最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。
Post 和 Get 的区别?
(1)从应用场景上来说,GET 请求是一个幂等的请求,一般 Get 请求用于对服务器资源不会产生影响的场景,比如说请求一个网页。而 Post 不是一个幂等的请求,一般用于对服务器资源会产生影响的情景。比如注册用户这一类的操作。
(2)从缓存的角度,浏览器一般会对 Get 请求缓存,但很少对 Post 请求缓存。
(3)从发送的报文格式来说,Get 请求的报文中实体部分为空,Post 请求的报文中实体部分一般为向服务器发送的数据。
(4)从参数的角度上说,GET 一般放在 URL 上传递参数,POST 放在请求体里,更适合传递敏感信息。(还有就是 post 的参数传递支持更多的数据类型。)
HTTP/2 协议
HTTP/2 的新特性:二进制协议、 多路复用、数据流、 头信息压缩、服务器推送
**「二进制协议」**HTTP/2 则是一个彻底的二进制协议,头信息和数据体都是二进制,并且统称为"帧",可以分为头信息帧和数据帧。帧的概念是它实现多路复用的基础。
**「多路复用」**HTTP/2 实现了多路复用,HTTP/2 仍然复用 TCP 连接,但是在一个连接里,客户端和服务器都可以同时发送多个请求或回 应,而且不用按照顺序一一发送,这样就避免了"队头堵塞"的问题。
**「数据流」**HTTP/2 将每个请求或回应的所有数据包,称为一个数据流。每 个数据流都有一个独一无二的编号。数据包发送的时候,都必须标记数据流 ID ,用来区分它属于哪个数据流。
**「头信息压缩」**HTTP/2 实现了头信息压缩,由于 HTTP 1.1 协议不带有状态,每次请求都必须附上所有信息。所以,请求的很多字段都是 重复的,比如 Cookie 和 User Agent ,一模一样的内容,每次请求都必须附带,这会浪费很多带宽,也影响速度。HTTP/2 对这一点做了优化,引入了头信息压缩机制。
**「服务器推送」**HTTP/2 允许服务器未经请求,主动向客户端发送资源,这叫做服务器推送。
HTTPS 协议
