刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。
return HttpResponse(“这里是帅哥”)
注意:

1.path基本规则:

2.默认支持的转换器:
str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式 str:xx
int,匹配正整数,包含0。
slug,匹配字母、数字以及横杠、下划线组成的字符串。
uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。(这是唯一的!)
path,匹配任何非空字符串,包含了路径分隔符
3.转换器的作用:(默认是str转换器:所以如果不设置转换器,那么接收到的一切值都是str字符串格式,如果要改变这个格式就使用到了转换器!)

一般情况下,使用path即可。但是,如果要匹配的过于复杂,使用path中的转换器无法解决的时候,就要使用到re_path(实则是使用正则匹配!)
4.re_path正则匹配:(浏览器中输入的ULR的地址参数可以任意多,只要包括规定的路径即可!)

示范:
1.urls.py文件:
“”"dj_test URL Configuration
The urlpatterns list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.1/topics/http/urls/
Examples:
Function views
-
Add an import: from my_app import views
-
Add a URL to urlpatterns: path(‘’, views.home, name=‘home’)
Class-based views
-
Add an import: from other_app.views import Home
-
Add a URL to urlpatterns: path(‘’, Home.as_view(), name=‘home’)
Including another URLconf
-
Import the include() function: from django.urls import include, path
-
Add a URL to urlpatterns: path(‘blog/’, include(‘blog.urls’))
“”"
from django.contrib import admin
from django.urls import path,re_path #导入re_path,使用正则
from . import views
urlpatterns = [ #主路由
path(‘admin/’, admin.site.urls),
path(‘test/’, views.test), #路径 关联的视图
path(‘test2//int:age/’, views.test2), #变量默认接收的是字符串形式 改变格式是通过转换器 int:age规定所接收的类型
re_path(‘^test3/(?P[0-9]+)’,views.test3)
]
2.views.py视图函数文件:
from django.shortcuts import render
from django.http import HttpResponse
Create your views here.
#视图操作
def test(request): #函数视图
return HttpResponse(“这里是帅哥”)
#url传参(url参数)
def test2(request,name,age): #函数视图
return HttpResponse(“我叫%s,今年%s岁”%(name,age))
def test3(request,bb): #函数视图
return HttpResponse(“哈哈哈”)
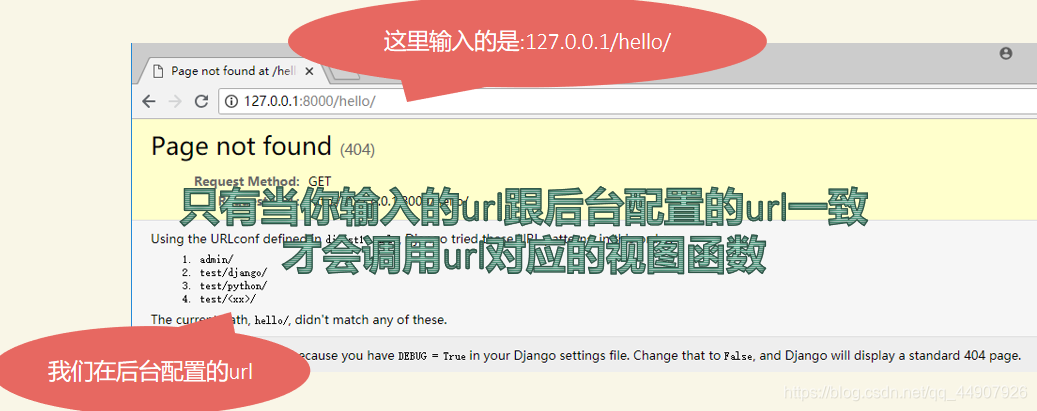
3.效果:


