对象篇
模块化编程-自研模块加载器
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

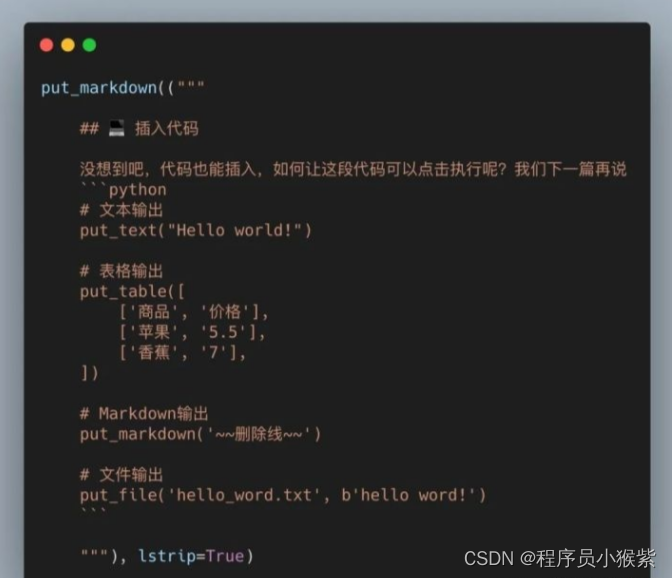
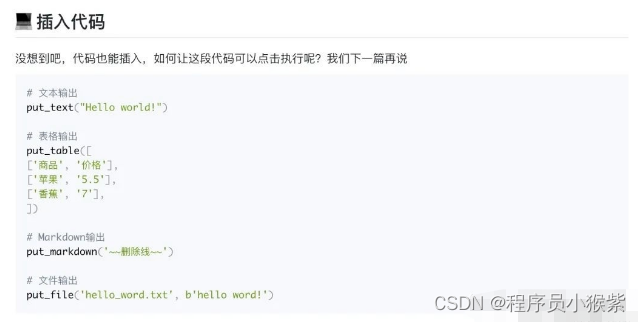
展示效果如下


交互 - 收集信息
上面都是常规的静态元素添加,其他一些库也能做到,甚至手写原生html都行,下面来点更高级的!
首先是简单的交互式输入框,开发者已经写好了,调用命令也很简单
name = input("你的名字是什么??")
只用一行代码,效果如下,当然这也意味着样式什么的不支持修改

交互 - 隐藏输入
如果我们在开发问卷系统,有些选项希望用户输入时可以隐藏输入,就像输入密码一样
password = input("不想让别人看见你的输入?", type=PASSWORD)

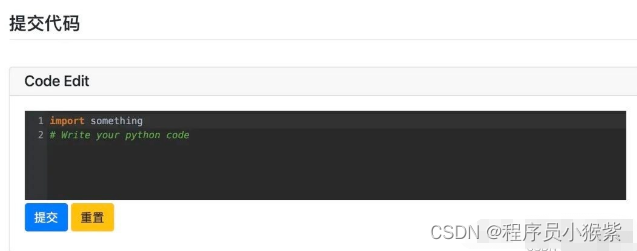
交互 - 输入代码
通过交互输入框接收代码也是可以的,后面我讲介绍如何让代码执行,下面是可以实现的样式
code = textarea('Code Edit', code={ 'mode': "python", # code language 'theme': 'darcula', # Codemirror th

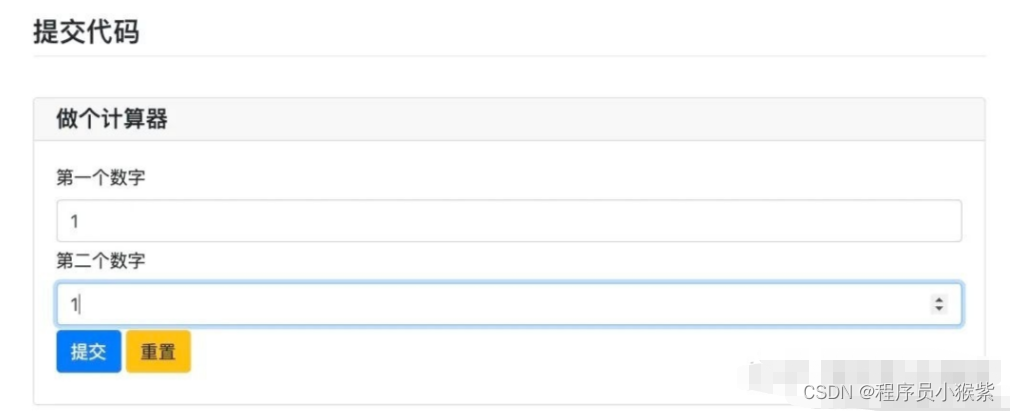
交互 - 按钮功能
其实上面说的存储数据也好,执行代码也好,本质上就是给这个提交按钮添加一个功能,我们来实现最简单的计算器。也就是点
击提交,计算两数相加
data = input_group("做个计算器", [ input('第一个数字', name='num1', type=NUMBER), input('第二