其实也就是弥补了 HTTP 的缺点:数据隐私性,内容经过加密;(加解密) 数据完整性,内容经过完整性校验;(数字签名) 身份认证,第三方无法伪装客户端/服务器的身份(数字证书)
HTTP 与 HTTPS 的区别
HTTPS 标准端口 443,HTTP 是 80 HTTPS 在浏览器上会显示绿色的安全锁,而 HTTP 没有 弥补了 HTTP 的缺点,数据的隐私性、完整性、身份验证。也就是更加安全。
混合加密机制(HTTPS 采用的方式)
结合两种加密方式的优点,在交换密钥环节使用非对称加密方式,之后的建立通信交换报文阶段使用对称加密方式。
流程:发送密文的一方使用"对方的公钥"进行加密处理"对称的密钥",然后对方接收到之后使用自己的私钥进行解密得到"对称的密钥",这就达到了确保交换的密钥是安全的前提下使用对称加密方式进行通信。
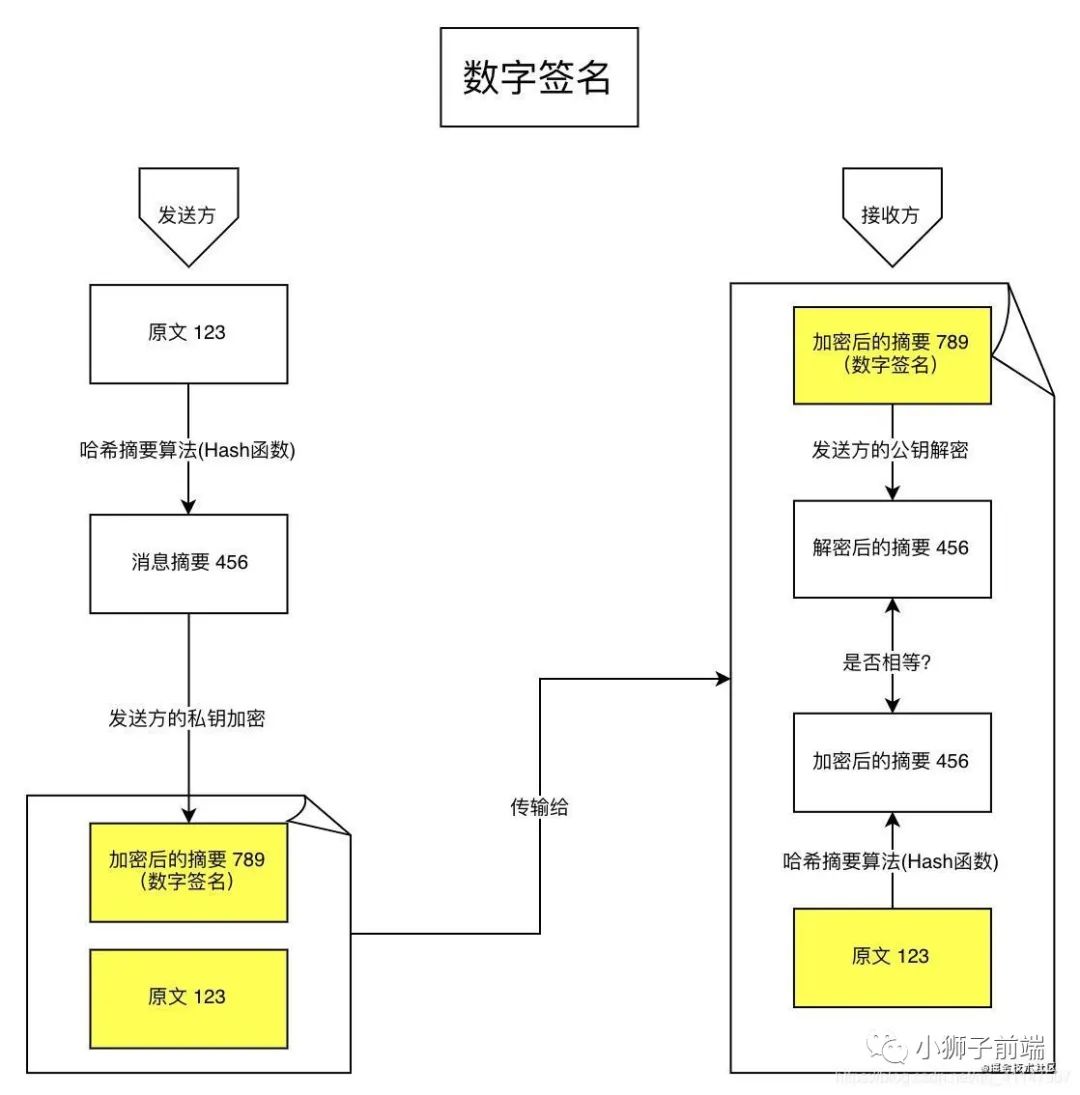
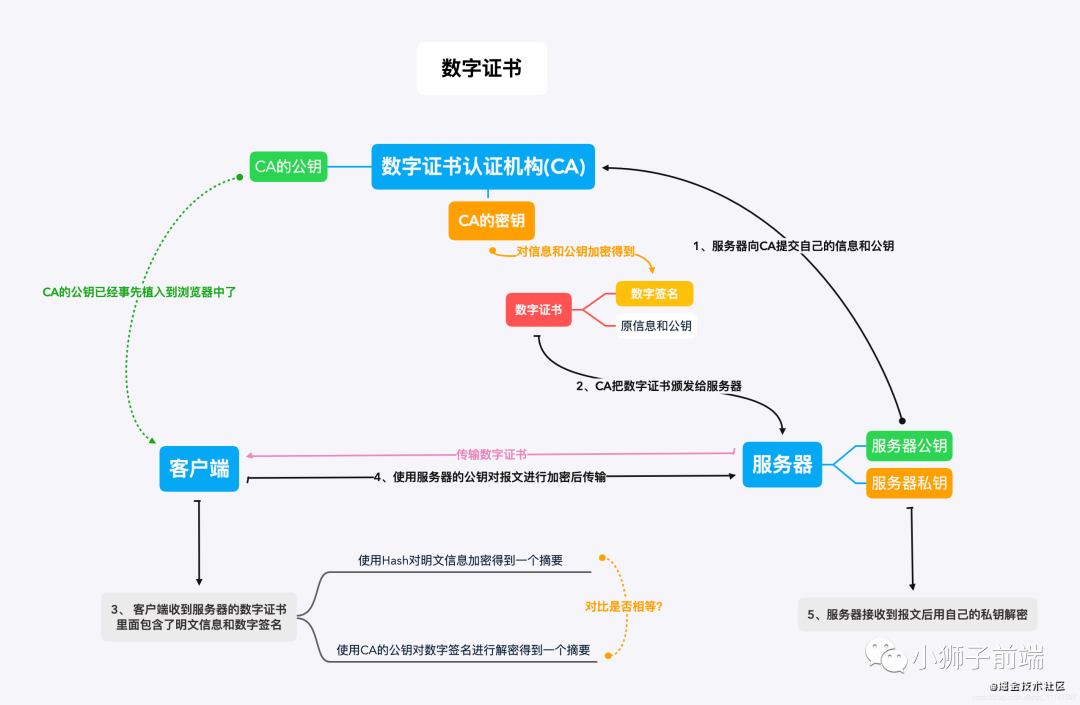
数字签名、数字证书流程(两张图搞定)

在这里插入图片描述

在这里插入图片描述
主流 TLS1.2 版本的握手,即 ECDHE 握手过程?
A:client_random、TSL版本号、加密套件列表->B
B:确认版本号后,server_random、server_params、需使用的加密套件、以及自己的证书->A
A:证书验证,成功则client_params ->B
A:与此同时,计算出一个pre_random,ECDHE(client_params, server_params) = per_random
A:将得到的三个随机数通过一个伪随机函数计算得出最终的secret,后续通信所要用的对称密钥,并发送收尾信息给B
B:服务器也会使用和客户端一样的方式生成secret,并且也会发送一个收尾消息给客户端。
AB:都收到收尾消息并验证成功后,握手就结束了。后面开始用这个secret对称密钥加密报文进行传输。、
详细过程:
-
