最后更多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
// 数据按名称倒序后,取第2页的数据。
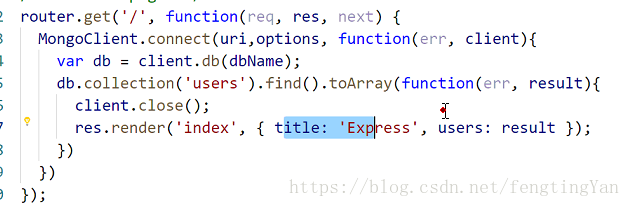
db.collection(‘users’).find().sort({name: -1}).skip((2-1)*10).limit(10).toArray(function(err, result){
client.close();
console.log(result);
});
重启 node app
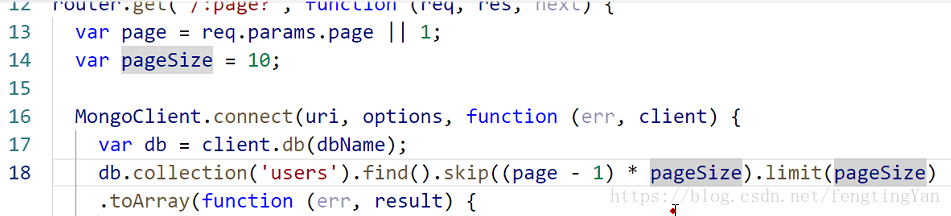
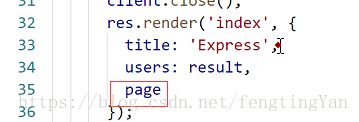
分页,每页显示10个数据
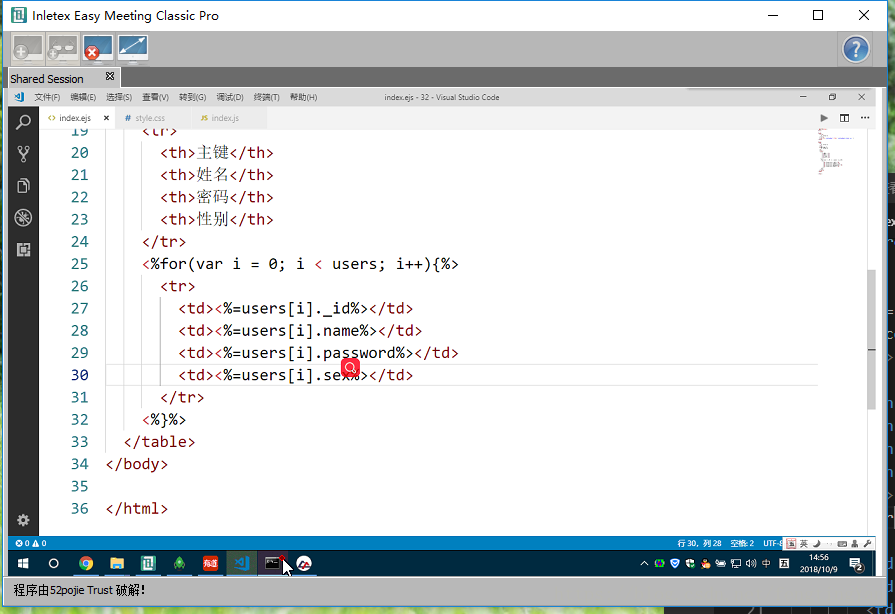
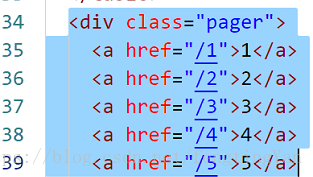
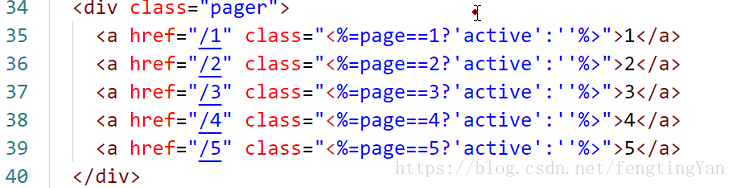
样式 index.ejs