因为简单,连函数都不用定义,直接 f-string 就解决了,如果需要复杂的功能,就可以定义一个函数,点击按钮就执行这个函数
如何渲染页面
从上面的介绍不难看出,用 PyWebIO 就好比往一张白纸里面塞东西。
但我还没说,如何创建一张白纸以及如何渲染页面,下面是一个本文用的最简单的框架
from pywebio import * from pywebio.input import * from pywebio.output import * def myfirstpage(): something if __name__ == '__main__': start_server(myfirstpage,port=8082,auto_open_webbrowser=True)
可以看到,我们只要定义一个函数,然后往里面塞各种内容,最后通过start_server()指定端口启动就行。
好了,以上就是 pywebio 的简单使用,可以覆盖绝大多数的临时页面开发需求,对于经常有这方面需求可以先学习一波。

关于Python技术储备
学好 Python 不论是就业还是做副业赚钱都不错,但要学会 Python 还是要有一个学习规划。最后大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
点此免费领取:CSDN大礼包:《python学习路线&全套学习资料》免费分享
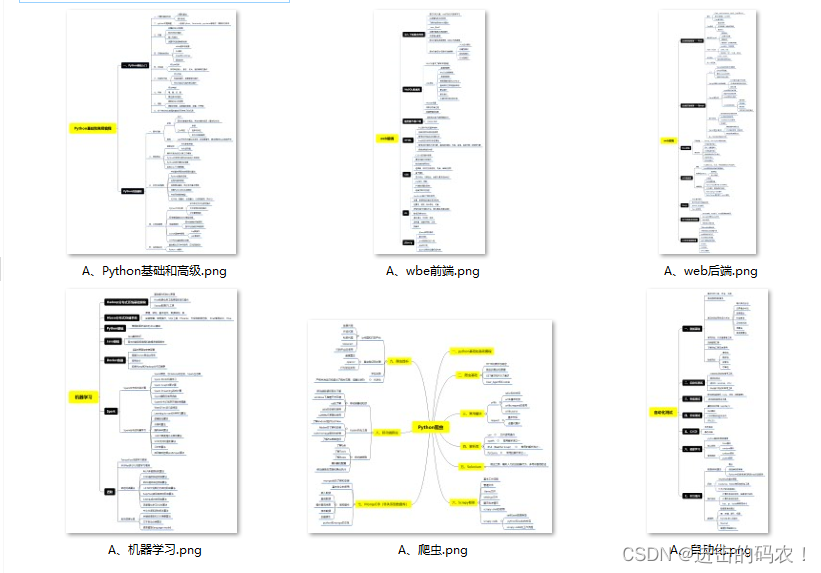
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、Python必备开发工具

