Scope": "local"
}
]
# 4.查看/var/lib/docker/volumes/html/_data目录
ll /var/lib/docker/volumes/html/_data
# 可以看到与nginx的html目录内容一样,结果如下:
总用量 8
-rw-r--r--. 1 root root 497 12月 28 2021 50x.html
-rw-r--r--. 1 root root 615 12月 28 2021 index.html
# 5.进入该目录,并随意修改index.html内容
cd /var/lib/docker/volumes/html/_data
vi index.html
# 6.打开页面,查看效果
# 7.进入容器内部,查看/usr/share/nginx/html目录内的文件是否变化
docker exec -it nginx bash
至此Nginx容器搭建运行以及数据卷挂载到 /var/lib/docker/volumes/html/_data目录下成功。
可以通过ip:80直接访问查看运行情况:
3. 搭建MySQL环境:
接下来,我们演示MySQL容器的创建运行以及本地目录挂载:
在root目录下面创建一个mysql目录在mysql目录里面创建conf和init目录;
conf:里面放配置文件(CNF类型)
下面主要是配置了MySQL的默认编码,改为utf8mb4
[client]
default_character_set=utf8mb4
[mysql]
default_character_set=utf8mb4
[mysqld]
character_set_server=utf8mb4
collation_server=utf8mb4_unicode_ci
init_connect='SET NAMES utf8mb4'
init:放数据库(SQL类型)
接下来,我们演示本地目录挂载:
# 1.删除原来的MySQL容器
docker rm -f mysql
# 2.进入root目录
cd ~
# 3.创建并运行新mysql容器,挂载本地目录
docker run -d \
--name mysql \
-p 3306:3306 \
-e TZ=Asia/Shanghai \
-e MYSQL_ROOT_PASSWORD=123 \
-v ./mysql/data:/var/lib/mysql \
-v ./mysql/conf:/etc/mysql/conf.d \
-v ./mysql/init:/docker-entrypoint-initdb.d \
mysql
# 4.查看root目录,可以发现~/mysql/data目录已经自动创建好了
ls -l mysql
# 结果:
总用量 4
drwxr-xr-x. 2 root root 20 5月 19 15:11 conf
drwxr-xr-x. 7 polkitd root 4096 5月 19 15:11 data
drwxr-xr-x. 2 root root 23 5月 19 15:11 init
# 查看data目录,会发现里面有大量数据库数据,说明数据库完成了初始化
ls -l data
MySQL安装完毕!通过任意客户端工具即可连接到MySQL。
由于ruoyi-vue里面的sql没有类似下图这样的创建数据库语句所以我们不能直接把sql文件放到init目录下自动初始化数据库,所以我们要手动初始化导入ry-vue数据库:
用数据库可视化工具连接这个数据库,然后手动创建ry-vue数据库以及运行SQL文件导入数据。

4. 搭建Redis环境
拉取Redis镜像:
docker pull redis
创建并运行Redis容器:
docker run -d --name redis -p 6379:6379 redis
可以通过docker ps查看容器的运行状态
5. 构建Java环境运行后端代码:
因为每个容器都是互相隔离的,要使他们能互通所以我们要新创建一个网络并且让我们所有容器都加入该网络。
- 在自定义网络中,可以给容器起多个别名,默认的别名是容器名本身
- 在同一个自定义网络中的容器,可以通过别名互相访问
创建新的网络
docker network create ruoyinet
让nginx、mysql、redis都加入ruoyinet网络
docker network connect ruoyinet nginx
docker network connect ruoyinet mysql
docker network connect ruoyinet redis
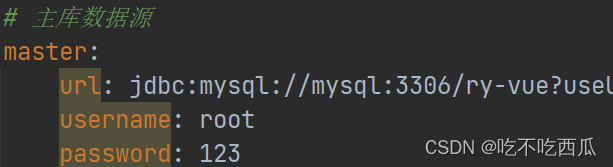
然后我们去修改后端代码的配置部分进行打jar包操作:
这里的mysql的IP我们就用容器名字代替,然后填写创建MySQL容器的账号密码。

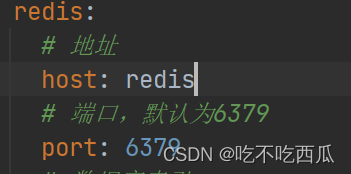
这里redis的IP我们也用容器名字代替
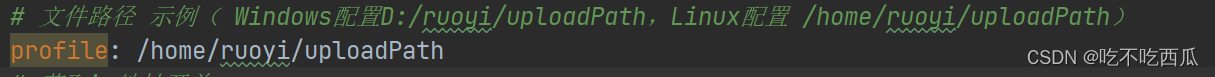
 这里不要忘记更改路径
这里不要忘记更改路径
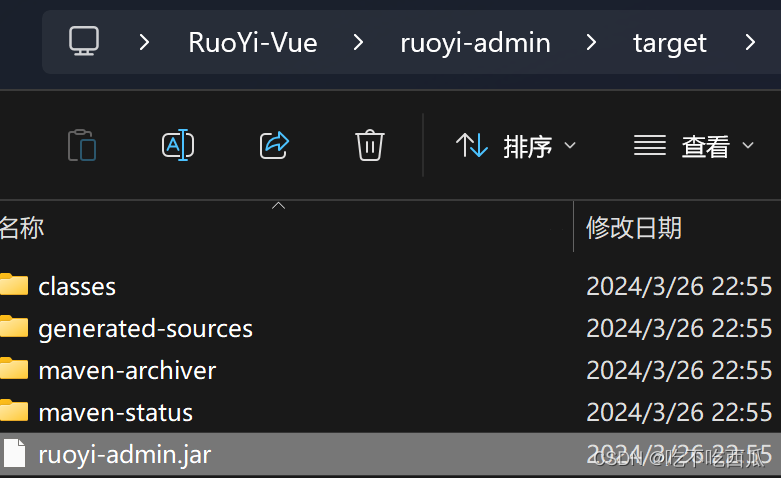
然后通过idea中的maven可视化操作栏中先clean 然后再package,然后在如图目录下就找到ruoyi-admin.jar文件了