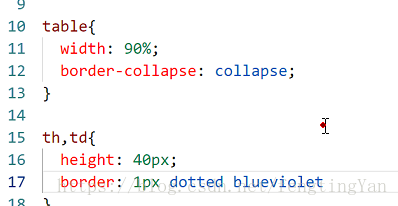
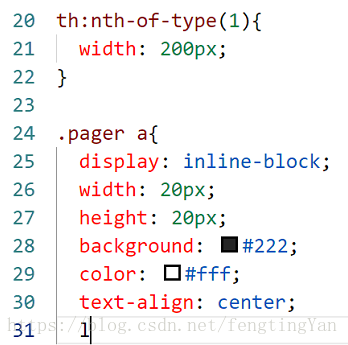
style.css
让第五个选中
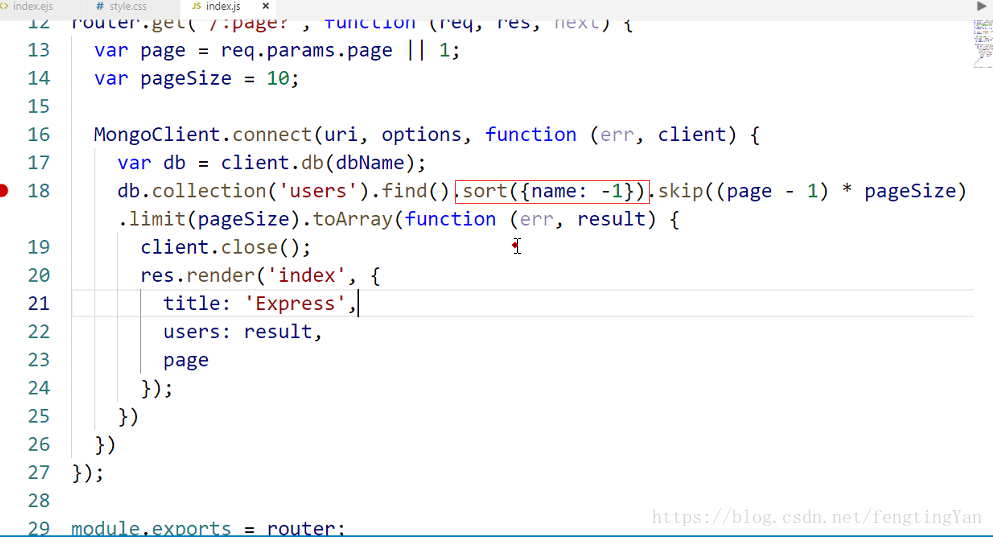
name倒序
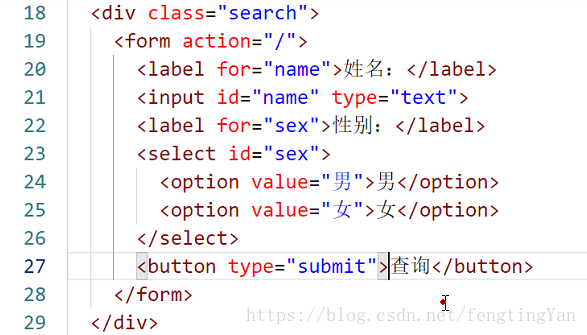
加一个搜索框.
样式
后台要得到name和sex
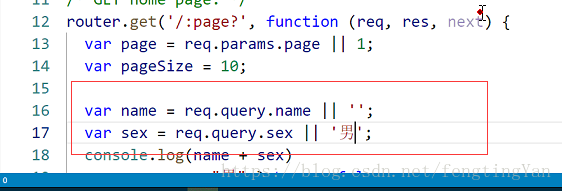
先把index.ejs 数据获取,get请求,默认query获取
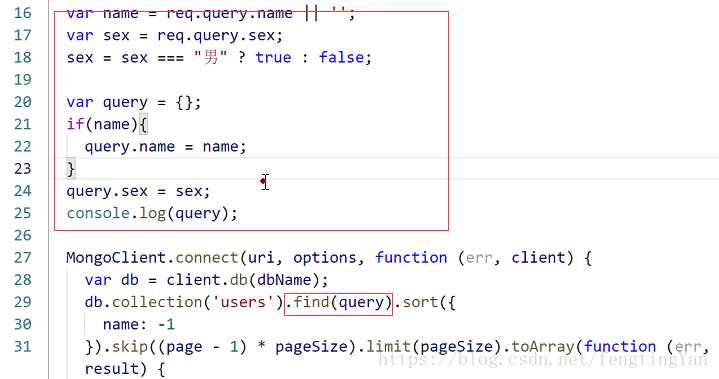
判断
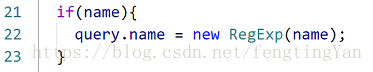
模糊查找
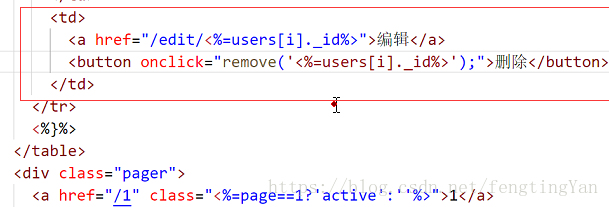
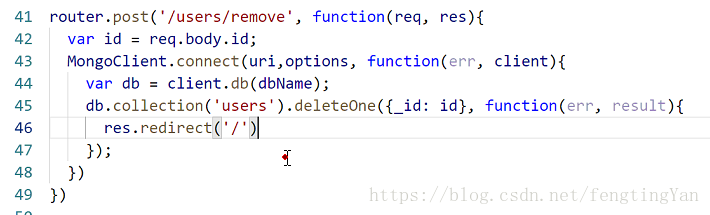
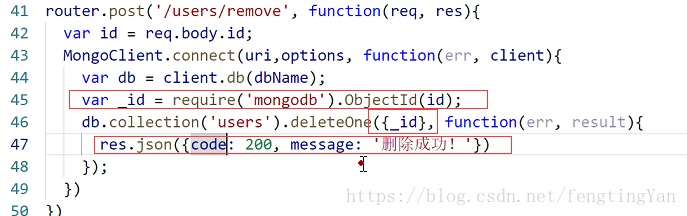
