call() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数。
语法:
// thisArg: 可选,在 function 函数运行时使用的 this 值
// arg1, arg2, ... :可选: 指定的参数列表
function.call(thisArg, arg1, arg2, ...)
示例:
let person1 = {
firstName: "John",
lastName : "Doe",
fullName: function (args1, args2) {
// 在方法中,不改变this指向的情况下,this 表示该方法所属的对象,也就是person1
return this.firstName + " " + this.lastName
+ " " + args1 + " " + args2;
}
}
var person2 = {
firstName:"Tom",
lastName: "Liming",
}
let result = person1.fullName.call(person2, 'a', 'b')
console.log(result) // Tom Liming a b
apply
apply() 方法调用一个具有给定 this 值的函数,以及以一个数组的形式提供的参数。 虽然这个函数的语法与 call() 几乎相同,但根本区别在于,call()接受一个参数列表,而 apply() 接受一个参数的单数组。
语法:
// thisArg: 在 func 函数运行时使用的 this 值。
// argsArray: 可选,一个数组或者类数组对象,其中的数组元素将作为单独的参数传给 func 函数。
apply(thisArg, argsArray)
示例:
let person1 = {
firstName: "John",
lastName : "Doe",
fullName: function (args) {
return this.firstName + " " + this.lastName
+ " " + args[0] + " " + args[1];
}
}
var person2 = {
firstName:"Tom",
lastName: "Liming",
}
let result = person1.fullName.call(person2, ['a','b'])
console.log(result) // Tom Liming a b
bind
bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用
语法:
### 最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
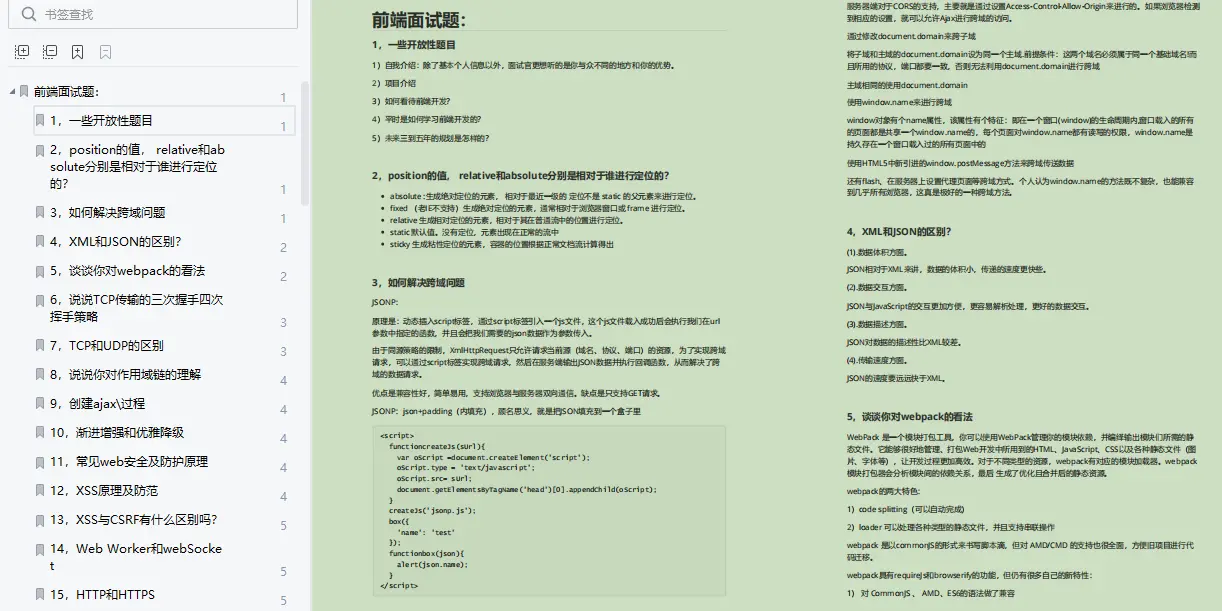
**96道前端面试题:**
- 
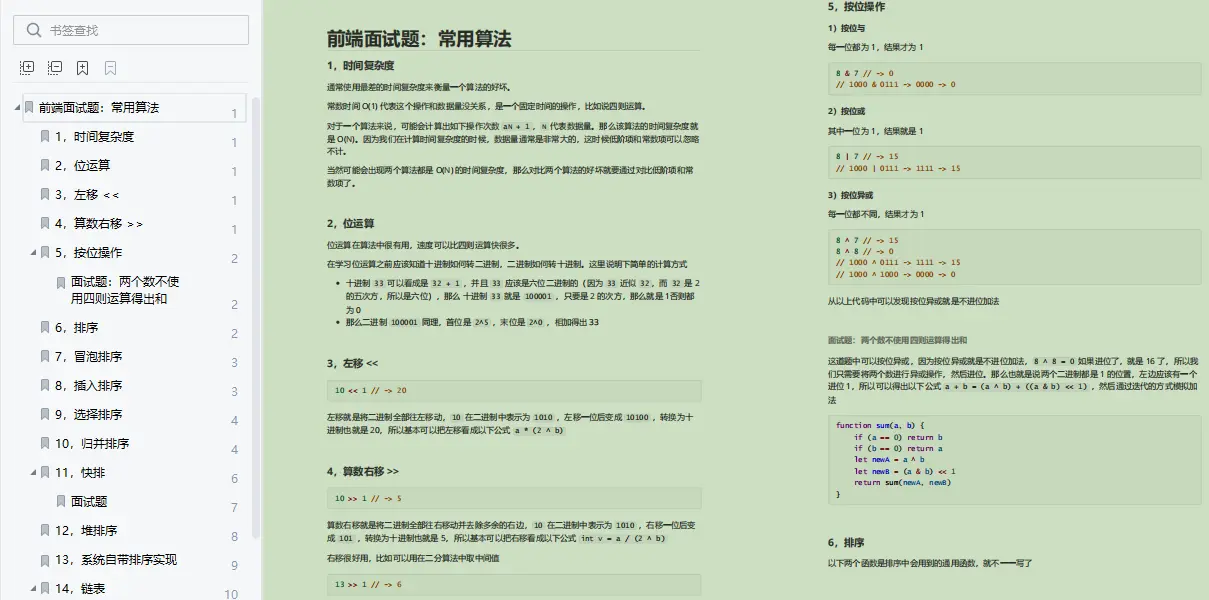
**常用算法面试题:**
- 
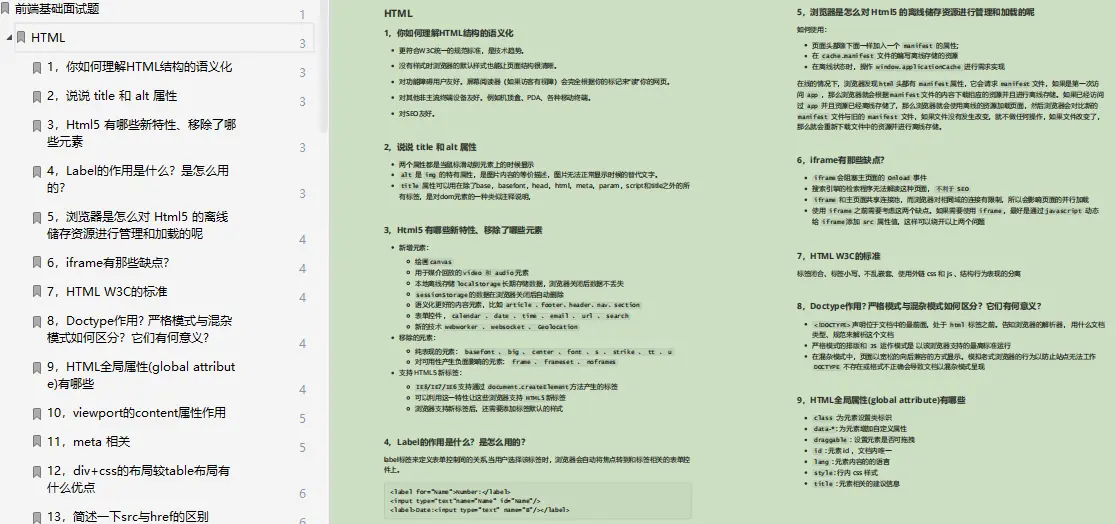
**前端基础面试题:**
内容主要包括**HTML,CSS,JavaScript,浏览器,性能优化**
:**
- [外链图片转存中...(img-Zmof8GsE-1714507843057)]
**前端基础面试题:**
内容主要包括**HTML,CSS,JavaScript,浏览器,性能优化**
- 






















 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








