最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:



更加方便控制了有没有?
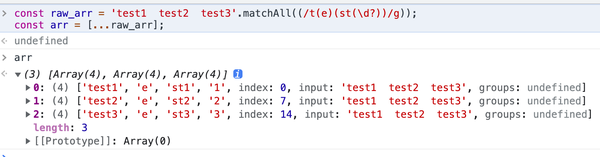
String.prototype.matchAll
matchAll()为所有匹配的匹配对象返回一个迭代器
const raw_arr = ‘test1 test2 test3’.matchAll((/t(e)(st(\d?))/g));
const arr = […raw_arr];


Symbol.prototype.description
Symbol 是ES6中引入的基本数据类型,可以用作对象属性的标识符。描述属性是只读的,可用于获取符号对象的描述,更好了解它的作用。
const symbol = Symbol(‘This is a Symbol’);
symbol;
// Symbol(This is a Symbol)
Symbol.description;
// ‘This is a Symbol’
Object.fromEntries():返回一个给定对象自身可枚举属性的键值对数组
我们知道ES8引入了
Object.entries把一个对象转为[key, value]键值对的形式,可以运用于像 Map 这种结构中。凡事有来有回,Object.fromEntries()用于把键值对还原成对象结构。
const entries = [ [‘foo’, ‘bar’] ];
const object = Object.fromEntries(entries);
// { foo: ‘bar’ }
可选 Catch
在进行try...catch错误处理过程中,如果没有给catch传参数的话,代码就会报错。有时候我们并不关心错误情况,如:
const isValidJSON = json => {
try {
JSON.parse(json);
return true;
} catch (unusedError) {
// Unused error parameter
return false;
}
};
在新规范中,我们可以省略catch绑定的参数和括号,更加灵活啦。
const isValidJSON = json => {
try {
JSON.parse(json);
return true;
} catch {
return false;
}
};
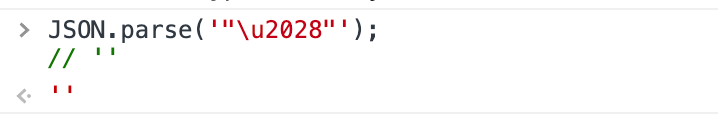
JSON Superset 超集
之前如果JSON字符串中包含有行分隔符(\u2028) 和段落分隔符(\u2029),那么在解析过程中会报错。现在ES2019对它们提供了支持。
JSON.parse(‘“\u2028”’);
// SyntaxError
// ES2019
JSON.parse(‘“\u2028”’);
// ‘’


JSON.stringify() 加强格式转化
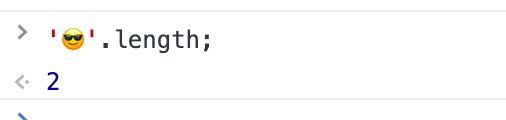
emoji的字符长度是多少?
’ '.length;


JavaScript将emoji解释为两个字符的原因是:UTF-16将emojis表示为两个代理项的组合。我们的emoji用字符’\uD83D’和’\uDE0E’编码。但是如果试图单独编写这样一个字符,例如’\uD83D’,则会认为这是一个无效的文本字符串。在早期版本中,这些字符将替换为特殊字符:
JSON.stringify(‘\uD83D’);
// ‘“�”’
现在在字符代码之前插入转义字符,结果仍是可读且有效的UTF-8/UTF-16代码:
JSON.stringify(‘\uD83D’);
// ‘“\ud83d”’
Array.prototype.sort() 更加稳定
之前,规范允许不稳定的排序算法,如快速排序。
在之前的排序中,可能出现[{a: 1, b: 2}, {a: 1, b: 3}...]、[{a: 1, b: 3}, {a: 1, b: 2}...]等多种情况。
现在所有主流浏览器都使用稳定的排序算法。实际上,这意味着如果我们有一个对象数组,并在给定的键上对它们进行排序,那么列表中的元素将保持相对于具有相同键的其他对象的位置。
let array = [
{a: 1, b: 2},
{a: 2, b: 2},
{a: 1, b: 3},
对象篇
模块化编程-自研模块加载器
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
image/format,png)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】






















 1951
1951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