同学们思考一下:以后我们会有很多很多java项目需要打包为镜像,他们都需要Linux系统环境、JDK环境这两层,只有上面的3层不同(因为jar包不同)。如果每次制作java镜像都重复制作前两层镜像,是不是很麻烦。所以,就有人提供了基础的系统加JDK环境,我们在此基础上制作java镜像,就可以省去JDK的配置了:
# 基础镜像
FROM openjdk:11.0-jre-buster
# 设定时区
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
# 拷贝jar包
COPY ruoyi-admin.jar /app.jar
# 入口
ENTRYPOINT ["java", "-jar", "/app.jar"]
当Dockerfile文件写好以后,就可以利用命令来构建镜像了。
在服务器root目录下创建ruoyi-vue文件夹,把打的ruoyi-admin.jar文件和上面的Dockerfile文件放进去,然后,执行命令,构建镜像:
# 进入镜像目录
cd /root/ruoyi-vue
# 开始构建
docker build -t ruoyi-vue:1.0 .
命令说明:
docker build: 就是构建一个docker镜像-t ruoyi-vue:1.0:-t参数是指定镜像的名称(repository和tag).: 最后的点是指构建时Dockerfile所在路径,由于我们进入了ruoyi-vue目录,所以指定的是.代表当前目录,也可以直接指定Dockerfile目录
镜像创建成功后通过docker images查看镜像。
然后创建容器运行该镜像并加入ruoyi-vue网络:
# 1.创建并运行容器
docker run -d --name ruoyi-vue -p 8080:8080 --network ruoyinet ruoyi-vue:1.0
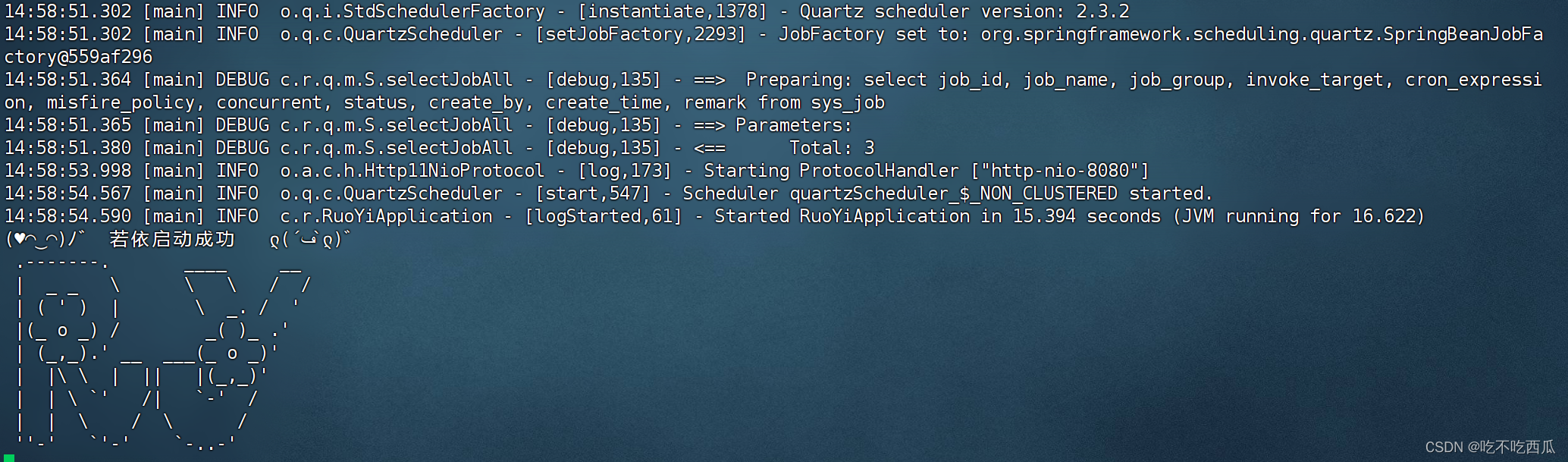
可以使用docker logs -f ruoyi-vue查看控制台日志。
如果到这里就恭喜你RuoYi-Vue后端代码就运行成功了!
前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。






















 1175
1175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