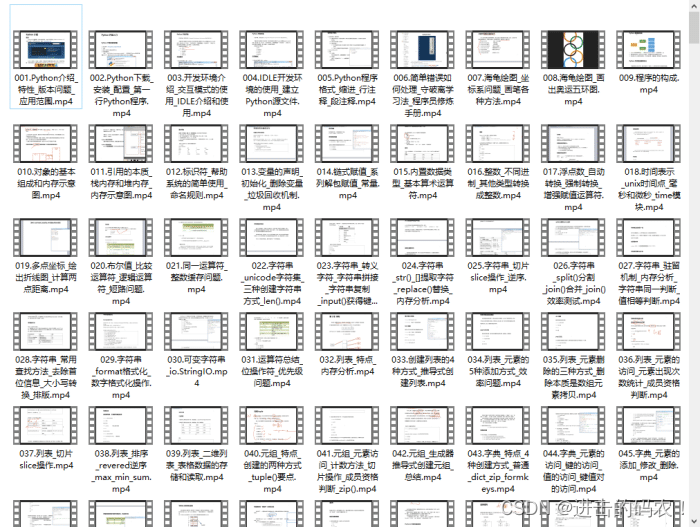
三、Python视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
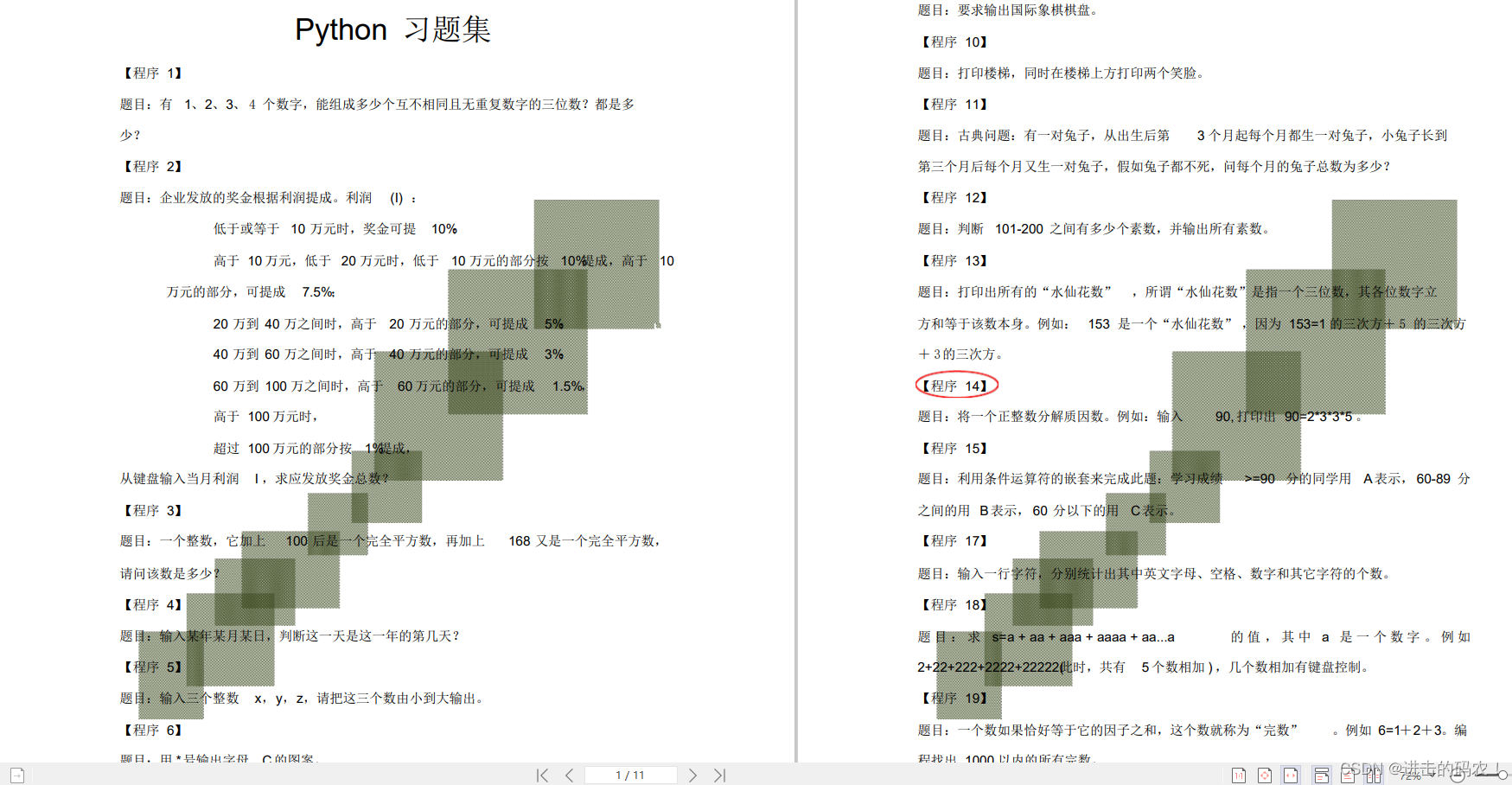
五、Python练习题
检查学习结果。

六、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


这份完整版的Python全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理























 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








