css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
const fs = require(‘fs’)
fs.readFile(‘./data/a.txt’, ‘utf-8’, (err, data) => {
if (err) {
console.log(‘读取失败’);
}
console.log(data);
//控制台打印完a文件内容后,读取b文件
fs.readFile(‘./data/b.txt’, ‘utf-8’, (err, data) => {
if (err) {
console.log(‘读取失败’);
}
console.log(data);
//控制台打印完b文件内容后,读取c文件
fs.readFile(‘./data/c.txt’, ‘utf-8’, (err, data) => {
if (err) {
console.log(‘读取失败’);
}
console.log(data);
})
})
})

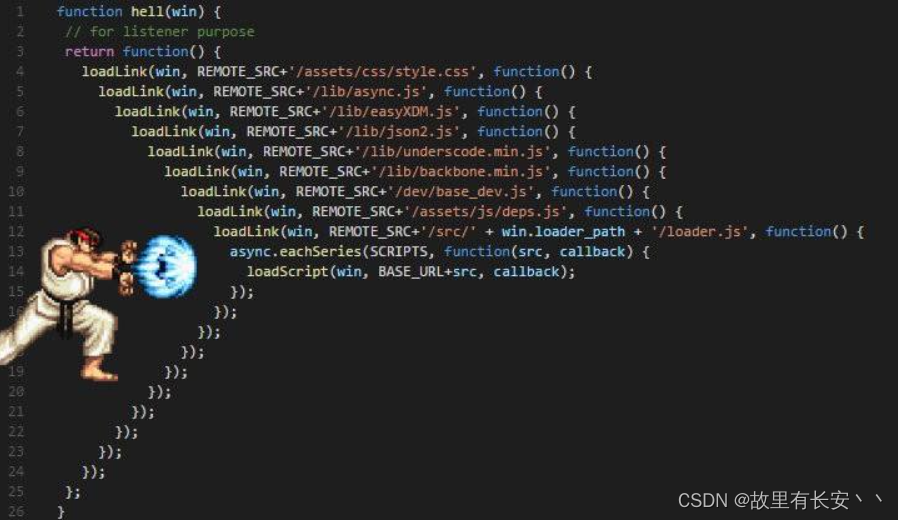
经过这样的嵌套之嵌套之再嵌套,我们就能够得到稳定执行结果了。可是执行顺序是确定了,但是这样的代码嵌套地很深,不方便我们程序员后期维护。什么? 你觉得这还好,能看懂 那你瞧瞧这个呢?

