最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理


- 解压后的文件

-
js文件中有两个重要的js文件
iWebOffice2015.js和WebOffice.js -
WebOffice.js是WebOffice2015对象的一些方法。 -
iWebOffice2015.js是根据不同的浏览器环境来渲染<object>

- 安装iWebOfiice2015.msi

将iWebOffice2015.js和WebOffice.js放入static目录下

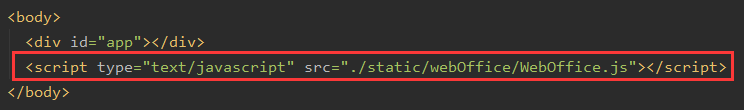
index.html中引入WebOffice.js

修改iWebOffice2015.js
- 官网
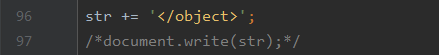
iWebOffice2015.js源文件在下面截图处少了一个闭合标签,如下图添加

- 由于异步加载不允许使用
document.write方法,这里注释掉document.write(str)

- 【可选操作】,注释浏览器判断,这里由于未写入文档流,所以获取一些属性是出错的,如
document.getElementById("WebOffice").type,注释掉就可以
/*注释以下代码*/ /*if ((window.ActiveXObject != undefined) || (window.ActiveXObject != null) || "ActiveXObject" in window) { } else { if (browser == "firefox") { if(version < "52"){ var fireFoxType = navigator.mimeTypes["application/kg-activex"]; if (fireFoxType == undefined) { document.getElementById("WebOffice").width = "1px"; var str='<div width="100%" height="100%" style="text-align:center; color: red;font-size:30px;" >该插件不受支持</br>点击跳转解决方案</div>'; var t = document.getElementById("OfficeDiv"); t.innerHTML = t.innerText + str; } }else{ document.getElementById("WebOffice").width = "1px"; var str='<div width="100%" height="100%" style="text-align:center;color: red;font-size:30px;" >该插件不受支持</br>请更换52版本以下的FireFox浏览器</div>'; var t = document.getElementById("OfficeDiv"); t.innerHTML = t.innerText + str; } }else if(browser == "chrome"){ var kgchromeType = navigator.mimeTypes["application/kg-plugin"]; //高级版 var chromeType = navigator.mimeTypes["application/kg-activex"]; //标准版 var oldChromeType = navigator.mimeTypes["application/iWebPlugin"]; //早期淘汰版本 if(document.getElementById("WebOffice").type == "application/kg-plugin"){ if (kgchromeType == undefined) { document.getElementById("WebOffice").width = "1px"; var str='<div width="100%" height="100%" style="text-align:center; color: red;font-size:30px;" >该插件不受支持</br>引用的是高级版控件</br></div>'; var t = document.getElementById("OfficeDiv"); t.innerHTML = t.innerText + str; //window.open("Faq002.html"); } }else{ if(version > "45"){ if (chromeType == undefined || oldChromeType == undefined) { document.getElementById("WebOffice").width = "1px"; var str='<div width="100%" height="100%" style="text-align:center;color: red;font-size:30px;" >该插件不受支持</br>引用的是标准版控件</br></div>'; var t = document.getElementById("OfficeDiv"); t.innerHTML = t.innerText + str; } }else{ document.getElementById("WebOffice").width = "1px"; var str='<div width="100%" height="100%" style="text-align:center;color: red;font-size:30px;" >标准版插件不受支持</br>请更换45版本以下的Chrome浏览器</br>如果需要使用高版本Chrome浏览器,需集成高级版插件</div>'; var t = document.getElementById("OfficeDiv"); t.innerHTML = t.innerText + str; } } } } */
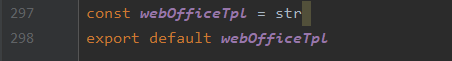
- 在
iWebOffice2015.js末尾将拼接好的字符串暴露出来

代码示例
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中…(img-m2mNCKaS-1715767182120)]























 6325
6325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








