-
三、项目案例代码
-
- 1.立体导航栏
-
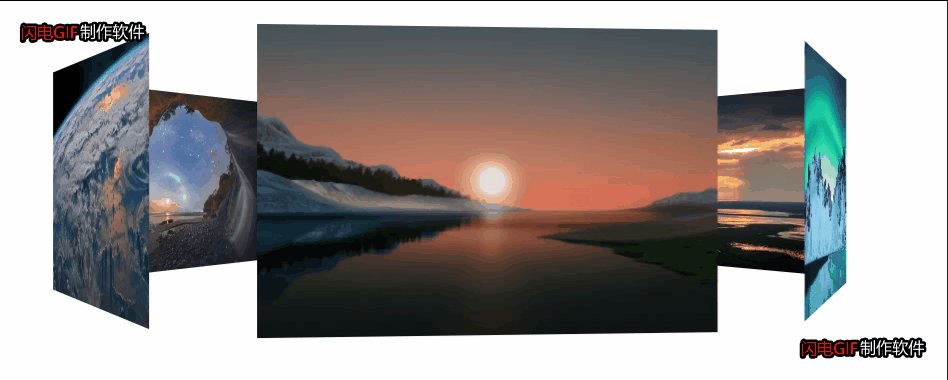
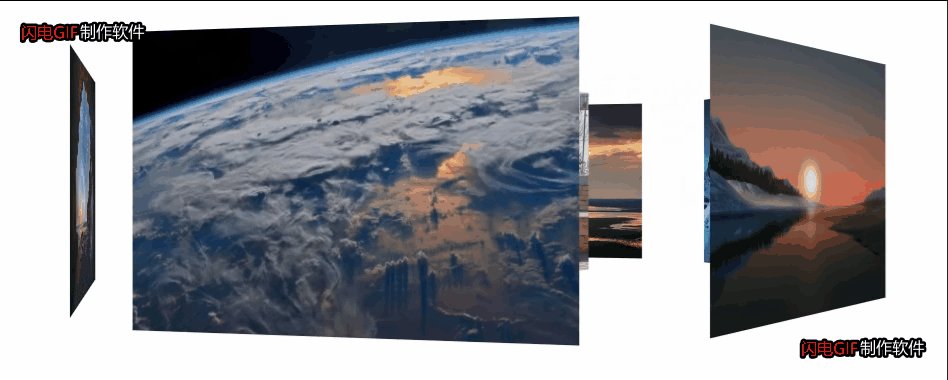
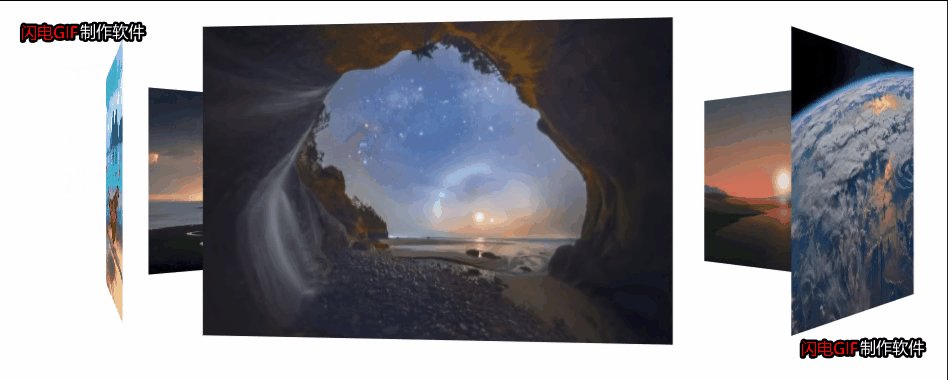
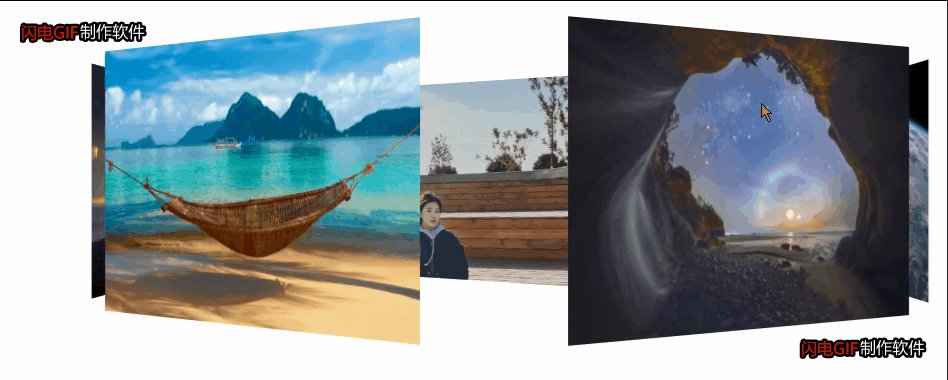
2.旋转木马
-
总结
====================================================================
3D动画效果使页面看起来更加立体,图形更下加生动,实现原理是通过透视的视距,改变图像在人眼内成像的类型,从而达到图像立体的展示在人的眼前。
=============================================================================
这几个动画案例均是由CSS 3D动画技术制成。大家知道javascript可以很轻松的实现动画效果
今天带大家不用js也实现一些简单的动画效果。
实现图片的翻转,可以自己制定旋转轴

实现了两个盒子的前后翻转

实现了导航栏立体化

比普通的轮播图更加立体_

============================================================================
3D动画效果展示只不过是对2D动画效果的延伸,2D动画进行定位、旋转、缩放的轴是
我们头部与电脑屏幕连线所在的直线,而3D动画效果可以自定义旋转轴。然后进行相应的操作。
在3D旋转的时候有三个轴X、Y、Z(X是横向的、Y是竖向的、Z垂直与X、Y)
1.以X轴旋转
transform: rotateX(45deg);
2.以Y轴旋转
/* transform: rotateY(45deg); */
3.以Z轴旋转(与2D的旋转没有本质的区别)
transform: rotateZ(45deg);
4.综合旋转(遵守规则:各个轴的矢量和)
1.转换类型: transform-style: preserve-3d;
这个属性的作用是告诉浏览器,以3D的形式对图片进行旋转。
这个属性一般是加在需要进行变换的盒子上
以下通过翻转纽扣进行体会:
代码如下:
2.透视 perspective: 400px;(拉进我们眼睛与图像的距离)
这里指物理距离不变,改变的是展示的效果(就像在平时观察真实的物
体走近了几步,观察的角度改变了)
这个属性一般加在需要变换盒子的父盒子上。
以下使用翻转飞人案例进行代码展示
修改透视距离为100px会看到飞人踢你。(嘿嘿)
代码如下:
==========================================================================
这个的实现过程就是将盒子通过x轴进行旋转,直到与电脑屏幕垂直,然后添加一个新的
盒子,与第一个盒子垂直,在鼠标聚焦在第二个盒子上的时候盒子进行90度旋转
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料

class=“box1”>哔哩哔哩
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料
[外链图片转存中…(img-2HGyXWJv-1718774436425)]






















 7477
7477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