是不是很恶心… = =
============================================================================
那如果我们不想用这种深层嵌套的方法,同时还想让异步函数有序地执行,还能有其他办法吗?
当然!ES6为我们提供了一个叫Promise接口,它专门用于解决回调地狱此类情况!
顾名思义,Promise的中文意思为“承诺”,我们在过往的生活中应该都有对他人的承诺的场景,比如:你向你的女朋友承诺:在她XX岁时,我要为咱们举办一场浪漫的婚礼。
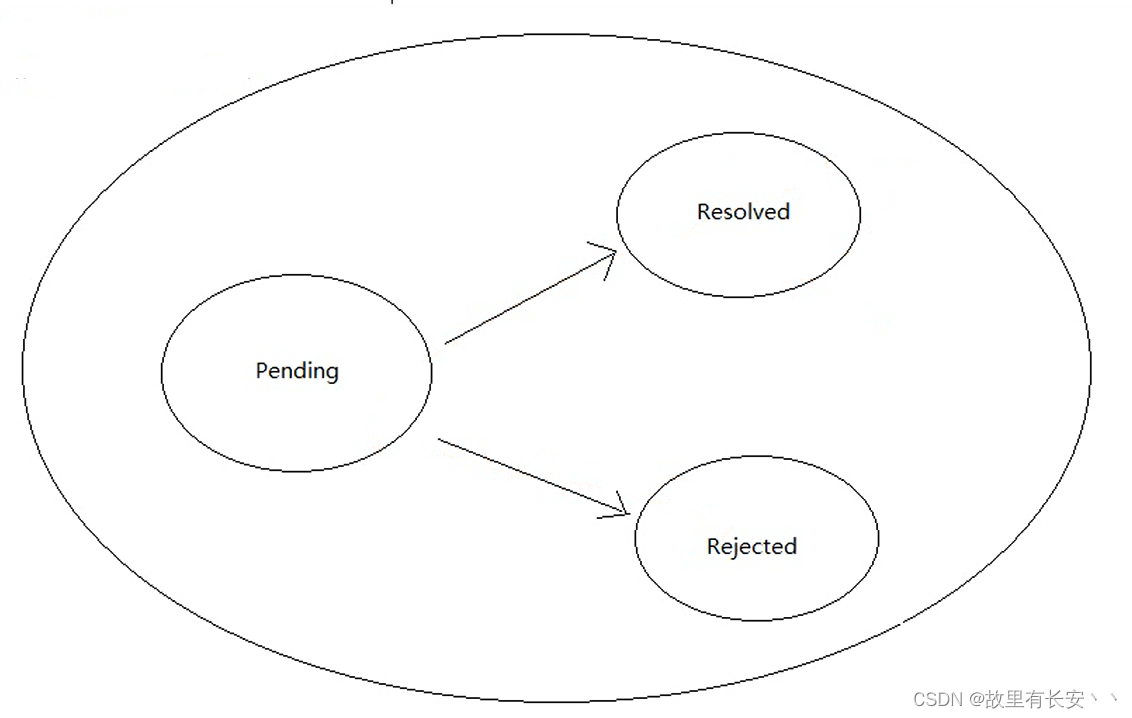
而当你向女友做出“举办婚礼”的承诺时,你当下目前的状态就是:正在加班努力实现承诺中(pending);而在未来,却只有两种可能(状态):1.成功了(resolve) 2.失败了(reject)
**所以得出结论:pending状态只能转变为resolve或者reject其中一种状态。
 **
**
那么,Promise到底是个什么?它又是怎样解决回调地狱的?
-
Promise本质上是一个构造函数
-
Promise实例的对象叫做‘Promise实例,可用来得到Promise内部成功或失败的结果
不明白很正常,请看下面例子:
const fs = require(‘fs’)
new Promise(function(resolve,reject) {
//读取文件
fs.readFile(‘./data/a.txt’,‘utf-8’,(err,data) => {
if(err) {
//读取失败,调用reject函数
reject(err)
}
//读取成功,调用resolve函数
resolve(data)
})
})
从以上代码可以看出,在new完Promise后,会向这个构造函数传入一个函数作为参数,而这个函数内部,就是你的异步代码,这样看来,Promise就像一个容器一样包裹着你的异步函数。
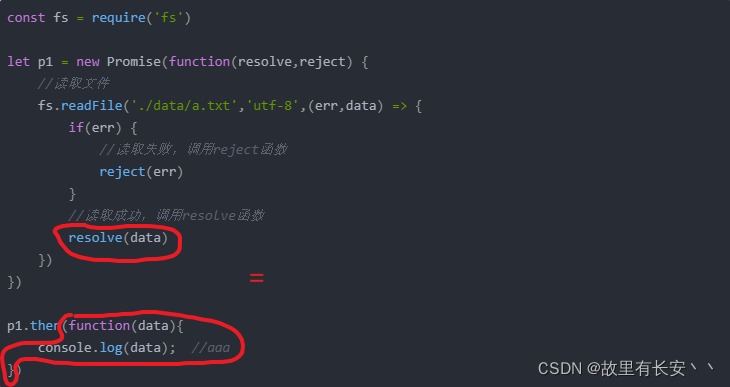
const fs = require(‘fs’)
let p1 = new Promise(function(resolve,reject) {
//读取文件
fs.readFile(‘./data/a.txt’,‘utf-8’,(err,data) => {
if(err) {
//读取失败,调用reject函数
reject(err)
}
//读取成功,调用resolve函数
resolve(data)
})
})
p1.then(function(data){
console.log(data); //aaa
})
我们可以看到,Promise实例了p1,p1又调用了身上的then函数,而这个then函数里面这个参数函数,就是Promise内部resolve这个函数。

因此也就在外部拿到data值了。
==================================================================================
在上面案例中,我们了解到Promise的基本使用,接下来我们就来用Promise解决回调地狱
const fs = require(‘fs’)
const p1 = new Promise(function(resolve,reject) {
fs.readFile(‘./data/a.txt’,‘utf-8’,(err,data) => {
if(err) {
console.log(‘读取失败’);
reject(err)
}
resolve(data)
})
})
const p2 = new Promise(function(resolve,reject) {
fs.readFile(‘./data/b.txt’,‘utf-8’,(err,data) => {
if(err) {
总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux

ac0)**
JavaScript

性能

linux























 1801
1801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