客户端在第一次发送 HTTPS 请求的时候,会把 client_random、TSL 版本号、加密套件列表发送给服务器
-
服务器在接收到之后确认 TSL 的版本号,同时发送 server_random、server_params、需要使用的加密套件、以及自己的证书给客户端
-
客户端在收到这些信息之后,首先是会对服务器的证书进行验证(也就是题目 7),若是验证成功则会传递一个 client_params 给服务器
-
与此同时客户端会通过 ECDHE 算法计算出一个 pre_random,其中是传入了两个参数,一个是 client_params,还一个是 server_params。(也就是说:ECDHE(client_params, server_params) = per_random)
-
这时候客户端就同时拥有了 client_random、server_random、pre_random,它会将这三个参数通过一个伪随机函数计算得出最终的 secret,这个 secret 就是它们后续通信所要用的对称密钥。
-
而在客户端生成完 secret 之后,会给服务器发送一个收尾消息,告诉服务器之后都要用对称加密,且对称加密的算法是用第一次约定好的。
-
服务器它在接收到刚刚传递过来的 client_params 之后,也会使用和客户端一样的方式生成 secret,并且也会发送一个收尾消息给客户端。
-
当双方都收到收尾消息并验证成功之后,握手就结束了。后面开始用这个 secret 对称密钥加密报文进行传输。
描述 RSA 握手
-
客户端首先向服务端发送一个 HTTPS 请求
-
服务端会把事先配置好的公钥证书随着其它的信息返回给客户端
-
客户端在收到服务端发来的证书之后进行验证,验证的过程参考数字证书验证,会得到服务端的信息以及它的公钥
-
验证成功之后会用伪随机函数计算出一个加密所需要的对称密钥(secret),并且用服务端的公钥加密这个对称密钥发送给服务端
总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








