总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
在安装金仓数据库管理系统 KingbaseES 时,安装用户对于安装路径需有“读”、“写”、“执行”的权限。在linux 系统中,需要以非 root 用户执行安装程序,且该用户要有标准的 home 目录。
因此,建议在正式安装前,新建 kingbase 用户作为金仓数据库管理系统 KingbaseES 专用的系统用户,运行如下命令创建 kingbase 用户:
useradd kingbase
Note: 创建安装系统用户 kingbase 之后,如无特殊说明,本指南后续的操作默认使用安装系统用户进行操作。
将安装包权限赋予 kingbase 用户 (假设安装包被放置于/home/kingbase/KingbaseES/V8 目录下):
chown -R kingbase:kingbase /home/kingbase/KingbaseES/V8
安装目录
金仓数据库管理系统 KingbaseES 安装过程中有默认的安装目录/opt/Kingbase/ES/V8,如果直接使用 kingbase用户安装,安装过程中将会提示没有权限。
因此,建议在正式安装之前,将安装目录的权限赋予 kingbase 用户:
chown -R kingbase:kingbase /opt/Kingbase/ES/V8
也可以自定义安装路径。若自定义安装路径为/home/kingbase/kdb,使用 kingbase 用户创建目录的命令如下:
su - kingbase
cd /home/kingbase
mkdir kdb
数据目录
数据目录是金仓数据库管理系统 KingbaseES 中存放数据文件的目录,可与安装目录分开,用户也可以根据系统的业务数据增量来设置数据目录路径,例如将数据目录初始化在本机硬盘或者挂载在盘阵上。
===================================================================
打开 linux 终端,进入安装程序中 setup.sh 所在目录,以 kingbase 用户执行如下命令:
sh setup.sh
或
sh setup.sh -i swing
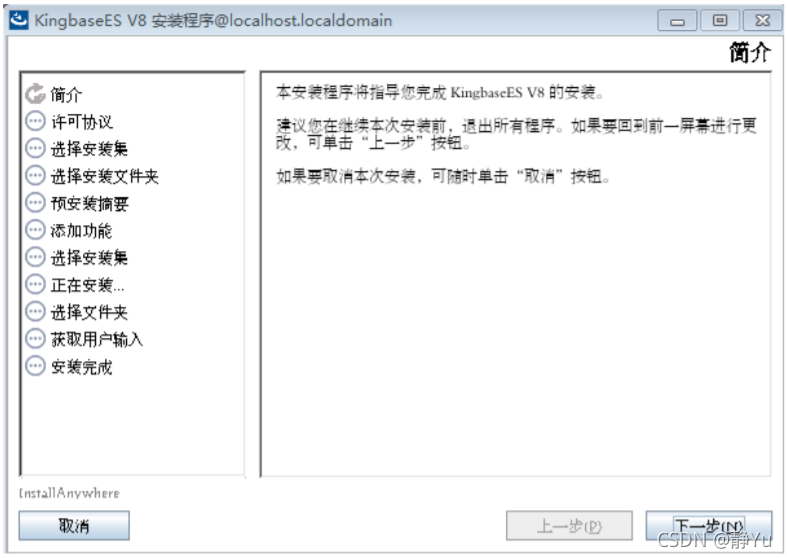
如果当前操作系统中已存在 KingbaseES,执行启动命令后将弹出金仓数据库管理系统 KingbaseES V8R6 安装程序窗口【实例管理页】。
选择【安装新的实例】,点击【确认】,开始安装金仓数据库管理系统 KingbaseES V8R6 。

如需取消此次安装,可随时点击【取消】按钮;
点击【上一步】按钮,回退至前一屏幕进行更改;
点击【下一步】按钮,继续本次安装。
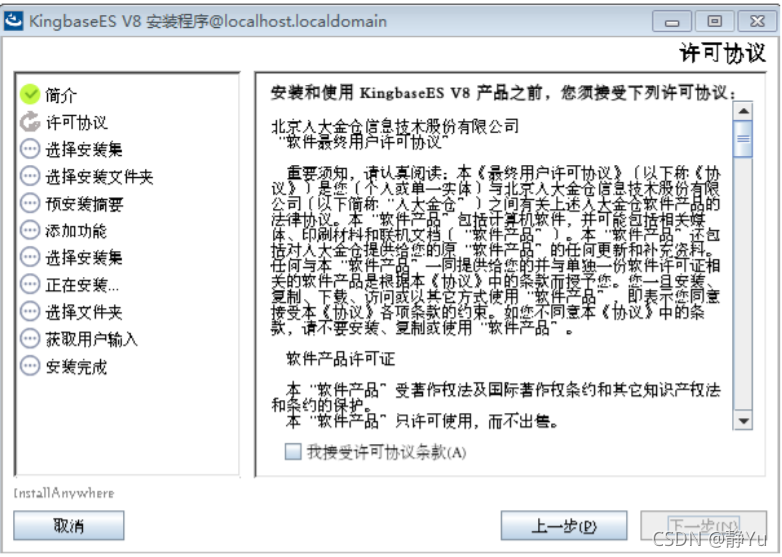
默认“我不接受许可协议条款”,【下一步】按钮置灰。
当且仅当选择“我接受许可协议条款”后,【下一步】按钮方有效。
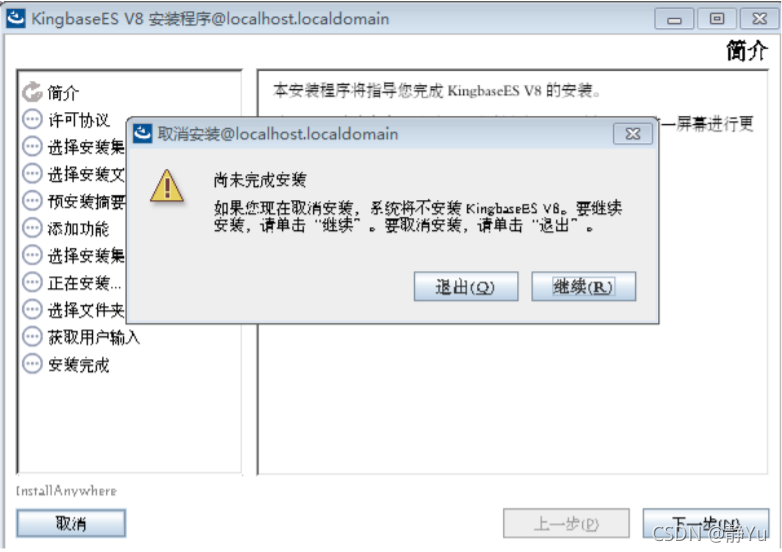
若点击【取消】按钮,将弹出 Tips,点击【退出】按钮,退出安装程序。
若点击【继续】,则回到安装界面,继续安装。

根据安装后数据库服务功能的不同,金仓数据库管理系统 KingbaseES V8R6 可分为完全安装、客户端安装和定制安装的安装模式。
选择“完全安装”安装集,系统将安装 KingbaseES 所有组件,点击【下一步】,至选择授权文件。
选择“客户端安装”安装集,系统将安装 KingbaseES 的所有客户端工具、编程接口、扩展插件以及命令行可执行二进制文件,点击【下一步】,至选择安装文件夹。
ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?























 776
776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








