web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素

- Atomics 对象:提供了一组静态方法用来对 SharedArrayBuffer 对象进行原子操作
async/await
async/await可以说是co模块和生成器函数的语法糖。用更加清晰的语义解决js异步代码,使得异步代码看起来像同步代码。
async fetchData(query) =>{
try {
const response = await axios.get(/query?query=${query});
const data = response.data;
return data;
}catch (error) {
console.log(error)
}}
fetchData(query).then(data =>{
this.processfetchedData(data)
})
Object.values()
Object.values()是一个与Object.keys()类似的新函数,但返回的是Object自身属性的所有值,不包括继承的值。
假设我们要遍历如下对象obj的所有值:
const obj = {a: 1, b: 2, c: 3};
// ES7
const vals=Object.keys(obj).map(key=>obj[key]);
console.log(vals);//[1, 2, 3]
// ES8
const values=Object.values(obj1);
console.log(values);//[1, 2, 3]
Object.values()省去了遍历key,并根据这些key获取value的步骤。
Object.entries()
Object.entries()函数返回一个给定对象自身可枚举属性的键值对的数组。
假设我们要遍历如下对象obj对象的所有属性的key和value:
// ES7
Object.keys(obj).forEach(key=>{
console.log(‘key:’+key+’ value:'+obj[key]);
})
// ES8
for(let [key,value] of Object.entries(obj1)){
console.log(key: ${key} value:${value})
}
String padding:String.prototype.padStart、String.prototype.padEnd
允许将空字符串或其他字符串添加到原始字符串的开头或结尾
String.padStart(targetLength,[padString])
console.log(‘0.0’.padStart(4,‘10’)) //10.0
console.log(‘0.0’.padStart(20))// 0.00
-
targetLength:当前字符串需要填充到的目标长度。如果这个数值小于当前字符串的长度,则返回当前字符串本身。
-
padString:(可选)填充字符串。如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断,此参数的缺省值为 " "。
String.padEnd(targetLength,padString])
console.log(‘0.0’.padEnd(4,‘0’)) //0.00
console.log(‘0.0’.padEnd(10,‘0’))//0.00000000
-
targetLength:当前字符串需要填充到的目标长度。如果这个数值小于当前字符串的长度,则返回当前字符串本身。
-
padString:(可选) 填充字符串。如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断,此参数的缺省值为 " ";
函数参数列表结尾允许逗号
方便使用git进行多人协作开发时修改同一个函数减少不必要的行变更。
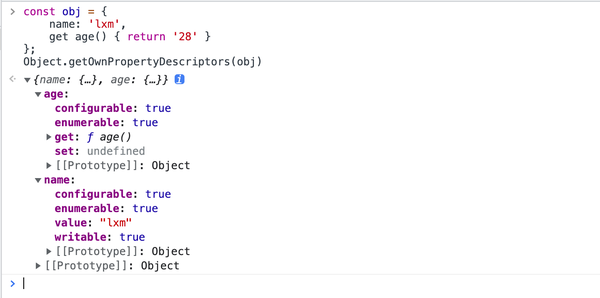
Object.getOwnPropertyDescriptors()
用来获取一个对象的所有自身属性的描述符,如果没有任何自身属性,则返回空对象。
const obj = {
name: ‘lxm’,
get age() { return ‘28’ }
};
Object.getOwnPropertyDescriptors(obj)


SharedArrayBuffer 对象
最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
-
技术要深入到什么程度?
-
做久了技术总要转型管理?
-
我能做什么,我想做什么?
-
一技之长,就是深耕你的专业技能,你的专业技术。(重点)
-
独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
-
拥有事业,选择一份使命,带领团队实现它。(创业)
一技之长分五个层次
-
栈内技术 - 是指你的前端专业领域技术
-
栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
-
工程经验 - 是建设专业技术体系的“解决方案”
-
带人做事 - 是对团队协作能力的要求
-
业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

交流
永远不要放弃一技之长,它值得你长期
信仰持有。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。























 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








