获取到cnpm以后,我们需要升级一下,输入下面的命令
cnpm install cnpm -g
- 1
因为安装Vue需要npm的版本大于3.0.0,所以我们要升级一下,
然后我们输入下面的命令,安装vue
cnpm install vue
- 1
接下来安装vue-cli
cnpm install --global vue-cli
- 1
此时环境就搭建好了。
2.接下来我们需要指定一个目录存放我们的项目,可以选择任意路径,确定好路径后输入下面的命令
vue init webpack "项目名称"
- 1
3.成功以后,我们进入项目所在目录
cd "项目所在文件夹"
- 1
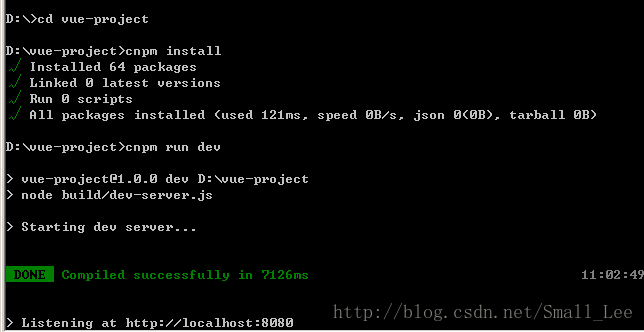
然后依次输入下面的命令
cnpm install cnpm run dev
-
1
-
2
成功后我们进入浏览器,输入localhost:8080会展示下面的页面
项目目录
====
接下来我们看看上面成功创建的项目,进入项目目录
我们开发的目录是在src,src中包含下面的目录
-
assets:存放突变
-
components:存放一个组件文件
-
App.vue:项目入口文件,我们也可以直接将组建写这里,而不使用 components 目录
-
main.js:项目核心文件
我们看看App.vue的内容
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div> </template> <script> export default { name: 'app' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦

-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
[外链图片转存中…(img-mGQWgmld-1719227710663)]

























 2433
2433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