删除
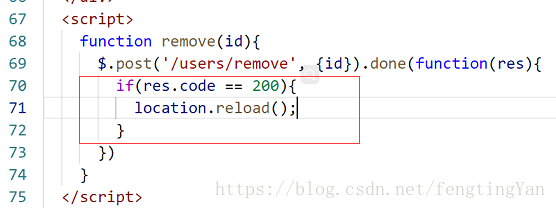
index.ejs
引入jquary
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js
index.js
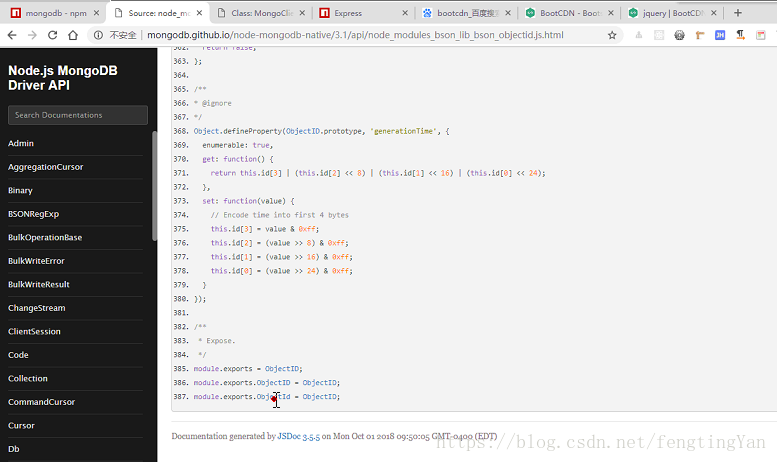
删不掉;id打印出来 obj类型的id怎么删
刷新
删除提示
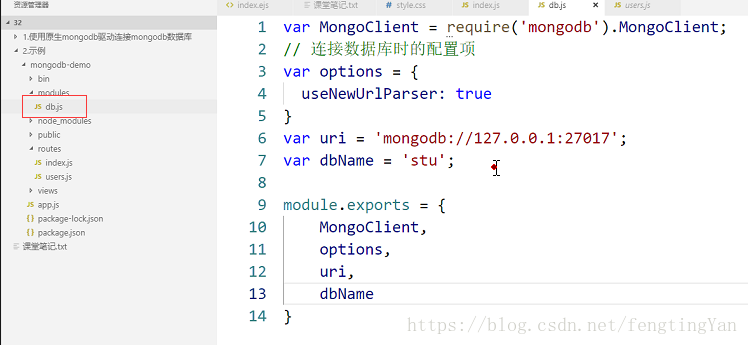
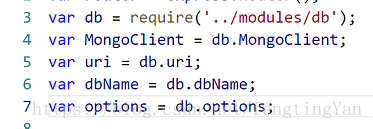
封装模块
最后更多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- [外链图片转存中…(img-EMTUZHQA-1714964523288)]

























































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