(3)include的作用(一个url对应一个视图函数,但我们的视图越来越多时,url也就越来越多。如果我们都将它们放进主路由里,不仅杂乱而且难找;所以引入include!)
1.include的作用:
一个project有一个总的urls.py
各个app也可以自己建立自己的urls.py(但是浏览器中访问url的时候最先访问的仍是总的urls.py文件)
所以用include()函数在project的urls.py文件进行注册(分配)
示范:
(1)项目目录下的主urls.py文件:
from django.contrib import admin
from django.urls import path,include #使用include要导入
from . import views
urlpatterns = [
path(‘admin/’, admin.site.urls),
path(‘music/’,include(‘music.urls’)), #第一个路径是app的路径
]
(2)App music里面的urls.py文件:
from django.urls import path
from . import views
urlpatterns = [
path(‘sing/’,views.sing),
]
(3)App music里面的views.py文件:
from django.shortcuts import render
from django.http import HttpResponse
Create your views here.
def sing(request):
return HttpResponse(‘让我们一起摇摆!!’)
(4)本地浏览器问:127.0.0.1:8000/music/sing。即可得到正确视图!
(2)拓展:path()中的参数kwargs
Kwargs为字典类型
可以传递额外的参数到views中
使用include的时候
需要统一给下面的url一些参数的时候
显得尤其有用
1.App music里面的urls.py文件:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [ #子路由
#传递一个Python 字典作为额外的参数传递给视图函数。
path(“sing/”,views.sing,{“name”:“小明”,“age”:18}), #对应的路径可以给对应的视图传值
]
2.App music里面的views.py文件:
from django.shortcuts import render
from django.http import HttpResponse
import time
Create your views here.
#音乐app下面的视图函数
def sing(request,**kwargs): #**表示接受字典型数据
#本地浏览器访问:127.0.0.1:8000/music/sing在pycharm终端中会输出!
print(kwargs) #输出:{“name”:“小明”}
print(kwargs.get(“name”)) #输出:小明
name=kwargs.get(“name”)
age=kwargs.get(“age”)
return HttpResponse(“{}太帅了,年龄是{}”.format(name,age)) #输出:小明太帅了,年龄是18
(例如:在页面中登录QQ空间,登录成功后会跳转到你的QQ空间的页面)
1.App music里面的views.py文件:
from django.shortcuts import render,redirect #redirect是重定向;reverse
from django.http import HttpResponse
import time
Create your views here.
def test01(request):
print(“登录成功”)
time.sleep(3)
return redirect(“/”) #如果登录成功,返回到首页,首页没有地址,所以是/ 做了路由跳转=====重定向
2.App music里面的urls.py文件:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [ #子路由
path(“test01/”,views.test01),
]
3.项目目录下的urls.py文件:
from django.contrib import admin
from django.urls import path,re_path,include #include用来分配的
from . import views
urlpatterns = [ #主路由:只用来分配
path(‘admin/’, admin.site.urls),
path(‘’, views.index), #地址栏不写,则为首页
path(‘music/’, include(“music.urls”)),
]
4.项目目录下的views.py文件:
from django.shortcuts import render
from django.http import HttpResponse
Create your views here.
def index(request):
return HttpResponse(“这里是首页”)
5.如果现在在本地浏览器输入127.0.0.1:8000/music/test01,那么效果是等待3S后页面自动跳转到首页中!
拓展:如果某个被多次重定向地址,这个地址名发生改变,那将会引发我们要接连更改好多对他重定向的代码。想想都恐怖,所以path()中提供了一个name参数帮助我们解决这个难题!!!
**
name参数可以给这个url取一个合适的名字。通过给url取名字,以后在view或者模板中使用这个URL,就只需要通过这个名字就可以了。这样做的原因是防止url的规则更改,会导致其他地方用了这个url的地方都需要更改,但是如果取名字了,就不要做任何改动了。
**
1.项目目录下的urls.py文件:
from django.contrib import admin
from django.urls import path,re_path,include #include用来分配的
from . import views
urlpatterns = [ #主路由:只用来分配
path(‘admin/’, admin.site.urls),
path(‘music/’, include(“music.urls”)),
]
我们现在跳转的仍是App music下的路由,所以不需要编写项目目录下的views.py文件
2.App music里面的urls.py文件:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [ #子路由
path(“test01/”,views.test01),
path(“sing/”,views.sing,{“name”:“小明”,“age”:18},name=“bb”),
]
3.App music里面的views.py文件:
from django.shortcuts import render,redirect,reverse #redirect是重定向,reverse是将url的name解析成url本身的函数
from django.http import HttpResponse
import time
Create your views here.
#音乐app下面的视图函数
def sing(request,**kwargs):
name=kwargs.get(“name”)
age=kwargs.get(“age”)
return HttpResponse(“{}太帅了,年龄是{}”.format(name,age))
#登录页
def test01(request):
print(“登录成功”)
time.sleep(3)
#下面两者作用一模一样:
return redirect(“/music/sing”) #跳转到唱歌页面
return redirect(reverse(“bb”)) #reverse可以将当前这个bb的这个名称解析为它所对应的url地址, 即(当前视图的url路径):/music/sing
#解决无论url的地址如何改变,只要它的name属性不变这些关于他的重定向都可以正常执行!
4.在本地浏览器中输入:127.0.0.1:8000/music/test01,等待3S会跳转到唱歌页面。显示:小明太帅了,年龄是18
(render方法是django封装好用来渲染模板的方法)
很方便,很好用!!!
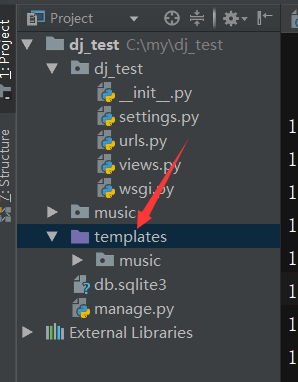
1.模板放在哪?
1.在主目录下创建一个templates目录用来存放所有的html的模板文件.
2.templates目录里面在新建各个以app名字命名的目录来存放各个app中模板文件.

(1)App music里面的views.py文件:
from django.shortcuts import render,redirect,reverse
from django.http import HttpResponse
import time
Create your views here.
def login(request): #登陆
return render(request,“music/test01.html”) #返回HTML模板
#第二个html文件的路径可以直接写templates下的:因为在settings.py文件中已经配置好了!

文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

JavaScript























 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








