<li>毛不易</li>
</ul>
<button>按钮</button>
<script>
//第一种方法------------使用li添加侦听,会在内存中添加存储,消耗内存
var lis=document.getElementsByTagName("li");
for(var i=0;i<lis.length;i++){
lis[i].addEventListener("click",clickHandler);
}
function clickHandler(e){
if(!this.firstElementChild) return;//如果li没有子元素,就不执行
e.stopPropagation();//li阻止冒泡事件,要不然会使父元素的li也会执行
// console.log(Boolean(this.bool))
//第一次点击bool是false,点击执行li子元素为none
if(!this.bool) this.firstElementChild.style.display="none";
// 第二次点击bool为true,执行下行代码,是li子元素设置为block
else this.firstElementChild.style.display="block";
this.bool=!this.bool;
}
// 第二种方法-----------------事件委托
//使用父元素添加侦听,可以减少事件侦听,可以减少内存存储
var menu=document.querySelector("#menu");
menu.addEventListener("click",clickHandler);
function clickHandler(e){
console.log(e)
if(e.target.constructor!==HTMLLIElement)return;//如果不是li,就不执行
if(!e.target.firstElementChild) return;//如果li没有子元素,就不执行
e.stopPropagation();//li阻止冒泡事件,要不然会使父元素的li也会执行
if(!e.target.bool) e.target.firstElementChild.style.display="none";
else e.target.firstElementChild.style.display="block";
e.target.bool=!e.target.bool;
}
</script>
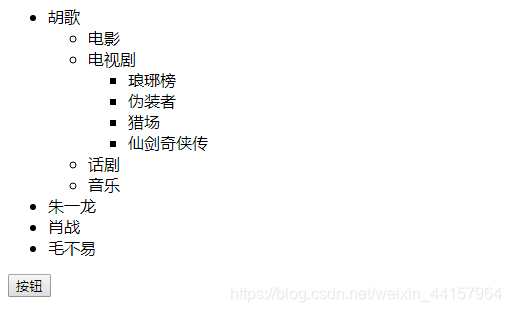
实现结果

### 文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
**269页《前端大厂面试宝典》**
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。

**前端面试题汇总**

**JavaScript**






















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








