总结
前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
\* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
/\* 子绝父相 \*/
position: relative;
width: 577px;
height: 433px;
background-color: pink;
/\* 相对定位和标准流一样可以用margin,但是绝对定位和固定定位不行 \*/
margin: 100px auto;
}
.tb-promo img {
width: 577px;
height: 433px;
}
/\* 并集选择器 \*/
.prev,
.next {
/\* 加了绝对定位的盒子可以直接设置高度和宽度 \*/
position: absolute;
/\* 垂直居中 \*/
top: 50%;
margin-top: -15px;
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
/\* 修改圆角 \*/
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/\* 小细节:如果一个盒子既有left属性又有right属性,则默认会执行left,top和bottom会执行top \*/
right: 0;
/\* 修改圆角 \*/
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
/\* 水平居中 \*/
left: 50%;
margin-left: -35px;
bottom: 15px;
width: 70px;
height: 13px;
background-color: rgba(255, 255, 255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
/\* 不要忘记选择器权重的问题 \*/
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="images/mao.jpg" alt="">
<!-- 左侧按钮 -->
<a href="#" class="prev"><</a>
<!-- 右侧按钮 -->
<a href="#" class="next">></a>
<!-- 下方小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>

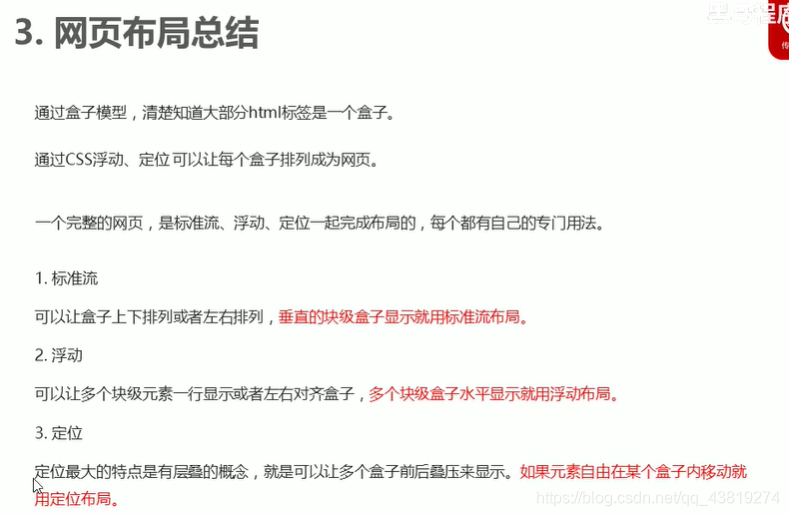
3. 网页布局总结

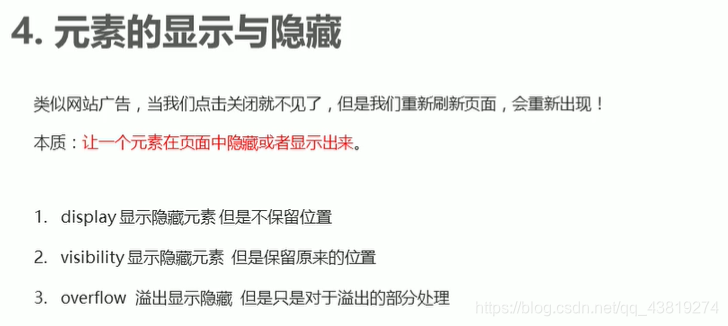
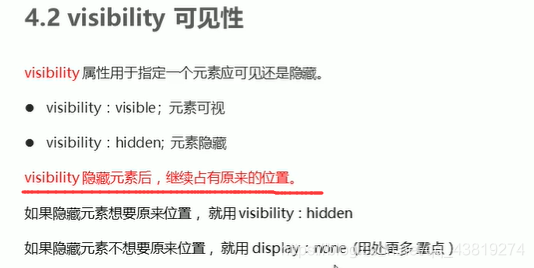
4. 元素的显示与隐藏




例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tudou {
position: relative;
width: 577px;
height: 433px;
background-color: pink;
#### 总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


**前端面试题汇总**

**JavaScript**

**性能**

**linux**

**前端资料汇总**

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








